Vale a pena aprender KMP?

Resumindo
Você que está estudando desenvolvimento para plataformas como Android, iOS e até mesmo Desktop, já se perguntou qual ferramenta pode tornar esse processo mais eficiente?
Bem, no começo do mês de Novembro de 2023, tivemos a primeira atualização estável do Kotlin Multiplataforma(KMP).
E por isso, neste artigo, vamos explorar o universo do KMP, analisando seu cenário, vantagens e desvantagens que devem ser consideradas antes de tomar uma decisão. Vamos tentar compreender que problemas específicos ele busca solucionar e avaliar como se destaca em relação a outras tecnologias.
Então, vamos ver o que o KMP nos traz de interessante?

Como o KMP Funciona:
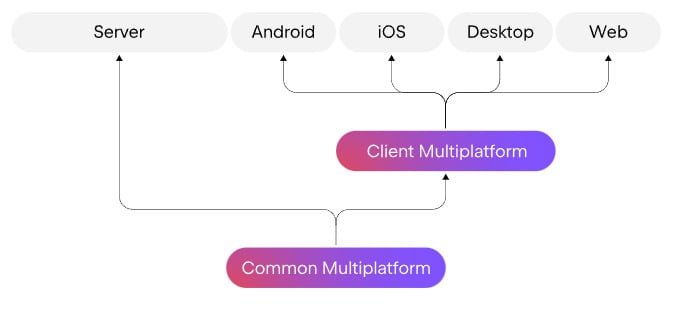
Enquanto tecnologias como React Native ou Flutter, tem o mesmo código tanto para a camada de interface (UI) quanto para a lógica, o KMP busca unificar o desenvolvimento da camada de lógica em diferentes plataformas, oferecendo uma solução integrada para essa parte, enquanto permite que a UI seja implementada de maneira exclusiva nos componentes nativos de cada plataforma (Android, iOS, Windows, Linux, MacOS, Web, etc.).
Também existem outras abordagens do KMP, como por exemplo, incluir a opção de compartilhar apenas parte da lógica com o Kotlin, manter a UI nativa, ou compartilhar tanto a lógica quanto a UI, semelhante ao React Native e Flutter. > Caso tenha interesse, você pode se aprofundar no tema através deste link da Jetbrains que fala sobre isso.
Vale destacar que, o KPM foi introduzido pela JetBrains, a mesma empresa por trás da linguagem de programação Kotlin, e tem ganhado destaque devido à sua capacidade de unificar a base de código que implementa networking, armazenamento de dados, validações, computações, e outras lógicas da aplicação.
Em resumo, o KMP funciona usando uma técnica chamada compilação cruzada. Com ela, o código Kotlin é compilado para diferentes plataformas de destino, como Android, iOS ou web. Essa compilação é feita usando o Kotlin/Native, um compilador que gera código nativo para diferentes plataformas.
Para compilar código Kotlin para uma plataforma específica, o Kotlin/Native usa um conjunto de regras que definem como o código Kotlin deve ser traduzido para código nativo. Essas regras são específicas para cada plataforma e são fornecidas pelo Kotlin/Native.
O Kotlin/Native também fornece uma biblioteca de código nativo para cada plataforma de destino. Essa biblioteca contém funções e classes que são usadas pelo código Kotlin compilado para a plataforma.
Para obter mais informações sobre como o Kotlin/Native funciona, consulte o artigo Kotlin Native ou a documentação Overview Kotlin Multiplatform - Kotlinlang Documentation

Ele também usa uma técnica chamada interoperabilidade, que permite que o código Kotlin interaja com bibliotecas e APIs nativas da plataforma de destino. Isso significa que as pessoas desenvolvedoras podem usar as APIs nativas da plataforma para acessar recursos específicos, como a câmera ou o armazenamento local.
No geral, o KMP funciona usando uma combinação de compilação cruzada e interoperabilidade para permitir que o código Kotlin seja compartilhado entre diferentes plataformas.
E pensando no KMP como multiplataforma, qual seria a principal diferença com outro termo facilmente encontrado, que é o “Cross-platform”?
Vamos entender agora!
Cross-platform == Multiplatform ?
Cross-platform e multiplatform são termos usados para descrever software que pode ser executado em mais de uma plataforma. No entanto, existem algumas diferenças sutis entre os dois termos.
O Cross-platform, geralmente se refere a software que é desenvolvido especificamente para ser executado em várias plataformas. Isso significa que o código-fonte do software é escrito de forma a ser independente da plataforma.
Já o Multiplatform pode se referir a software que é executado em várias plataformas, mas que pode não ter sido desenvolvido especificamente para isso. Por exemplo, um jogo que é lançado para o Windows, macOS e o Linux pode ser considerado multiplataforma, mesmo que tenha sido desenvolvido originalmente para o Windows.
Em alguns casos, os dois termos podem ser usados de forma intercambiável. Por exemplo, um aplicativo móvel que é desenvolvido para ser executado no iOS e no Android pode ser chamado de cross-platform ou multiplatform.
Aqui estão alguns exemplos de software cross-platform e multiplatform:
Cross-platform:
- O navegador web Chrome é executado no Windows, macOS, Linux, iOS e Android.
- O framework de desenvolvimento de software React Native é usado para criar aplicativos móveis que podem ser executados no iOS e no Android.
Multiplatform:
- O jogo Minecraft é executado no Windows, macOS, Linux, iOS, Android, PlayStation 4, Xbox One, Nintendo Switch e outros dispositivos.
Casos de Uso
O KMP tem se destacado em casos de uso de grandes empresas, como por exemplo McDonald's, Netflix e Forbes. No caso da McDonald 's, o KMP foi implementado no desenvolvimento de seu aplicativo global, permitindo a construção de uma base de código compartilhada entre plataformas. Isso resultou na eliminação de redundâncias de código, proporcionando eficiência no processo de desenvolvimento.
A Netflix adotou o KMP para otimizar a confiabilidade do produto e acelerar a velocidade de entrega, atendendo às necessidades em constante evolução de seus clientes. Esses casos destacam como o KMP tem sido fundamental para melhorar a eficiência e a qualidade do desenvolvimento cross-platform em diferentes setores.
Já, na Forbes, eles fizeram um artigo de transição para o kotlin multiplataforma, e uma das justificativas utilizadas para essa migração foi:
“Ao compartilhar mais de 80% da lógica entre iOS e Android, a Forbes pode lançar novos recursos simultaneamente em ambas as plataformas. Também temos flexibilidade para reter ou personalizar recursos com base na plataforma específica. Isso permite que a equipe inove e responda às necessidades do mercado com mais rapidez do que desenvolver separadamente para cada sistema operacional.” Traduzido de EN para PT-BR
Isso mostra como o uso do KMP está sendo incentivado e amplamente divulgado e utilizado por diversos tipos de indústria.
Hello World no KMP
Agora que você já viu como o KMP funciona e alguns casos em que ele está sendo utilizado, vou te mostrar brevemente onde começar um projeto KMP e o que ele oferece de interessante logo de cara.
Para começar, é necessário que você configure corretamente o ambiente onde vai desenvolver o app. Aqui estou utilizando o Android Studio exclusivamente para rodar a versão de Android, mas para acompanhar passo a passo a instalação das ferramentas necessárias, basta seguir o Tutorial de configuração de ambiente do KMP no próprio site da Jetbrains.
Com tudo instalado, podemos seguir para o próximo passo.
Inicializador de projetos
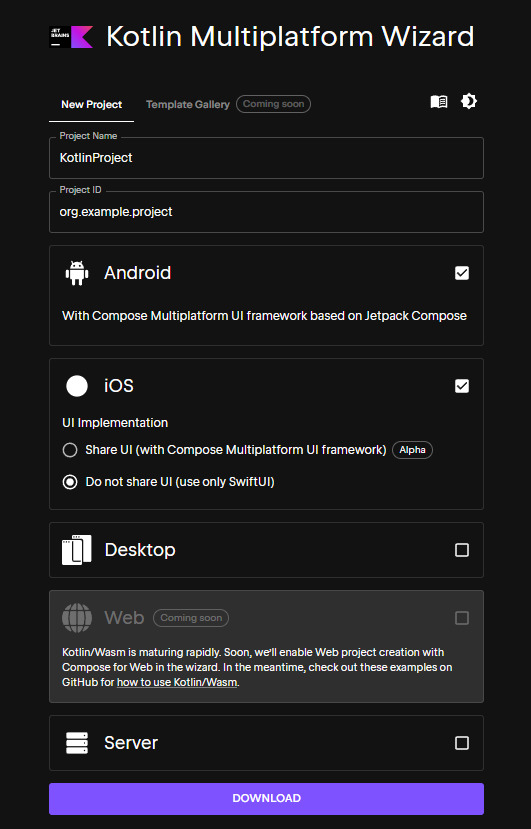
Próximo de novembro de 2023, a Jetbrains disponibilizou um inicializador, onde você coloca as informações do seu projeto e baixa um arquivo compactado que vai conter todo o código já configurado para começar o desenvolvimento.
Você pode acessar o inicializador no próprio site da Jetbrains.
No inicializador, você pode preencher tanto o campo de Project Name quando o Project ID, do jeito que preferir. Após, basta seguir as convenções de um projeto Kotlin,
Para entender essas convenções, você pode acessar o artigo Convenções de código Kotlin: Padrões para nomes, do Alex Felipe.
Para nosso exemplo, deixarei a parte de Android e de iOS marcadas. Especialmente na parte de iOS, existe uma outra opção de implementação de UI, e vou utilizar a Do not share UI (use only SwiftUI) para que o KMP use o SwiftUI na construção do layout.

Estrutura do projeto
Abrindo o projeto com o Android Studio, você terá que esperar um pouco o processo de build do projeto, pois vai depender da potência da sua máquina. Com tudo pronto, ao utilizar o Android Studio, vá no canto superior direito onde está escrito Android, que se refere a parte de visualização do projeto, mude para Project, e assim teremos uma visualização mais coerente com a estrutura de pastas.
No README.md do próprio projeto, já temos um boa descrição do que se pode usar, mas vou descrever brevemente as utilizações dessas pastas:
Este é um projeto Kotlin Multiplatform direcionado para Android e iOS:
- /shared: destina-se ao código compartilhado entre todos os destinos no projeto.
A subpasta mais importante é “commonMain”. Se preferir, você pode adicionar código também às pastas específicas da plataforma aqui;
/composeApp: destina-se ao código compartilhado em suas aplicações Compose Multiplatform. No nosso caso, só vai ter o app Android;/iosMain: seria a pasta correta para essas chamadas.Essa pasta contém aplicações iOS. Mesmo que você esteja compartilhando sua interface do usuário com o Compose Multiplatform, você precisa deste ponto de entrada para seu aplicativo iOS. É também onde você deve adicionar código SwiftUI para o seu projeto;/gradle: essa é a pasta onde as dependências são listadas e versionadas. Aqui você pode encontrar tudo que seu app usa e suas respectivas versões.
Hello, World!
Vamos fazer um código para mostrar uma primeira execução:
1 - No diretório /shared/src/commonMain/kotlin, você encontra o arquivo Platform.kt, que é um código compartilhado entre as plataformas que seu projeto abrange. Segue o trecho que contém nele:
interface Platform {
val name: String
}
expect fun getPlatform(): PlatformNote que existe uma Interface que carrega um nome (em String) e uma expect fun, que resumidamente são dois trechos que esperam uma implementação para cada plataforma específica.
Vamos procurar onde essa implementação está.
2 - A implementação em Android se encontra no diretório /shared/src/androidMain/kotlin. Aqui você pode encontrar o arquivo Platform.android.kt e nele temos este trecho:
import android.os.Build
class AndroidPlatform : Platform {
override val name: String = "Android ${Build.VERSION.SDK_INT}"
}
actual fun getPlatform(): Platform = AndroidPlatform()
Nesse trecho, a classe AndroidPlatform implementa a interface Platform fazendo com que ela tenha que implementar a property name. Assim atribuindo um valor nela, que é a versão do android do dispositivo que está sendo executado.
No método actual fun getPlatform() retornamos o nome que foi implementado na nossa classe AndroidPlatform.
Agora vamos usar esse nome na nossa UI.
3 - No diretório /composeApp/src/androidMain/kotlin temos o nosso App.kt que carrega a implementação de tela do nosso aplicativo na plataforma Android utilizando o Jetpack Compose. Ele já vem com um template, mas vou substituir por este trecho:
/** Imports omitidas **/
@Composable
fun App() {
MaterialTheme {
suspend fun loadProgress(updateProgress: (Float) -> Unit){
for (i in 1..100){
updateProgress(i.toFloat()/100)
delay(50)
}
}
var greetingText by remember { mutableStateOf("Hello World!") }
var loading by remember { mutableStateOf(false) }
var currentProgress by remember { mutableFloatStateOf(0f) }
val scope = rememberCoroutineScope()
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = {
loading = true
scope.launch {
loadProgress { progress ->
currentProgress = progress
}
loading = false
}
}) {
Text(text = "Mostrar versão do dispositivo")
}
if (loading){
CircularProgressIndicator(
progress = currentProgress,
)
}
if (currentProgress == 1f){
greetingText = AndroidPlatform().name
}
Text(text = greetingText)
}
}
}
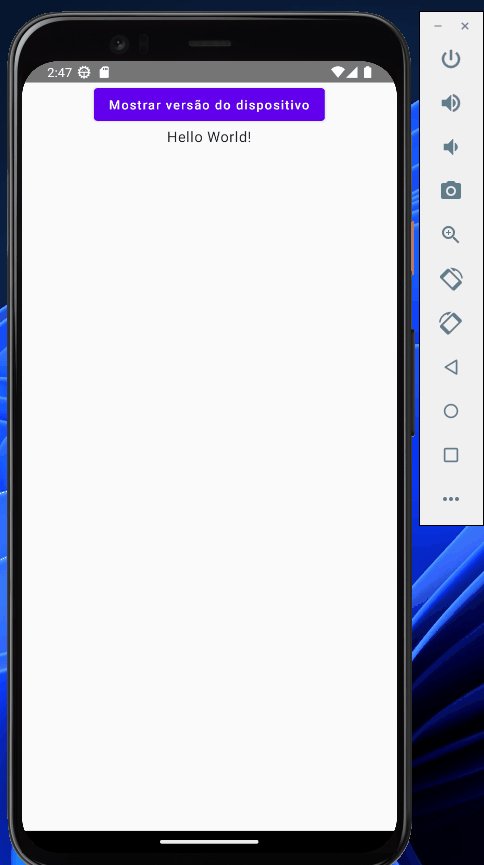
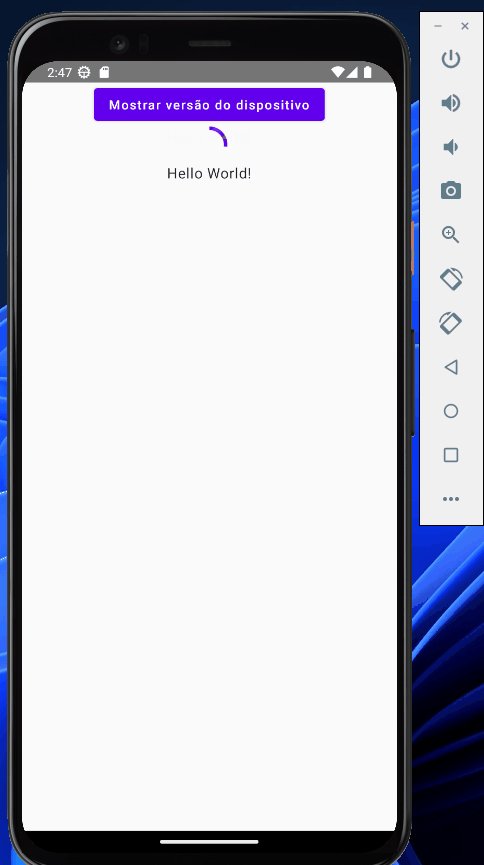
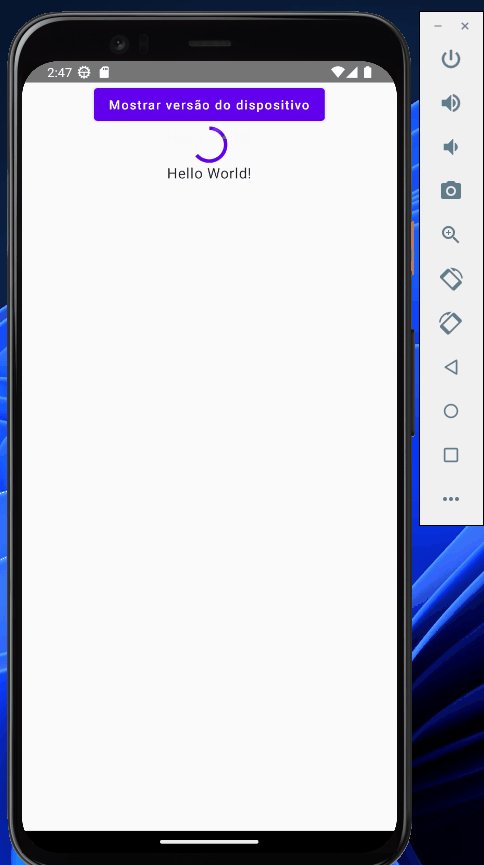
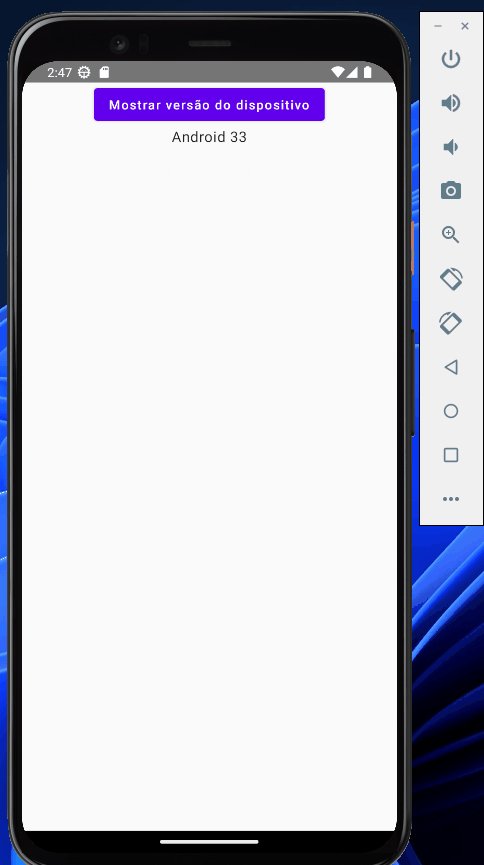
Neste exemplo, foi utilizado algumas técnicas interessantes que são disponibilizadas justamente por esse aspecto de multi-plataforma, coroutines do kotlin e animações do compose, nos dando este resultado visual:

Nesse exemplo, utilizamos o compose somente na versão de Android. Caso fosse solicitado para utilizar SwiftUI e buildar o projeto no iOS, teríamos que fazer isso no XCode dentro do macOS. Mas será que é possível compartilhar o código de UI, usando compose independente da plataforma? A resposta é sim! E para isso temos o Compose Multiplataforma. Vamos entender um pouco mais sobre ele?
Compose Multiplatform
O Compose Multiplataforma é uma camada opcional para aplicativos KMP que permite criar interfaces de usuário (UI) declarativas uma vez e usá-las para várias plataformas de destino, incluindo Android, iOS, desktop e Web.
Uma das grandes vantagens do KMP é que você pode aproveitar os recursos e UI específicos de cada plataforma. Para isso, utiliza-se o código nativo correspondente, como Compose/XML para Android e SwiftUI/ViewCode no lado do iOS (a parte do iOS, por enquanto, encontra-se em Beta). Isso possibilita a criação de experiências familiares aos usuários desses sistemas operacionais.
O KPM ainda utiliza APIs já empregadas para desenvolvimento de UIs no Android, o que torna o desenvolvimento delas mais familiar para os desenvolvedores com experiência nessa plataforma, tornando a curva de aprendizado bem menos acentuada.
Agora que aprendemos o que é o KMP, como ele opera e algumas ferramentas que podem ser utilizadas com ele, vamos explorar suas vantagens.
E se depois de toda essa explanação você ainda tem dúvidas sobre o KMP, vamos conhecer algumas vantagens e desvantagens de uso sobre essa tecnologia.
Vantagens
Primeiro, vamos explorar as coisas legais que o KMP nos fornece:
Habitual para quem já programa em Android/Kotlin
Se você já está familiarizado com a programação Android utilizando Kotlin, a transição para a Kotlin Multiplataforma será incrivelmente suave. A sintaxe consistente da linguagem Kotlin permanece intacta, garantindo uma experiência de desenvolvimento coesa e familiar. A curva de aprendizado é minimizada, pois você pode aproveitar o conhecimento adquirido ao trabalhar com a plataforma Android.
Isso significa que você pode estender suas habilidades além do desenvolvimento para Android, alcançando outras plataformas como iOS, web e desktop sem a necessidade de aprender novas linguagens e paradigmas. Essa abordagem unificada economiza tempo e esforço, permitindo que você se torne um desenvolvedor multiplataforma.
Manutenção de código única na camada de lógica
Um dos maiores desafios no desenvolvimento de software é a manutenção de código em várias plataformas. Com o Kotlin Multiplataforma, a lógica de negócios central pode ser compartilhada entre diferentes sistemas operacionais, evitando a duplicação de esforços na manutenção.
Ao manter uma base de código única, você reduz a chance de bugs introduzidos por inconsistências entre as versões para diferentes plataformas. Além disso, as atualizações e melhorias na lógica de negócios podem ser implementadas de forma consistente em todas as plataformas simultaneamente, garantindo uma experiência do usuário homogênea.
Ainda se torna possível utilizar funcionalidades recém lançadas nas plataformas iOS/Android
Uma preocupação comum ao adotar uma abordagem multiplataforma é a possibilidade de ficar restrito a um conjunto limitado de recursos. No entanto, a Kotlin Multiplataforma foi projetada para oferecer flexibilidade, permitindo que você aproveite as funcionalidades mais recentes e específicas de cada plataforma.
Com o uso de expectativas e atualizações regulares do Kotlin/Native e Kotlin/JS, os desenvolvedores têm acesso a todas as inovações e melhorias nas plataformas nativas, mantendo a capacidade de integrar essas funcionalidades em seu código compartilhado. Isso significa que, mesmo ao desenvolver para iOS e Android simultaneamente, você não precisa comprometer a utilização de recursos específicos de cada plataforma.
Open Source
Outra parte bem legal, é que tanto o Kotlin quanto o KMP são de código aberto (open source), ou seja, você pode abrir o repositório de qualquer uma das ferramentas no github e contribuir de alguma forma.
Isso também permite que o código fonte seja disponibilizado gratuitamente, assim você pode consultar como as coisas funcionam debaixo dos panos. Um exemplo, você pode acessar o repositório do Kotlin no Github a qualquer momento e ver as implementações feitas pela equipe da Jetbrains.
Desvantagens
Por mais que o KMP tenha todas esses pontos, que dependendo do projeto pode ser maravilhoso, ainda há alguns pontos que devem ser levados em consideração na hora de usá-lo para suas aplicações:
Aprender Kotlin
Para pessoas que já desenvolvem em Android com Kotlin, se acostumar com o KMP vai ser bem menos custoso do que alguém que desenvolve em iOS com Swift, fazendo assim o processo de adoção para devs iOS um pouco mais complexo.
Além disso, a comunidade de devs iOS pode encontrar obstáculos ao tentar integrar o KMP em seus fluxos de trabalho existentes. A infraestrutura de desenvolvimento para iOS, muitas vezes centrada em torno das ferramentas da Apple, pode não se integrar perfeitamente ao ambiente de desenvolvimento Kotlin. A adaptação a novas ferramentas e conceitos pode demandar tempo e esforço adicional, impactando a eficiência do processo de desenvolvimento.
Multiplataforma e Nativo
Em alguns casos, será necessário tratar nativamente de alguns códigos (vale ressaltar que isso não exclusividade do KMP), isso quer dizer que, nem tudo será possível lidar somente com kotlin, por exemplo:
- Para acessar recursos específicos da plataforma. Por exemplo, para acessar a câmera ou o microfone no Android, você precisará escrever código nativo em Kotlin/Native;
- Para implementar uma funcionalidade que não é suportada pelo Kotlin Multiplatform. Por exemplo, se você precisar usar uma biblioteca nativa que não é compatível com o Kotlin Multiplatform, você precisará escrever código nativo para interagir com essa biblioteca;
- Para implementar uma biblioteca específica da plataforma. Por exemplo, a biblioteca de processamento de imagens do Android é diferente da biblioteca de processamento de imagens do iOS. Se você precisar usar uma dessas bibliotecas em seu aplicativo, você precisará escrever código nativo para cada plataforma.
Existem outros casos em que essa ação pode ser necessária, mas deixarei apenas esses de exemplo, pense que sempre que houver algo que só existe em uma plataforma, será tratado com código nativo, por isso é necessário ter conhecimento delas.
Métodos para Debug
O debug é o processo de encontrar e corrigir erros em um programa. No KMP, o debug pode ser mais desafiador do que em outras plataformas. Uma das principais de debugar um aplicativo KMP é o Debug em uma única plataforma, nesse caso, você escolhe uma plataforma para depurar o aplicativo. O debug é feito da mesma forma que em aplicativos desenvolvidos para essa plataforma específica.
Aqui estão algumas das desvantagens do debug no Kotlin Multiplatform:
- Complexidade: O debug cruzado pode ser muito complexo, pois você precisa lidar com diferentes ambientes de depuração e depurar o código em várias plataformas ao mesmo tempo;
- Hot-Reload: As plataformas concorrentes do KMP oferecem suporte ao ”Hot-Reload” que é basicamente, ao fazer uma alteração no código, já refletir no aplicativo, coisa que o KMP ainda não tem;
- Ferramentas: As ferramentas de depuração para o KMP ainda estão em desenvolvimento, o que pode dificultar o debug de aplicativos complexos.
Maturidade da comunidade
A comunidade do KMP é relativamente nova, tendo sido lançada em 2019 e sua primeira versão estável sendo lançada em Novembro de 2023. Em comparação com outras tecnologias de desenvolvimento multiplataforma, como React Native e Flutter, a comunidade do KMP ainda está em crescimento.
Isso se traduz em uma comunidade menor, que pode impactar a resolução de problemas de maneira eficiente. Com comunidades mais maduras, pessoas desenvolvedoras frequentemente se beneficiam de uma ampla base de conhecimento, fóruns ativos e soluções prontamente disponíveis para desafios comuns.
Além disso, a maturidade da comunidade também está ligada à disponibilidade de bibliotecas e ferramentas de terceiros. Comunidades mais estabelecidas tendem a ter uma gama mais ampla de opções nesse sentido, facilitando a integração de funcionalidades específicas ao projeto.
A juventude da comunidade KMP pode, portanto, resultar em um cenário onde as pessoas podem se sentir mais isoladas ao lidar com questões específicas do KMP, sem o mesmo nível de suporte e colaboração que encontrariam em comunidades mais maduras.
É importante notar que a maturidade da comunidade não é uma desvantagem intrínseca ao KMP, mas sim uma característica que pode influenciar a experiência de quem está desenvolvendo aplicações com a plataforma. À medida que a comunidade amadurece, é provável que essas lacunas de suporte diminuam e se complementem com a comunidade da linguagem Kotlin, proporcionando um ambiente mais robusto para quem optar por usar o KMP.
Conclusão e Oportunidades
Em conclusão, o Kotlin Multiplataforma (KMP) emerge como uma boa solução para desenvolvedores que buscam eficiência no desenvolvimento cross-platform. A recente atualização estável destaca a maturidade crescente dessa tecnologia. Ao unificar a base de código para implementação de lógica em diversas plataformas, o KMP oferece uma alternativa única em comparação a tecnologias como React Native e Flutter, permitindo que a interface seja desenvolvida exclusivamente em componentes nativos.
O Kotlin Multiplataforma (KMP) é uma tecnologia relativamente nova, mas já está sendo adotada por diversas empresas. Por isso, estudar KMP agora pode ser uma boa aposta, pois é uma tecnologia que está crescendo no mercado.
Se você tem interesse em aprender KMP, temos formações que vão desde a base do Kotlin, passando pela criação de telas com Jetpack Compose no Android e SwiftUI no iOS, até o uso de APIs específicas para KMP, como Ktor.
Bons estudos!
