Tree testing: como usá-lo para testar meu menu?

Uma das principais preocupações quando estamos trabalhando na estrutura de um site ou aplicativo é saber se nossos usuários e usuárias conseguirão navegar entre as páginas com facilidade e encontrar os conteúdos que precisam de forma rápida. O elemento principal de navegação entre essas telas é o menu, por isso a aplicação de testes para entender se ele está funcionando bem ou não é crucial.
Na UX Research, área especializada em pesquisa com usuários, e na Arquitetura da Informação, área focada na organização estratégica de conteúdo para usuários, existe um método para testar a eficiência e rapidez da estrutura dos sites: o chamado Tree Testing ou Teste de Árvore.
Neste artigo, você vai entender:
- O que é Tree Testing, ou Teste de Árvore, como e quando ele pode ser aplicado;
- A relação entre esse método e os menus de um site ou de um app.
Vem comigo!
O que é Tree Testing?

Já parou para observar uma árvore? Geralmente, temos um tronco central e esse tronco vai se dividindo em pequenos galhos ao seu redor. A mesma coisa acontece com a estrutura de um site ou aplicativo: temos uma página principal e ela vai se dividindo em outras sessões com temas mais específicos.
Mas como entender se a pessoa usuária consegue encontrar todos os temas que está procurando, sem dificuldades? São muitas divisões dentro de um único produto digital, então como garantir que a forma como organizamos um conteúdo está funcionando bem para o público?
Para resolver essa dor, nós temos o Tree Testing, ou Teste de Árvore!
O Tree Testing se trata de um método de pesquisa em que oferecemos a estrutura central do site e pedimos para que as pessoas participantes procurem conteúdos específicos dentro dessas divisões.
Por exemplo: se estamos testando a estrutura do site de um supermercado, podemos pedir para que o usuário encontre o produto de limpeza preferido dentro das categorias e subcategorias disponíveis. Assim, conseguimos observar se a forma como separamos os itens do site está de acordo com o que a pessoa usuária pensa.

Tree Testing e Menus

O Tree Testing é o principal método de pesquisa para testar se a organização do site ou app (categorias e subcategorias) está fazendo sentido para as pessoas usuárias. Um elemento em tela que mostra essa estrutura inteira de forma simplificada para as pessoas é o menu. É por meio dele que será possível navegar pelos conteúdos de um produto digital com facilidade e rapidez.
Por essa razão, Tree Testing é muito utilizado para avaliar a estrutura de um menu: por ser um elemento que mostra diretamente aos usuários e usuárias a forma como o site está organizado e dividido, é preciso que ele seja o mais assertivo possível.
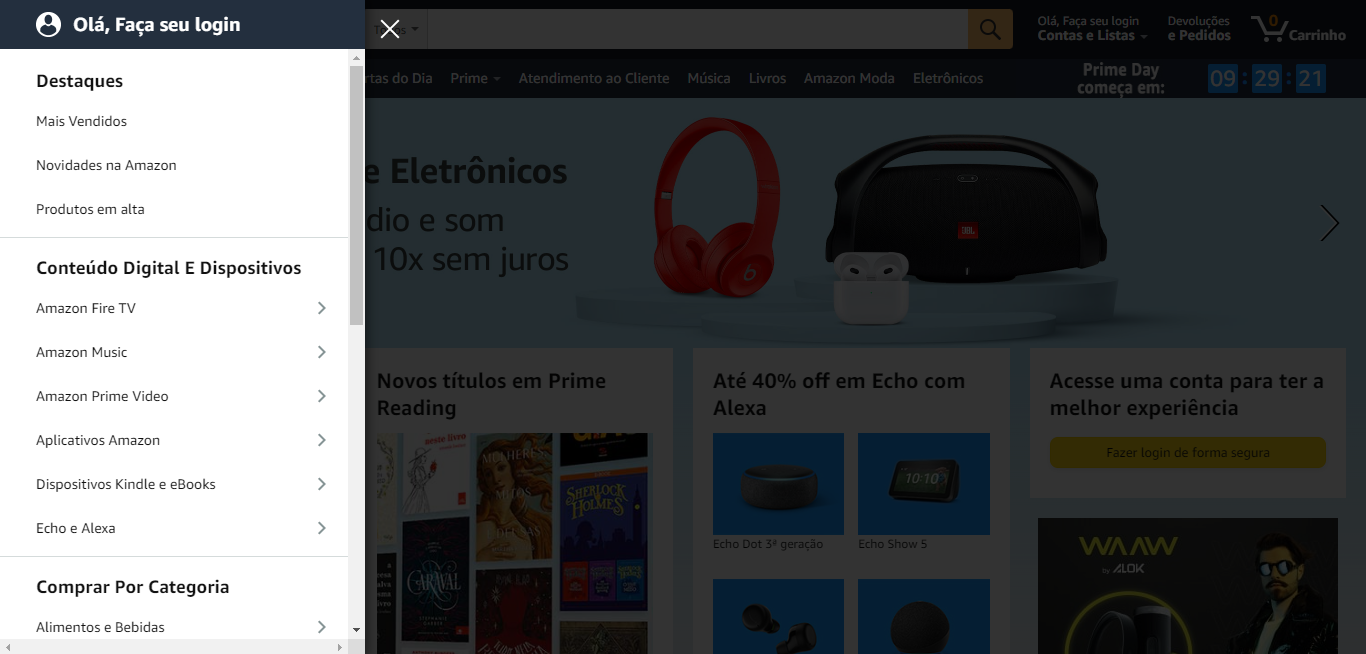
Alguns exemplos práticos da importância de ter menus bem estruturados são os próprios sites e aplicativos, principalmente os que possuem grande quantidade de conteúdo, que acessamos com constância no dia a dia: e-commerces (Amazon, Mercado Livre, Magazine Luíza), portais de notícias (G1, Folha de São Paulo Online), Redes Sociais (Facebook, Instagram, Twitter, Tik Tok) etc. Todos possuem conteúdos bem divididos e menus bem elaborados para que seus usuários possam viver uma experiência positiva ao navegar pelas páginas.

Perceba como o menu que fica na lateral do site da Amazon fornece informações sobre os produtos. Cada classificação foi escrita de forma que as pessoas usuárias consigam facilmente entender sobre o que se trata e o que encontrarão ao acessar a página.
Como o Tree Testing é aplicado?

Antes de tudo, para que o Tree Testing possa ser aplicado é preciso ter a estrutura do site pronta ou uma ideia já arquitetada, porque esse será o material principal a ser testado ao longo da pesquisa. Tendo a organização do site em mãos, convidamos pessoas com características do público-alvo do produto para participar e aplicamos o teste.
O primeiro passo para aplicação do teste é oferecer boas orientações para as pessoas participantes. Explique quem é a empresa aplicadora, o que é o Tree Testing e o motivo de estar sendo aplicado e assegure para as pessoas qual é o destino das informações coletadas e, caso haja algum brinde disponível, informe que ao final será entregue algo em forma de agradecimento pela participação do grupo.
O objetivo do teste é disponibilizar a estrutura principal do site, as categorias e subcategorias, e oferecer algumas tarefas para a pessoa que está participando, como procurar conteúdos/itens específicos dentro das categorias e subcategorias que são disponibilizadas previamente.
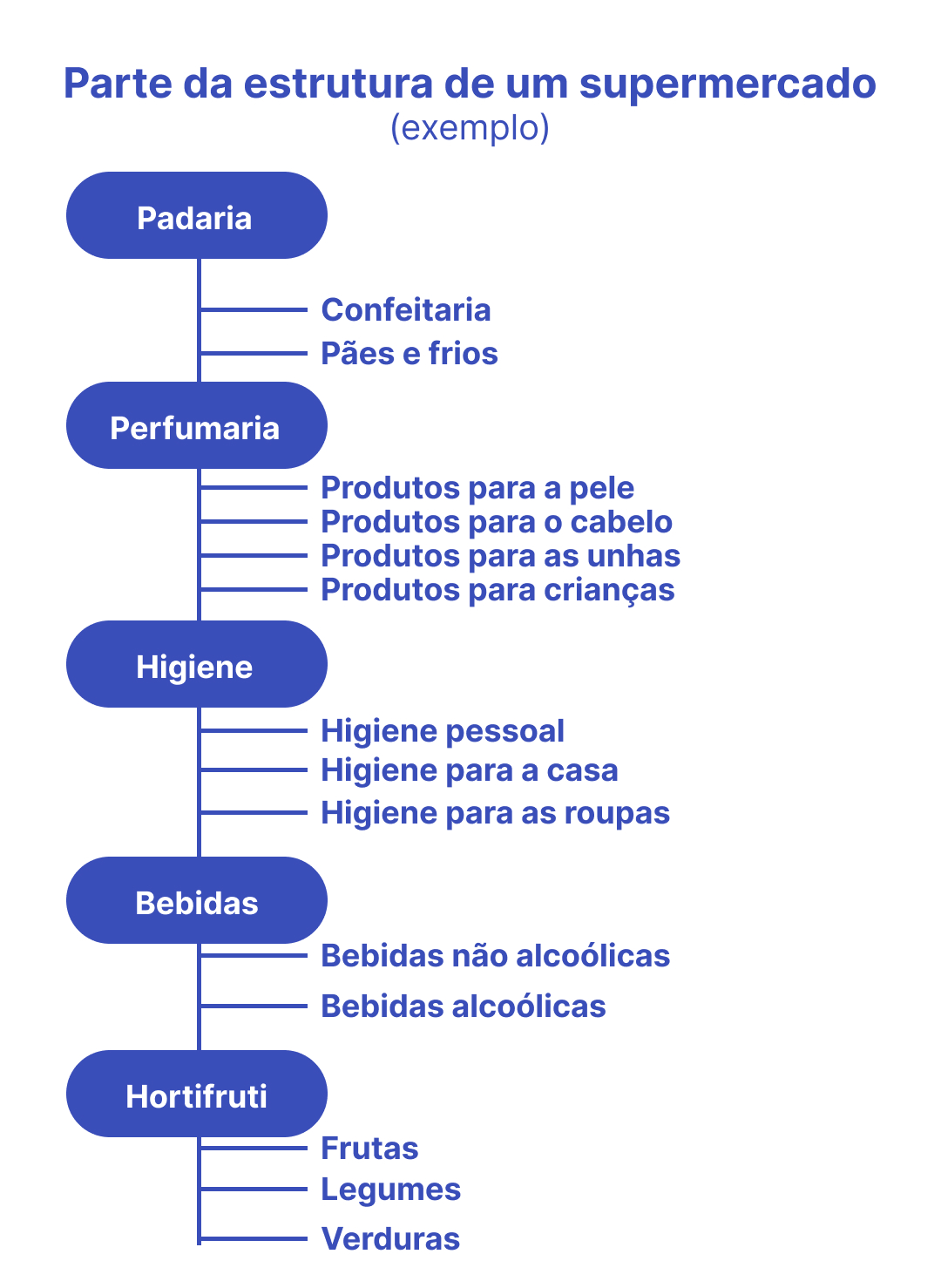
Analise o exemplo a seguir, que traz parte da organização da estrutura de um supermercado on-line.

Ao longo da pesquisa com o público desse supermercado, por exemplo, é importante que as pessoas pesquisadoras observem de perto cada ação dos usuários e façam anotações sobre pontos como:
- O(a) participante teve dificuldade ou facilidade ao realizar a tarefa?
- Quanto tempo levou para completar a tarefa?
- Ao desempenhar a tarefa, o(a) participante procurou o item na categoria em que o tínhamos colocado? Caso não, qual foi a categoria/subcategoria procurada?
Depois que o teste é aplicado, todas as anotações e dados que foram captados são recolhidos e analisados pela equipe responsável. Com isso em mãos, será possível decidir se a organização do site está eficiente ou se precisa de reestruturação, e quais são os possíveis pontos de dor encontrados ao longo da navegação da pessoa participante/usuária.
Importante: o Tree Testing pode ser aplicado presencialmente ou de forma on-line. Considere sempre a opção que for melhor para o projeto que está sendo desenvolvido. A seguir, saiba qual o melhor momento para aplicá-lo com as pessoas usuárias.
Quando aplicar o Tree Testing?

Como comentado antes, a estrutura do site é algo essencial para a experiência que as pessoas usuárias terão ao utilizar um produto digital (site ou aplicativo). Então, podemos fazer a aplicação do Tree Testing em momentos em que a divisão de categorias e/ou nomenclaturas forem alteradas ou quando novas forem criadas.
Dessa forma garantimos que, ao final, a pessoa usuária terá a melhor organização de conteúdo possível.
Conclusão e uma reflexão

O Tree Testing pode ser uma grande ferramenta para nos ajudar na hora de verificar a eficiência de um menu, mas não se esqueça de que a pesquisa em si está focada na estrutura do site ou aplicativo. Se a organização do conteúdo por inteiro não estiver funcionando bem, então o menu não funcionará também, pois ele é um reflexo direto das categorias e subcategorias do produto digital.
Então, antes de tudo, o Tree Testing é uma pesquisa voltada para testar a organização das categorias e subcategorias, não apenas o menu em si.
Revisando
Nesse artigo, você aprendeu:
- Que o Tree Testing se trata de um método de pesquisa em que oferecemos a estrutura central do site e pedimos para que as pessoas participantes procurem conteúdos específicos dentro dessas divisões;
- Como o Tree Testing é aplicado e quais os possíveis pontos de atenção para se observar ao longo da aplicação (caso o teste for com presença de um moderador ou moderadora);
- A importância de aplicar o Tree Testing quando estamos estruturando as categorias de um site ou aplicativo, ou quando fazemos mudanças na organização do conteúdo;
- A relação entre o Tree Testing e a eficiência dos menus em produtos digitais.
Curtiu o nosso papo? Quer mais conversas parecidas com essa? Então vem com a gente, pois aqui na Alura temos diversos conteúdos para que você possa mergulhar cada vez mais em tecnologia. Para te ajudar, vamos deixar super dicas de materiais por onde você pode começar:
- UX Research: metodologias e imersão em pesquisa, com a instrutora Tuanny Dias;
- Artigo “O que é UX Research?”;
- Tree Testing e Card Sorting: entenda a diferença entre eles e quando usá-los
Esperamos te ver lá! Bora mergulhar em tecnologia?
Até mais!!
Créditos
Conteúdo e escrita: Gabriela de Lima
Revisão Didática e Técnica: Ana Raquel Cruz e Luiz Lima