Srcset: Trabalhando com imagens responsivas

Autores: Júlio César Brito da Silva e Matheus Alberto
A tag <picture>
Você já deve ter visto algo sobre responsividade em páginas web, com recursos como viewport, @media (media queries) e etc.. Estes recursos são necessários para criar páginas responsivas, já que eles dão as condições necessárias para dispositivos diferentes. Isso acaba influenciando principalmente na maneira que o layout é montado, mas pouco se é falado em performance.
No caso de imagens, quando uma imagem deve ser escolhida? Ouvimos muito falar de usar SVGs porque são mais leves, mas em casos de fotografias devemos sempre colocar as imagens com maior resolução? Vamos ver o que são imagens responsivas.
Para acompanhar o conteúdo deste artigo, você pode baixar os arquivos do projeto neste link. Vou usar como exemplo um projeto chamado Instalura.
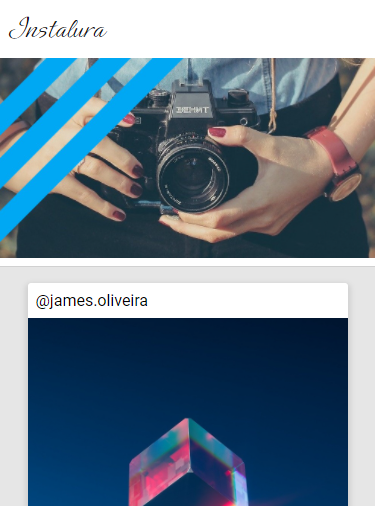
Instalura é um site de compartilhamento de imagens, onde as pessoas podem compartilhar suas fotografias e artes com diversas pessoas do mundo. Como ela é uma plataforma que trabalha principalmente com imagens, é necessário a garantia de qualidade da visualização e também performance.

Começando pelo cabeçalho da plataforma, temos a logotipo da Instalura e logo abaixo um banner. Esse banner tem duas versões dentro do nosso projeto: versão mobile e a versão desktop. Essas imagens são diferentes e nosso objetivo é mostrar a versão mobile quando o dispositivo tiver até 1024px de largura, e mostrar a versão desktop quando o dispositivo for maior que 1024px.
Uma solução muito comum é criar as duas tags <img loading="lazy"> e a partir de uma classe no CSS esconder ou mostrar com a propriedade display. O problema é que essa solução carrega as duas imagens ao mesmo tempo, independente do tipo de display. Se antes estávamos com medo de carregar uma imagem grande, agora temos que carregar uma imagem grande E uma pequena.
Para solucionar esse problema, foram criadas no HTML novas tags e propriedades: a tag <picture>, a tag <source>, o atributo srcset="" e o atributo media="". A tag <picture> funciona como um wrapper ou um container. Dentro colocamos a (<img loading="lazy">) que vai ser a imagem base (considerando que estamos desenvolvendo mobile first a imagem base será a banner-mobile.jpg).
<picture>
<img loading="lazy" src="assets/img/banner-mobile.jpg" alt="Capa do Instalura">
</picture> Em seguida adicionamos a tag <source> passando duas informações: a localização da segunda imagem com o atributo srcset e a condição que fará essa imagem aparecer com o atributo media.
<picture>
<source srcset="assets/img/banner-desktop.jpg" media="(min-width: 1024px)" >
<img loading="lazy" src="assets/img/banner-mobile.jpg" alt="Capa do Instalura">
</picture>Importante!
A tag
<img loading="lazy">deve ser a última na lista de imagens dentro da<picture>.As tags
<source>devem seguir uma ordem de condições. Por exemplo:
<source srcset="imagem-1.png" media="(min-width: 1400px)">
<source srcset="imagem-2.png" media="(min-width: 768px)">A ordem da tag
<source>influencia na prioridade das imagens.
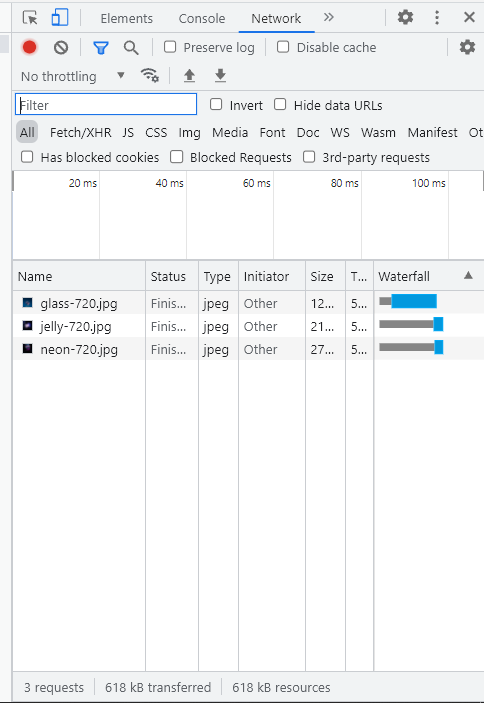
Testando a página no modo dispositivo móvel no DevTools do navegador podemos notar algumas coisas. Colocando o tamanho do dispositivo para algo menor do que 1024px o banner mostrado será na versão mobile. E quando o tamanho do dispositivo for maior ou igual a 1024px o banner mostrado será na versão desktop. Mas agora a pergunta mais importante é: as duas imagens continuam baixando ao mesmo tempo? Para fazer esse teste é necessário apagar o cache do navegador e recarregar a página, observando a aba network ou rede no DevTools do navegador.

Para apagar o cache do seu navegador você pode utilizar a seguinte combinação de teclado: ctrl+shift+del. Em sistemas Mac a combinação deve ser command+shift+delete (precisa de confirmação).
Essa combinação funciona em grande parte dos navegadores (Google Chrome, Microsoft Edge 2021 e 2019, Firefox, Safari, Brave, entre outros).
Só lembre de apagar apenas o cache e não os cookies e histórico.
Note que agora apenas o banner na versão mobile foi carregado. Aumentando o tamanho do dispositivo para 1024px o banner na versão desktop é carregado.

Imagens iguais, resoluções diferentes
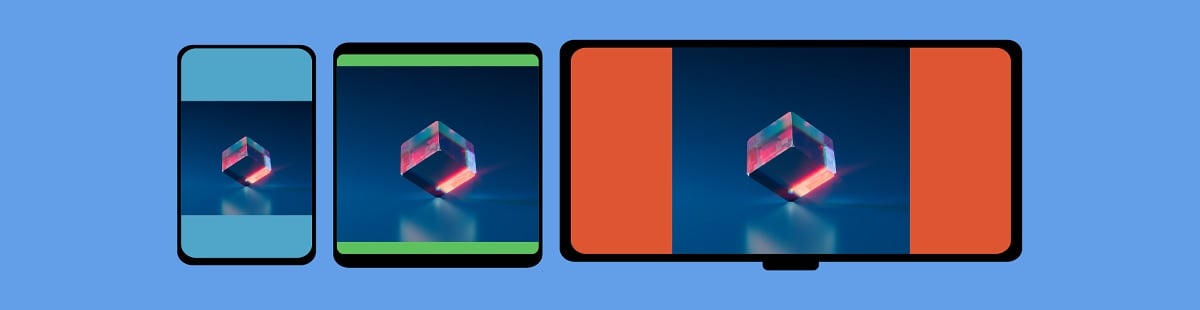
Mas e para as imagens que as pessoas enviam para a plataforma? Nesta plataforma, as pessoas enviam uma imagem em uma resolução alta e depois são geradas mais duas versões com resoluções menores. Esta abordagem é muito comum em plataformas que trabalham com muitas imagens, por exemplo, Instagram. A solução com a tag <picture> é usada em situações em que as imagens apresentadas são diferentes. Neste caso, as imagens são as mesmas. O que muda apenas é sua resolução.
Semanticamente pensando, como a imagem é uma só (o conteúdo é o mesmo para as 3 versões) então é necessária apenas uma tag <img loading="lazy">. Mas como podemos adicionar 3 imagens em apenas uma tag <img loading="lazy">? Um dos atributos novos no HTML é o srcset e esse atributo permite passar mais de um caminho de imagem. Então a estrutura ficaria assim:
<img loading="lazy" src="imagem-alta-qualidade.png" srcset="imagem-baixa-qualidade.png, imagem-media-qualidade.png, imagem-alta-qualidade.png" alt="Descrição da imagem">O atributo src é obrigatório e ele também serve como fallback ou compatibilidade com browsers que não suportam o novo atributo. Dentro do srcset passamos todas as imagens de diferentes resoluções, mas ficou faltando alguma coisa e como o navegador sabe qual imagem escolher? O navegador não sabe qual imagem é de baixa resolução ou alta resolução até ele realmente baixar a imagem. Então precisamos passar uma indicação dos tamanhos de cada imagem junto com o caminho.
Supondo que as imagens tem os seguintes tamanhos:
imagem-baixa-qualidade.png = 340px x 340px
imagem-media-qualidade.png = 1080px x 1080px
imagem-alta-qualidade.png = 2400px x 2400px
<img loading="lazy" src="imagem-alta-qualidade.png" srcset="imagem-baixa-qualidade.png 340w, imagem-media-qualidade.png 1080w, imagem-alta-qualidade.png 2400w" alt="Descrição da imagem">Passando a largura das imagens dentro do srcset o navegador sabe qual imagem tem maior qualidade e sabe qual ele deve baixar para mostrar em um dispositivo.
Duas coisas super importantes:
- O navegador escolhe AUTOMATICAMENTE a imagem. Cada navegador segue um critério diferente para escolher as imagens.
- As larguras são definidas pela unidade
w, de width ao invés depx, pixels. . O navegador precisa saber o valor intrínseco da resolução.
Existem outras maneiras de escrever o tamanho das imagens. Supondo que outras imagens tenham os seguintes tamanhos:
imagem4x.jpg — 4025px × 2672px
imagem3x.jpg — 3019px × 2005px
imagem2x.jpg — 2013px × 1337px
imagem1x.jpg — 1006px × 668px
Nota: As imagens escalam de maneira proporcional e não precisam ter exatamente esses nomes. É apenas uma convenção para facilitar a visibilidade dos arquivos, como no exemplo a seguir a nomeamos com a unidade de medida
x.
<img loading="lazy" src="imagem4x.jpg" srcset="imagem1x.jpg 1x, imagem2x.jpg 2x, imagem3x.jpg 3x, imagem4x.jpg 4x" alt="Descrição da imagem">Outra maneira é utilizar outro atributo chamado sizes, onde nós podemos passar condições como (min-width:) e também o tamanho que a imagem ocupará na página. Escrevendo a tag:
<img loading="lazy" src="imagem-alta-qualidade.png" srcset="imagem-baixa-qualidade.png 340w, imagem-media-qualidade.png 1080w, imagem-alta-qualidade.png 2400w" sizes="(max-width: 320px) 340px, (max-width: 1024px) 1080px, 2400px, " alt="Descrição da imagem">Duas notas importantes:
- Para escrever a tag desta maneira, é necessário utilizar o tamanho da imagem na unidade de medida
w. - Por mais que falamos para o navegador quais condições utilizar as imagens, é ele quem decide qual imagem colocar dentro do espaço que definimos dentro do atributo
sizes.
Conclusão
Quando queremos utilizar imagens diferentes em situações diferentes, utilizamos a tag <picture> com as tags <source>. Neste caso temos maior controle de quando uma imagem é mostrada na página e quando temos imagens iguais com resoluções diferentes utilizamos a propriedade srcset. Como mencionado anteriormente, existem certas condições para escolhermos uma das duas soluções de responsividade.
Agora utilizando o srcset da tag <img loading="lazy"> temos acesso a mais uma opção. Utilizar o atributo sizes junto com a unidade de medida w. Mas dentro dessas opções, qual é a melhor solução ou a solução mais correta? Depende. A maneira mais comum e mais simples é utilizar proporções das imagens, que é o caso da unidade de medida x: <img loading="lazy" src="imagem4x.jpg" srcset="imagem1x.jpg 1x, imagem2x.jpg 2x, imagem3x.jpg 3x, imagem4x.jpg 4x" alt="Descrição da imagem">. Mas existem sites que utilizam a unidade w sem o atributo sizes: <img loading="lazy" src="imagem-alta-qualidade.png" srcset="imagem-baixa-qualidade.png 340w, imagem-media-qualidade.png 1080w, imagem-alta-qualidade.png 2400w" alt="Descrição da imagem">.
A grande diferença da opção de usar a unidade w com o atributo sizes é que nós podemos definir o tamanho que a imagem vai ocupar em determinada situação. Algumas das unidades de medida que podemos usar são: rem, em, px, vw e vh. Portanto no exemplo a seguir, as imagens irão ocupar as seguintes larguras dada as condições: 340px, 1080px e 2400px.
<img loading="lazy" src="imagem-alta-qualidade.png" srcset="imagem-baixa-qualidade.png 340w, imagem-media-qualidade.png 1080w, imagem-alta-qualidade.png 2400w" sizes="(max-width: 320px) 340px, (max-width: 1024px) 1080px, 2400px, " alt="Descrição da imagem">Lembrando que no final, quem acaba escolhendo realmente quais imagens usar é o navegador. Nós apenas damos um guia para ele escolher a melhor imagem possível.
Gostou do conteúdo e quer aprender mais sobre CSS? Então conheça a Formação HTML e CSS da Alura e mergulhe nos mares do front-end!
Autores: Júlio César Brito da Silva e Matheus Alberto
