Como criar micro-interações no Figma

Você lembra da última vez que encontrou alguém do seu círculo de amizades presencialmente e cumprimentou ela? Ou talvez de um dia que você tenha ido ao shopping, em que eventualmente você foi ao banheiro e quando foi secar as mãos, o dispositivo começou a emitir ventos fortes para uma secagem rápida? Ou quem sabe, então, você se lembre de descer a timeline do Twitter e dar likes em diversos tweets diferentes?
Esses três exemplos que dei não só estão em cenários diferentes, como também as interfaces são distintas (contato humano, contato com dispositivo físico e contato com produto digital), entretanto, todas elas possuem pelo menos um detalhe em comum, que é uma pequena interação acontecendo, que é o que chamamos de micro-interação.
Frequentemente vemos isso sendo um tópico levantado apenas no ambiente digital, mas isso também acontece no meio físico, e você já deve ter vivenciado milhares de situações interativas. Porém, nesse artigo vamos focar em micro-interações digitais, e como podemos executar algumas delas pelo Figma.
Os estados de um componente
Você já deve ter passado pela situação de ter clicado num botão e alguma interação aconteceu com ele, como uma borda aparecendo, uma mudança na cor de fundo ou até mesmo um efeito de onda. Esses aspectos colaboram não só no quesito interativo entre pessoa e produto, como estamos falando aqui, mas também agrega com feedbacks para cada ação que está sendo tomada. Existem várias delas, mas as mais utilizadas são:
Normal: é a versão padrão de um elemento, no seu estado natural, indicando que está ativa, mas que ainda não foi interagida.
Hover: é o estado que acontece quando você passa o cursor sobre o elemento, ocorrendo alguma animação.
Pressed: após o estado hover, temos o pressed, que como o próprio nome já diz, é quando você pressiona o elemento, por exemplo, apertando o botão do mouse.
Focus: este último estado mantém algum sinal de destaque em um elemento já clicado, indicando que ele pode ser interagido novamente usando o próprio teclado.
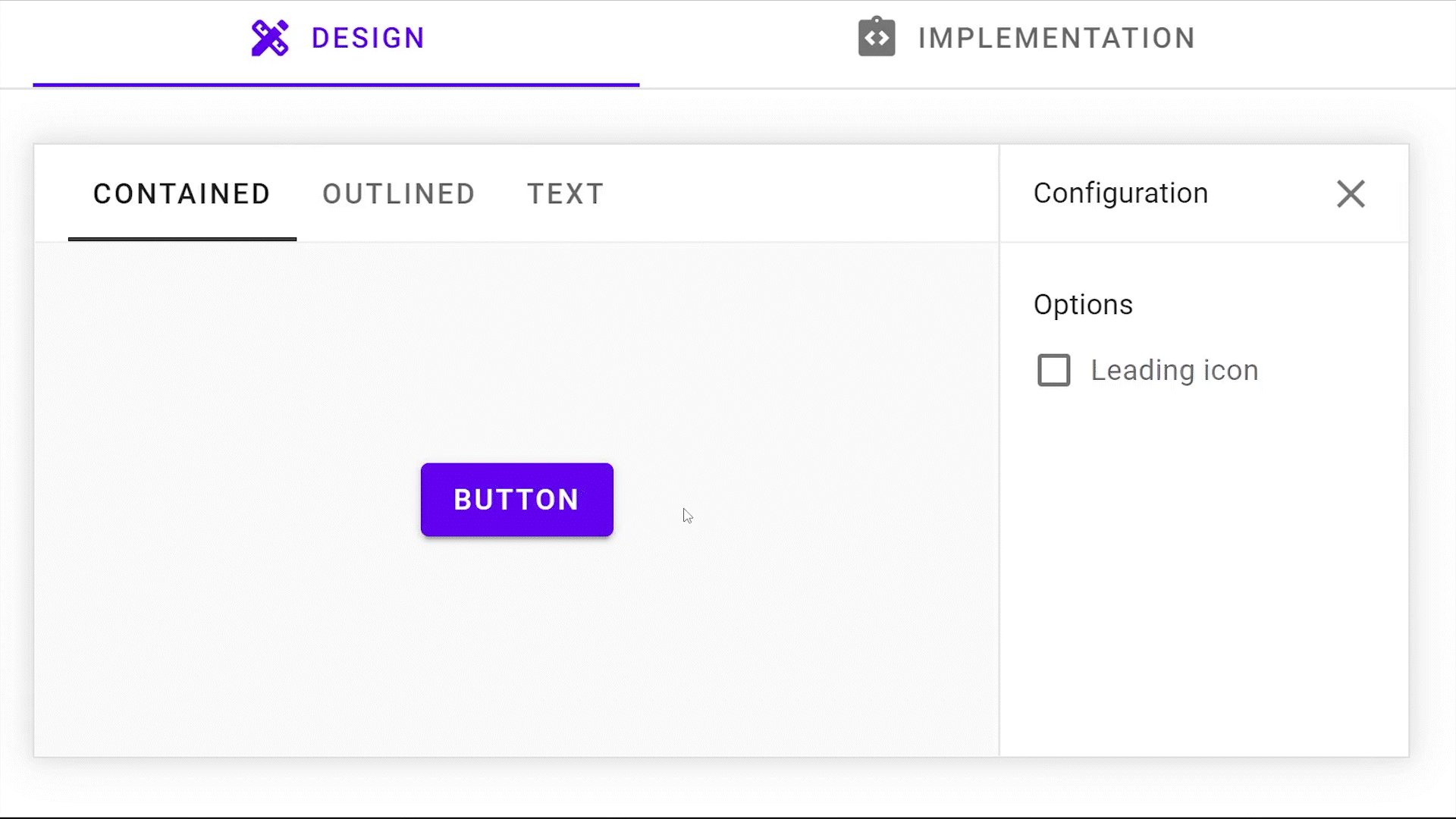
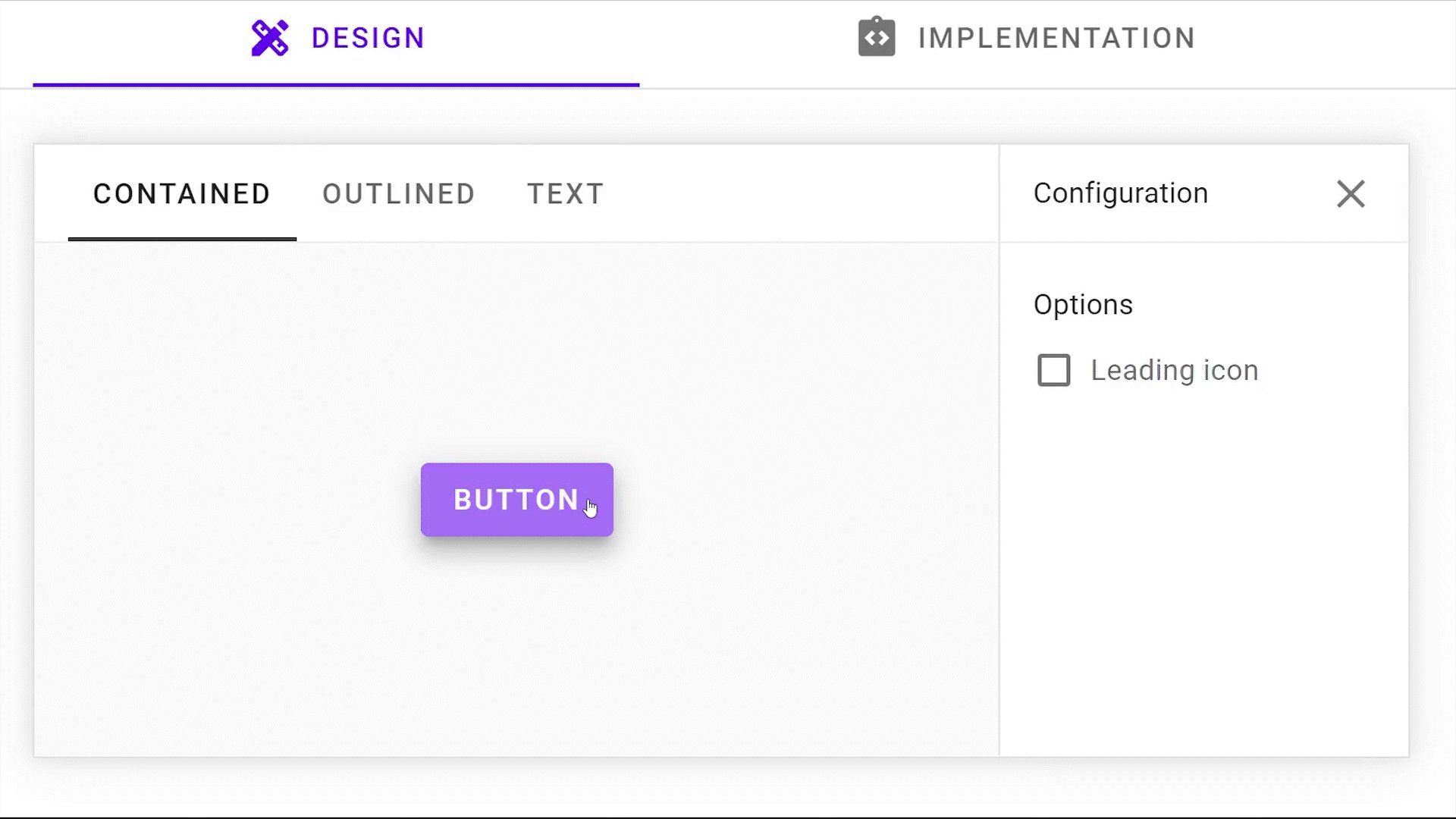
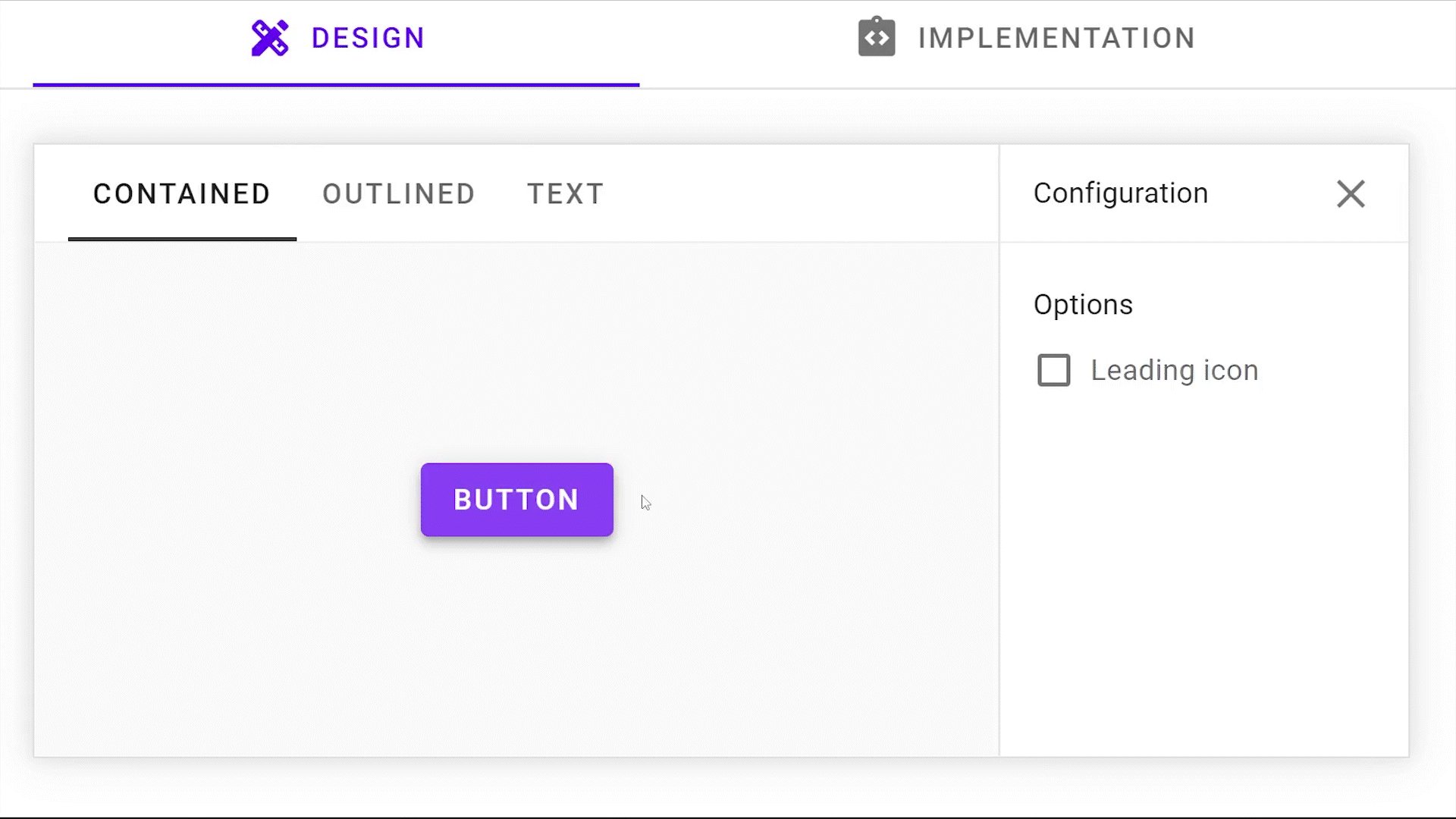
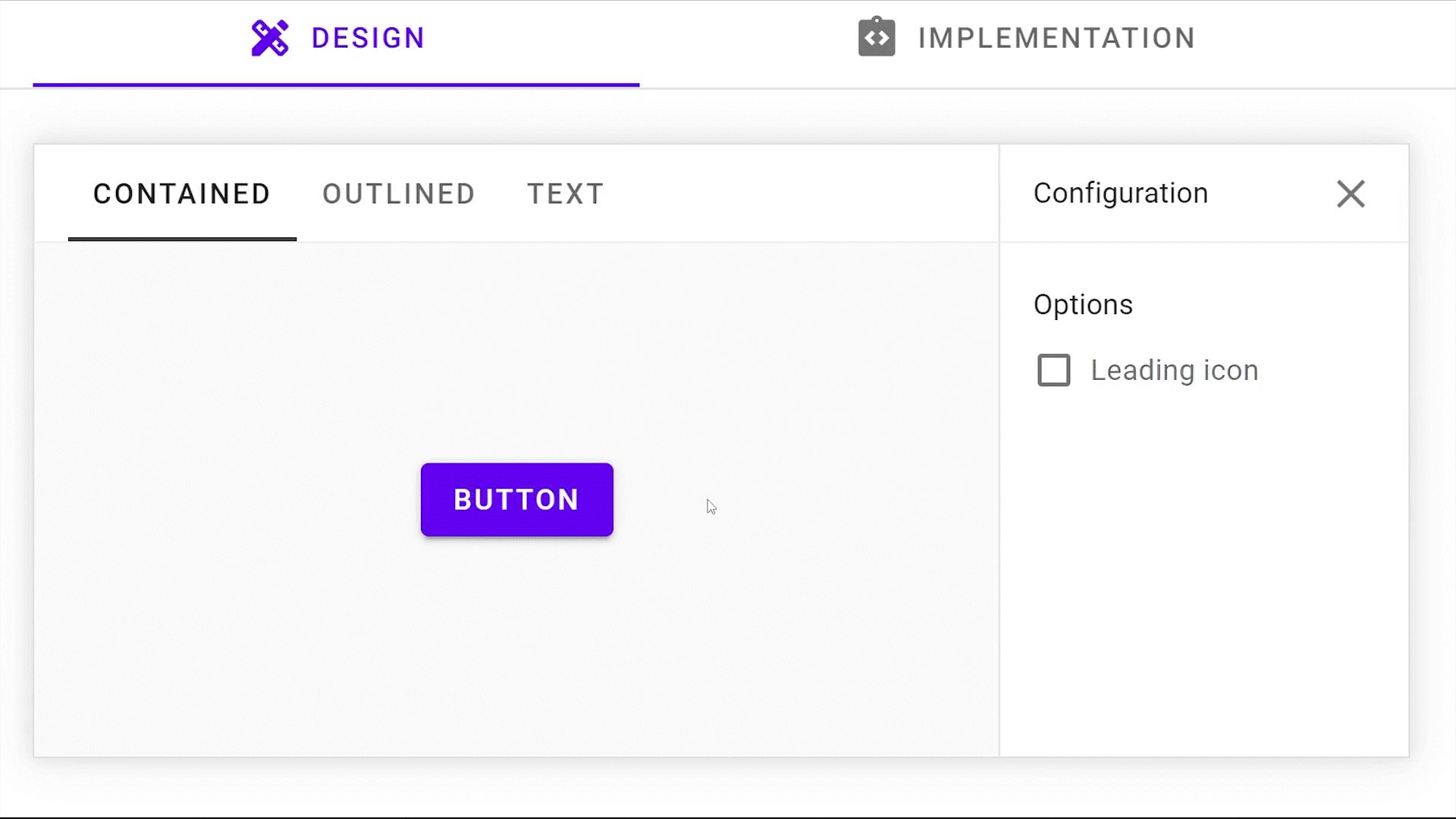
Um componente muito simples em que todos esses cenários podem acontecer é num simples botão, que conforme a pessoa for interagindo, as micro-interações irão mostrar que a ação irá acontecer. A própria Google aplica esse formato no Material Design, que é o seu Design System. O GIF abaixo mostra como essa interação acontece:

Note que ao clicar, uma onda surge do centro e aumenta por todo o botão, e ao finalizar, deixa sua cor com um tom mais claro do que a inicial.

Criando micro-interações de um botão
Para recriar esse componente seguindo os mesmos aspectos, basta fazer o seguinte:
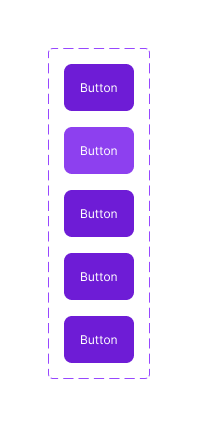
1) Crie um componente de botão com cinco variants, lembrando de adicionar Auto layout para que ele possa ser ajustado. Fique à vontade para escolher as cores, fonte e o formato. A ordem de estados será a seguinte: normal, hover, pressed 1 (starting), pressed 2 (motion) e focus.

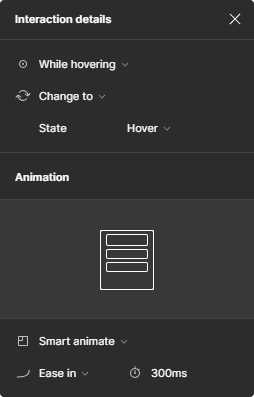
2) Faça uma mudança na cor da segunda variant, recomendo que essa alteração seja apenas na iluminação, podendo ser mais clara ou mais escura. Em seguida, puxe uma interação do estado “Normal” para este, após isto vá até o menu de interações no painel que fica a direita no Figma e coloque a opção “While hovering” para definir o estado hover, e como animação, a opção Smart animate para o Figma gerar a transição de um estado para o outro de forma automática.

3) Agora para o nosso estado inicial de “pressed” faremos:
- Crie um círculo (O) de 1x1px, e mude a cor para branco com 0% (00) de opacidade;
- Para que possamos posicioná-lo ao meio do botão, selecione a opção “Absolute position”, e em seguida centralizar tanto horizontal (Alt+H) quanto verticalmente (Alt+V);
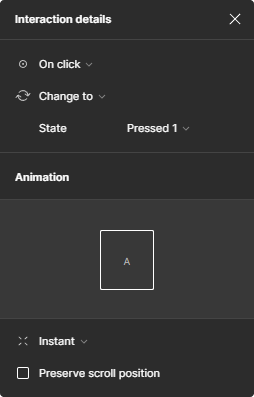
- Para finalizar puxe uma nova interação de “On click” ou “On tap” do estado hover para para este botão, e mantenha a animação como “Instant”.

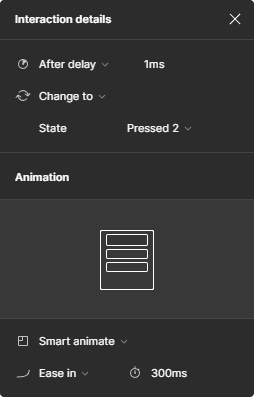
4) Copie esse círculo e cole na variant seguinte, mas aumentando a opacidade para 30% (3), e deixando o tamanho do círculo muito maior do que a própria altura e largura do componente. Para que só a parte interna fique aparecendo, é importante ativar a opção “Clip content”, que irá aparecer abaixo do campo de rotação após selecionar a variant. A interação do estado anterior para cá será realizada agora pelo “After delay”, lembrando apenas de definir o tempo para 1ms, e na animação, retorne com o Smart animate.

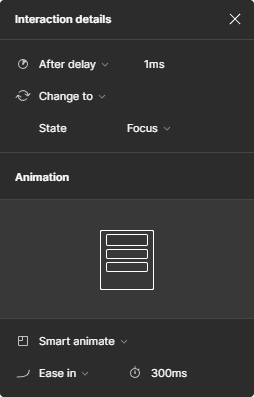
5) Por fim, copie o círculo do estado anterior e cole no último, de focus, mas diminuindo a opacidade novamente para 0% (00), e repita o mesmo processo de interação do passo anterior a partir da variant Pressed 2 para a Focus.

Puxe o componente no estado inicial para um frame qualquer, e clique no ícone de “play” do Figma para abrir uma nova aba de apresentação, e interaja com seu componente para ver como ficou o resultado final.
Micro-interações animadas
Apesar de que o foco das micro-interações não seja exatamente no quesito animação, em que grandes efeitos de motion possam acontecer, ao longo dos anos isso começou a ser adotado por diversas empresas para boa parte das interações entre uma pessoa e o elemento. Um exemplo disso, são aplicativos de leitura, como o Google Play Livros, em que ao passar para a próxima página, ele realiza um animação que simula uma página sendo levantada e passada para o lado, da mesma forma que acontece na vida real.
Isso causa uma imersão muito maior, sem contar que a interatividade é muito mais significativa. Outros modelos disso envolvem animações em que um elemento se movimenta para se transformar em alguma outra coisa, como acontece com os ícones de hambúrguer.
Esses ícones são utilizados em headers, principalmente em dispositivos móveis, para abrir abrir os menus e permitir a navegação. Em muitos lugares, designers e desenvolvedores aplicaram a animação de transição do ícone de hambúrguer para o ícone de “x”, para fechar a seção. O Figma não é um software focado em trabalhar com motion para design de interfaces (ou UI Motion), mas usando a criatividade, a gente consegue chegar em resultados bem interessantes, como a própria possibilidade de animar a opção de abrir o menu.
Criando um ícone de hambúrguer interativo
1) Comece criando três retângulos, e fique à vontade para escolher tanto a largura quanto a cor.

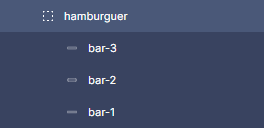
2) Em seguida, renomeie cada um dos retângulos, pois o Figma só reconhece uma animação de movimento quando a mesma camada em dois elementos diferentes possuem o mesmo nome, e agrupe essas três barras. Um exemplo de nomenclatura pode ser “bar-1”, “bar-2” e “bar-3”.

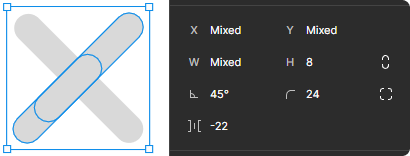
3) Agora pegue um dos retângulos e inverta seu ângulo para -45°, e para os outros dois, você deverá inverter para 45°, colocando um sobre o outro, e centralizando com o primeiro retângulo para formar um “X”.

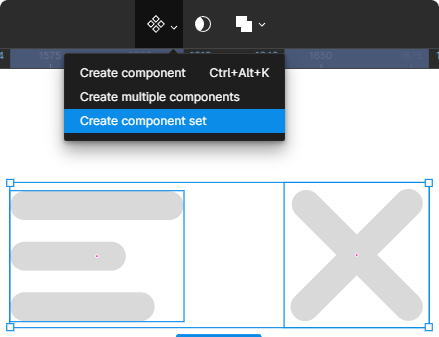
4) Selecione os dois grupos e clique na opção “Create component set” na barra superior para transformar em componente e já dividir em variants.

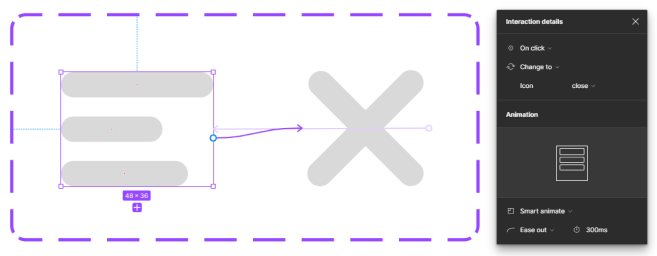
5) Crie uma interação de clique de uma variant para a outra, lembrando de colocar a animação na opção “Smart animate” para que o Figma reconheça o movimento, e faça o teste você mesmo!

Conclusão
Você vê que micro-interações fazem uma presença extremamente significativa em produtos digitais, e que, novamente fazendo comparação com relações humanas, torna tudo mais dinâmico e interessante de ser presenciado. Elas podem existir no modelo mais simples e comum, como foi o caso dos botões, mas se quiser causar um impacto maior, e chamar atenção para algo mais específico, você pode criar movimentos, tal como no exemplo do menu hambúrguer.
Se você é novo no Figma, ainda está se situando na ferramenta, aprendendo a trabalhar com design de interface, ou até mesmo estudando sobre prototipagem digital, convido você a fazer a nossa brilhantíssima Formação de Figma, que conta não só com cursos, mas diversos outros conteúdos que irão te ajudar a se alavancar na carreira, e fazer micro-interações interessantes para os seus projetos.
A gente se vê por aí, valeu!
Créditos:
Conteúdo e escrita: Mateus Villain
Apoio didático: Cinthia Bregola