React e VSCode: como as extensões podem transformar sua produtividade

Olá pessoal! Hoje eu gostaria de falar sobre uma das ferramentas mais importantes para nós desenvolvedores: o editor de código. E se estamos falando de editor de código, é claro que estamos falando do Visual Studio Code, o VSCode.
Essa belezinha é repleta de recursos incríveis que nos ajudam a codificar mais rápido e de forma mais eficiente. Por exemplo, você sabia que é possível abrir a paleta de comandos com o atalho Ctrl+Shift+P? Ou que dá pra trocar rapidinho entre os arquivos abertos com Ctrl+Tab? Pois é, o VSCode está cheio dessas "magias".

Mas antes de entrar no mundo mágico das extensões, vamos entender um pouquinho mais sobre como o VSCode funciona. Pra começar, temos três conceitos importantes:
IntelliSense
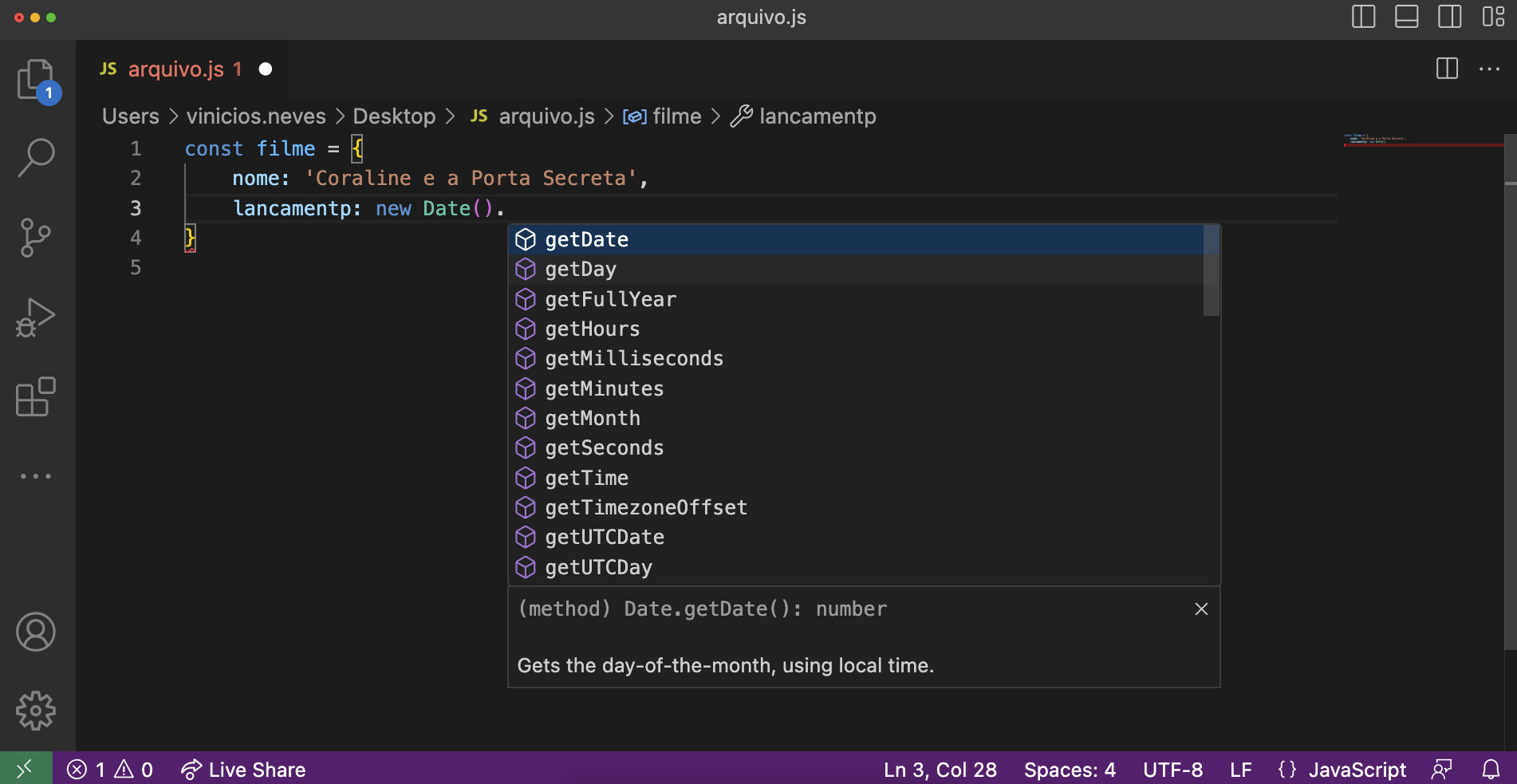
O IntelliSense é um recurso que o VSCode usa para nos dar sugestões de código. Por exemplo, se você começar a digitar um nome de variável, o IntelliSense vai mostrar as opções disponíveis para você.


Sintaxe Highlight
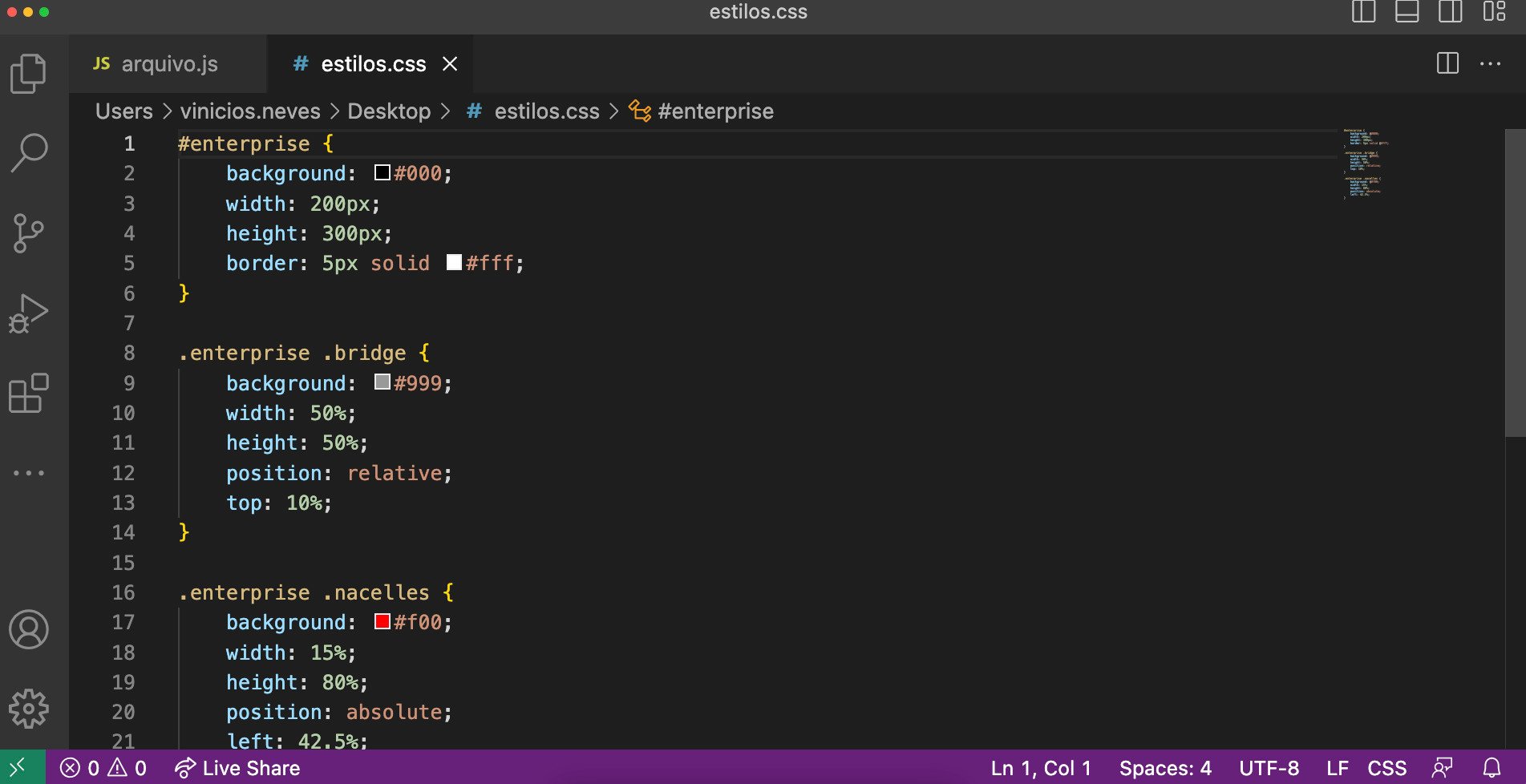
Sintaxe Highlight (ou "Destaque de Sintaxe"): é o que faz com que as diferentes partes do nosso código fiquem com cores diferentes. Isso ajuda muito a entender o que é o que no meio daquela sopa de letrinhas.

Snippets
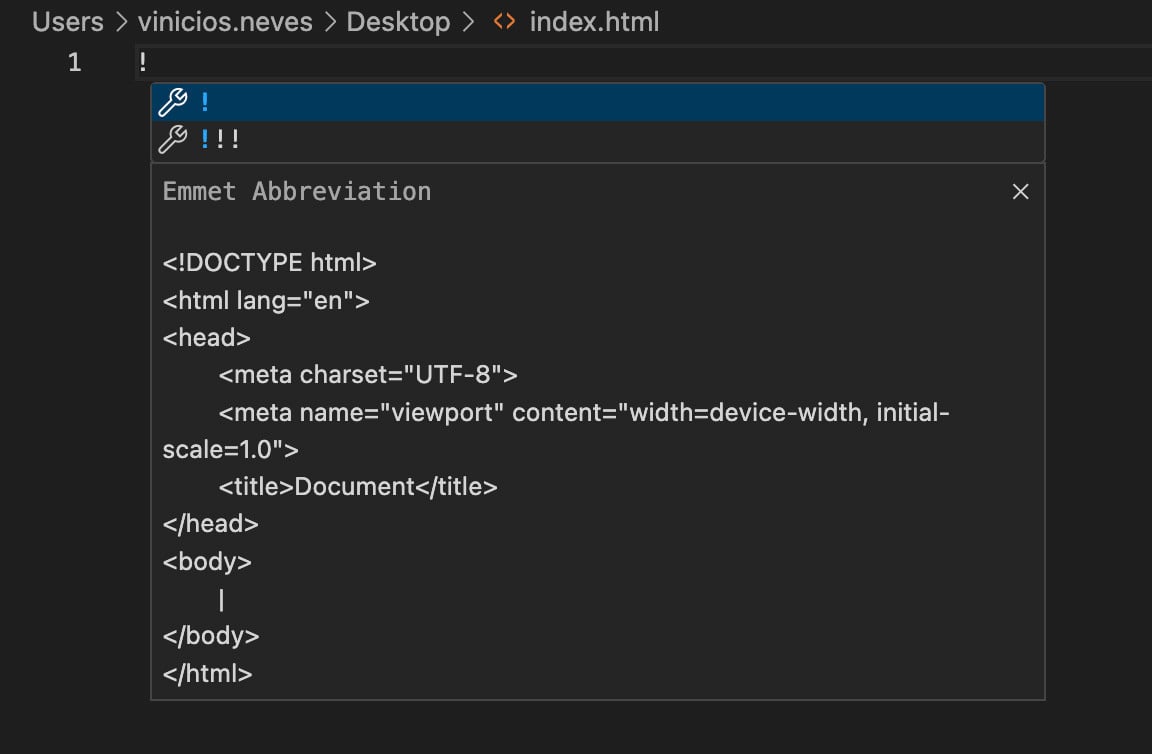
Snippets (ou "Trechos de Código"): são pequenos trechos de código que podem ser inseridos rapidamente em um arquivo. Funcionam como atalhos para evitar a digitação repetitiva.

Agora que você já está familiarizado com esses conceitos, vamos falar sobre como o VSCode lida com nossos arquivos. Basicamente, ele utiliza a extensão do arquivo para determinar o comportamento a ser adotado. Por exemplo, se o arquivo possui a extensão ".js", o VSCode reconhece que se trata de um arquivo JavaScript e aplica as regras específicas para esse tipo de arquivo.
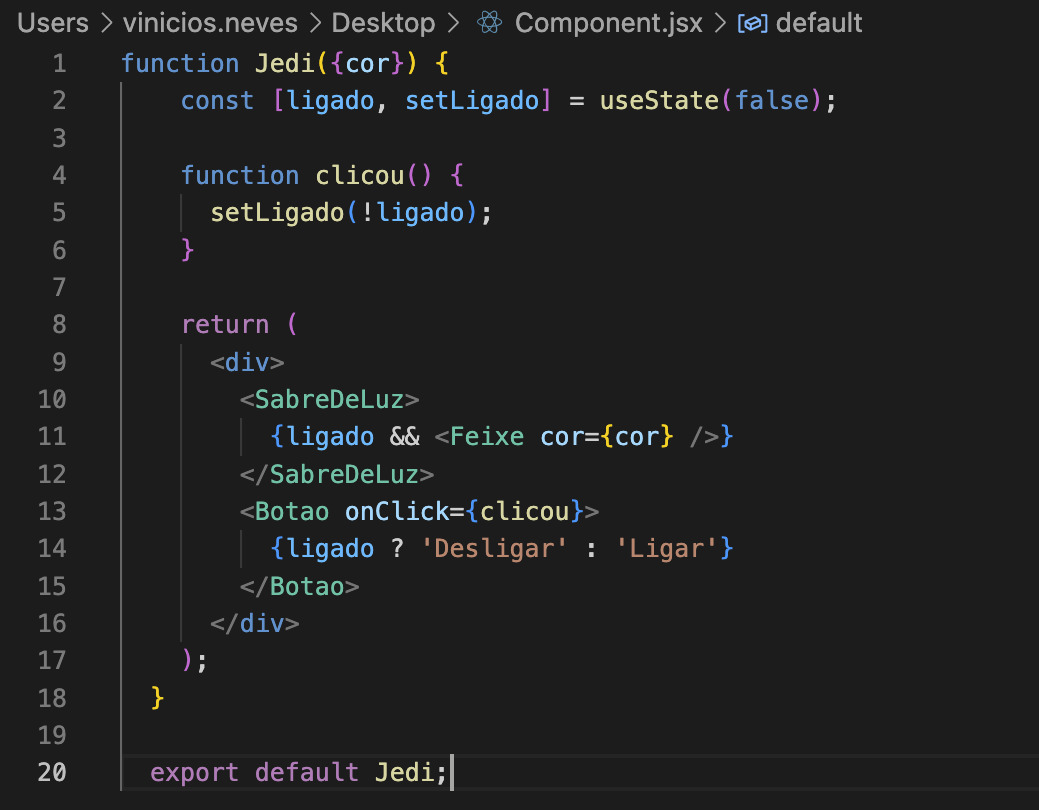
Então, o que acontece quando estamos trabalhando com React e começamos a misturar JavaScript com HTML no mesmo arquivo (o famoso JSX)? O VSCode é inteligente o suficiente para reconhecer que se trata de JSX e consegue lidar com isso tranquilamente.

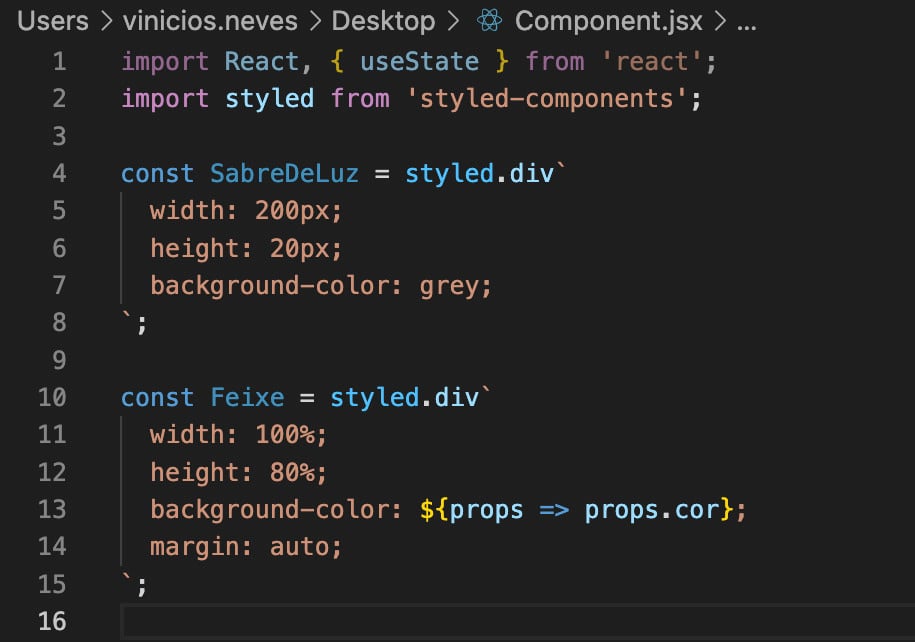
Agora, se estamos utilizando alguma biblioteca como Emotion ou Styled Components, aí a situação se torna um pouco mais complexa. Nessas bibliotecas, costumamos escrever CSS dentro de uma string de modelo (template string), e o VSCode, por padrão, não consegue entender isso muito bem.

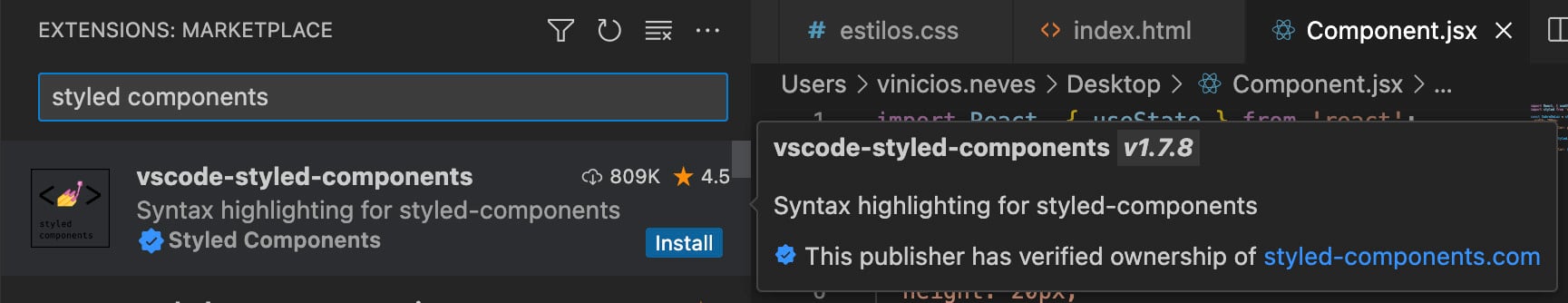
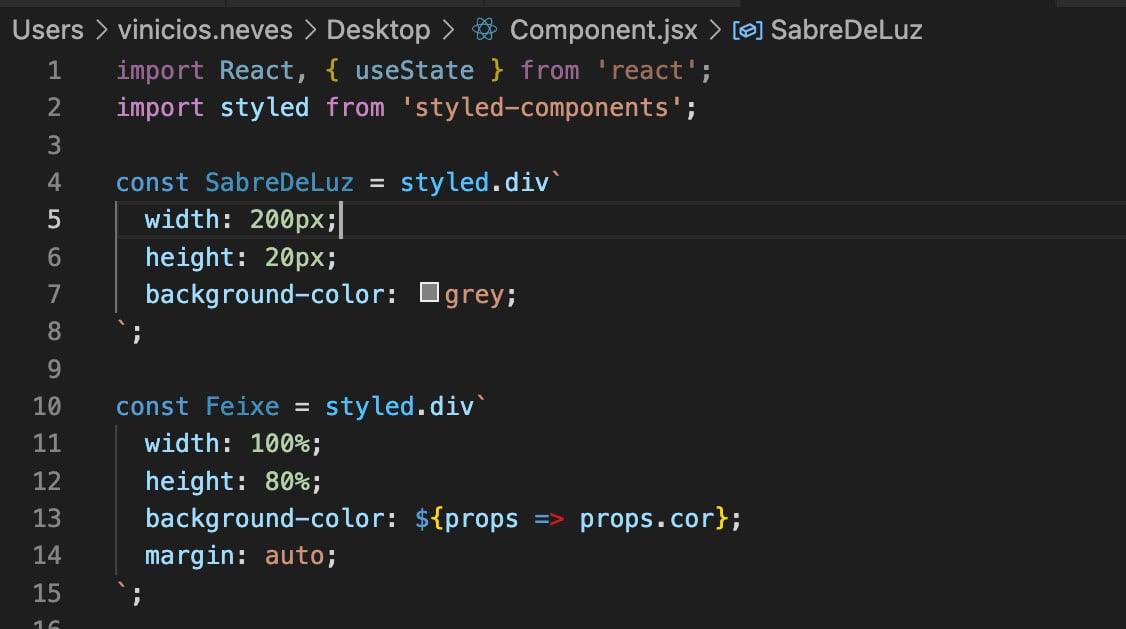
Mas é aí que entram as extensões! Uma das extensões mais interessantes para quem trabalha com Styled Components, por exemplo, é a extensão Styled Components para o VSCode. Ela faz com que o VSCode compreenda que aquela string de modelo é, na verdade, um trecho de CSS, e aplica o destaque de sintaxe e o IntelliSense corretamente.

Agora você consegue visualizar e compreender o CSS de forma mais clara.

E aí, gostou? Então vamos instalar essa extensão e aproveitar todas as maravilhas que o VSCode tem a oferecer! E se você tiver alguma dica de extensão interessante, compartilhe comigo nas redes sociais e no Discord da Alura para que todas as pessoas possam se tornar especialistas no VSCode.

Até a próxima, pessoal! 🚀