React Native: Gerando o APK e o IPA

Resumindo
Quando terminamos de programar um aplicativo com React Native, uma dúvida costuma aparecer: “Como faço para publicar meu App nas lojas de aplicativos para as pessoas”?
Bem, existem algumas formas de disponibilizar o aplicativo para os usuários, e uma delas é gerar um arquivo executável do código. Assim, nesse artigo, você aprenderá a gerar um APK e IPA do App, verá a diferença entre eles e como fazer usando React Native CLI e Expo CLI.
Vamos lá?

Tópicos
Neste artigo, vamos ver:
- O que é APK e IPA;
- Gerando APK e IPA com Expo;
- Gerando APK e IPA com React Native CLI;
- Conclusão.
O que é APK e IPA
O APK (Android Application Pack) é um pacote de aplicações que pode ser instalado em um dispositivo Android e o IPA (iOS App Store Package) é um arquivo compactado de aplicativo iOS que pode ser instalado em um iPhone ou macOS baseado em ARM. Basicamente eles são como os arquivos “.exe” que baixamos e que podemos instalar no Windows.
Pelo fato do React Native ser um ambiente de desenvolvimento híbrido, temos a grande vantagem de que o código que escrevemos pode gerar tanto o aplicativo para iOS quanto para Android, diferente de uma aplicação nativa que é limitada a apenas um dos dois sistemas de celular.
Gerando APK e IPA com Expo
O Expo facilita, para a gente, a programação com React Native desde o começo da criação do App até na geração do executável.
A documentação oficial do Expo explica muito bem como gerar tanto o APK quanto o IPA e, conforme o Expo vai ser sendo atualizado e melhorado, o processo da geração desses executáveis pode se alterar um pouco, por isso, é sempre importante olhar a documentação primeiro.
Agora, vamos ver o passo a passo para gerar o APK e IPA.
Depois de criar e desenvolver o seu App com o Expo, abra o arquivo app.json e preencha os campos que tem “ios” e “android”, conforme o exemplo abaixo:
{
"expo": {
"name": "Your App Name",
"icon": "./path/to/your/app-icon.png",
"version": "1.0.0",
"slug": "your-app-slug",
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
}
}
}Feito isso, basta abrir o terminal ou prompt dentro da pasta do seu projeto Expo e executar:
- Para gerar o APK para Android:
expo build:android- Para gerar o IPA para iOS:
expo build:iosNo caso da geração do APK, algumas perguntas serão feitas no terminal, basta ir escolhendo as respostas padrões sugeridas (geralmente as primeiras) e, no final, ele começará o processo de build. O build pode demorar até meia hora, uma vez que esse processo ocorre nos servidores da Expo. Quando o processo estiver finalizado, será disponibilizado um link no seu terminal para baixar o APK, basta copiar o link, abri-lo no navegador e, assim, o download será feito automaticamente.
O Android é bem mais flexível que o iPhone, então é possível copiar o APK para os seus arquivos no celular e, depois, clicar nele pelo celular para instalar sua aplicação.
No caso do iOS, é um pouco mais complicado, visto que a Apple prioriza a segurança de seu sistema. De uma forma geral, para testar seu App no iPhone, será necessário ter uma conta de desenvolvedor na Apple Store. A parte de publicação e testes está bem explicada na própria documentação do Expo.
Gerando APK e IPA com React Native CLI
Agora, vamos aprender a gerar o APK usando o React Native CLI. Sempre é bom salientar que a documentação explica direitinho o passo a passo que devemos fazer e também está sempre atualizada. Se você precisar, este é o link da documentação oficial.
Dito isso, vamos lá? Veja o passo a passo abaixo:
1º Passo:
Primeiro, é preciso gerar uma chave de assinatura para a sua aplicação. Para fazer isso, vá no terminal e digite o seguinte comando:
keytool -genkeypair -v -storetype PKCS12 -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000Algumas perguntas serão feitas no terminal, basta ir completando conforme achar melhor, porém, não são detalhes tão relevantes e, por isso, não vamos tratar delas aqui.
2º Passo:
Copie o arquivo my-upload-key.keystore que apareceu na pasta raiz para o diretório android/app do seu projeto.
3º Passo:
Configurando as variáveis do gradle
Edite o arquivo ~/.gradle/gradle.properties ou android/gradle.properties, incluindo as seguintes chaves (lembre-se de substituir os “*****” pelas senhas que você criou durante a etapa de configuração no terminal).
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore
MYAPP_UPLOAD_KEY_ALIAS=my-key-alias
MYAPP_UPLOAD_STORE_PASSWORD=*****
MYAPP_UPLOAD_KEY_PASSWORD=*****4º Passo:
Edite o arquivo android/app/build.gradle na pasta do seu projeto e adicione a configuração de assinatura:
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...5º Passo:
Para gerar o arquivo APK, execute o seguinte comando no terminal:
cd android
./gradlew bundleReleasePronto! O APK gerado pode ser encontrado em android/app/build/outputs/bundle/release/app-release.aab, e está pronto para ser distribuído e testado nos aparelhos Android. Repare que o formato dele ficou “.aab” - não se preocupe, esse é apenas o novo formato da extensão dos executáveis do Android, mas que tem a mesma função do “.apk”.
Para iOS o processo é um pouco diferente e pode ser um pouco mais complicado principalmente se você for publicar o App na Apple Store, pois eles são bem rigorosos e seu app passará por diversas revisões. É bom sempre ler a documentação oficial para não errar nenhum passo.
De forma reduzida, o passo a passo para gerar o IPA usando React Native CLI se resume em:
1) Abra o Xcode com a pasta /ios;
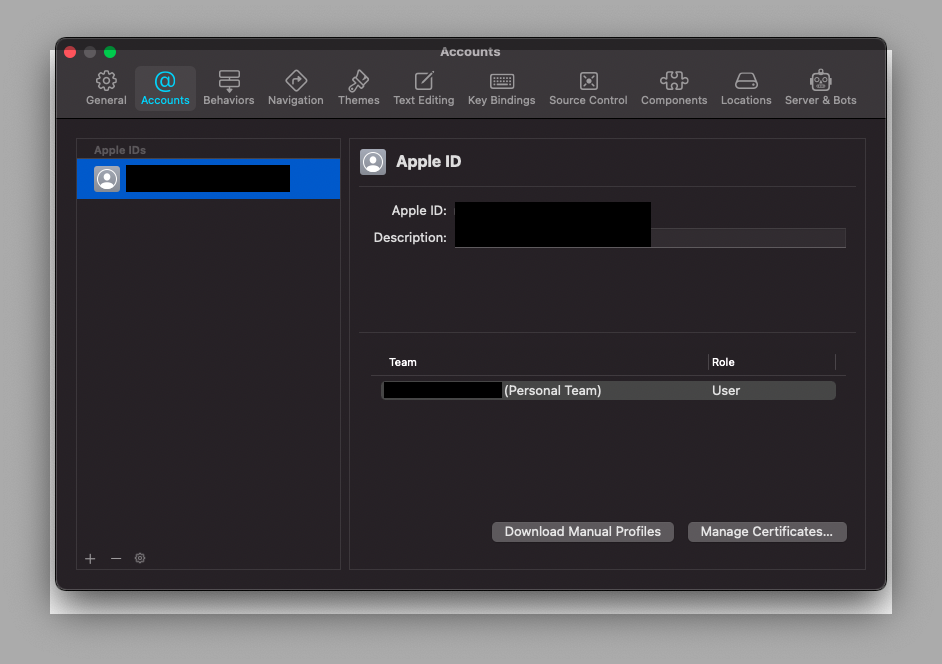
2) Faça login e tenha o certificado (Xcode > Preferences/Preferencias... > Accounts/Contas);
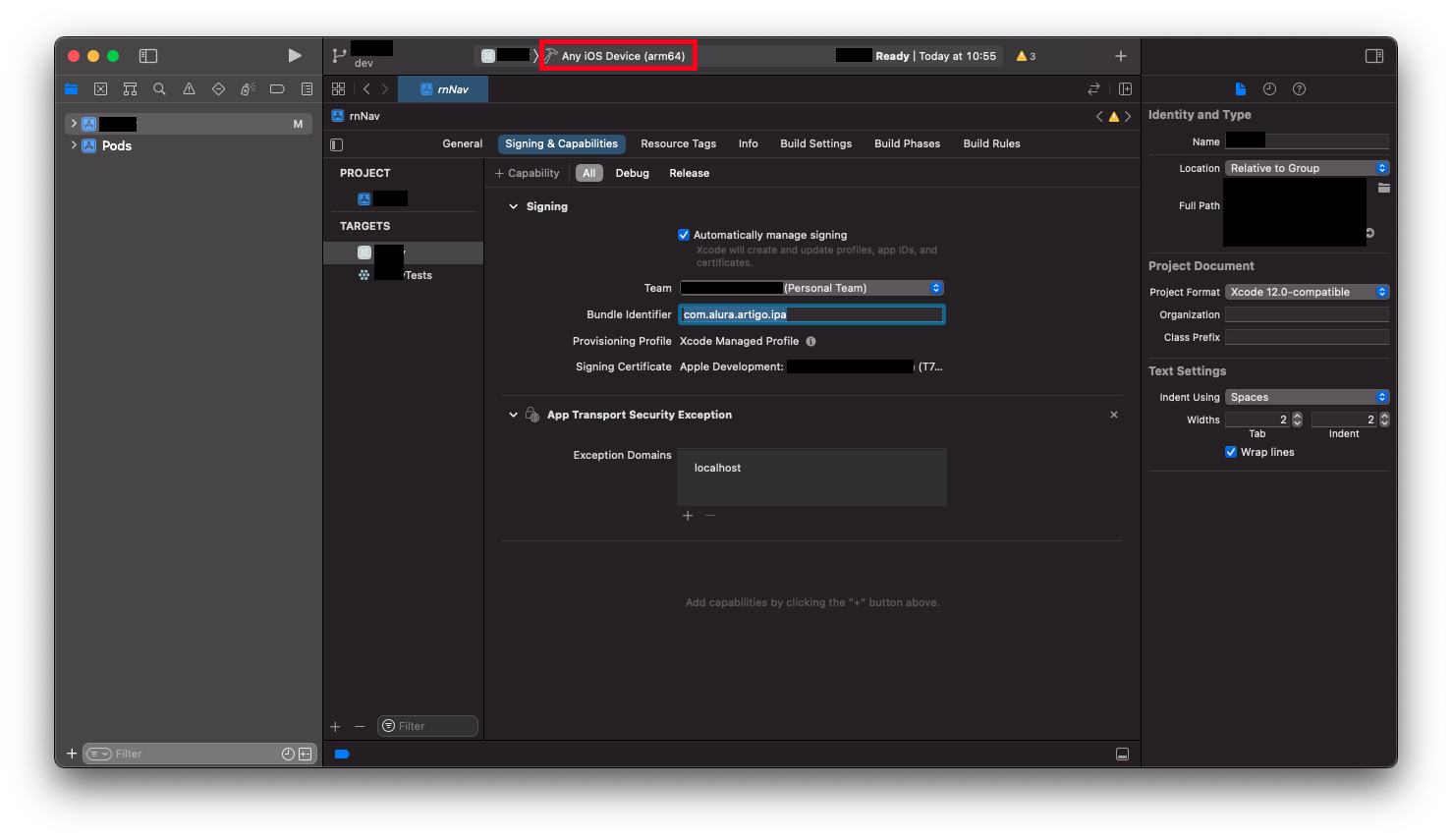
3) Selecione Any iOS Device e escolher o time do projeto (Clique no nome do projeto > Signing & Capabilities > selecionar o Team e preencher o Bundle);
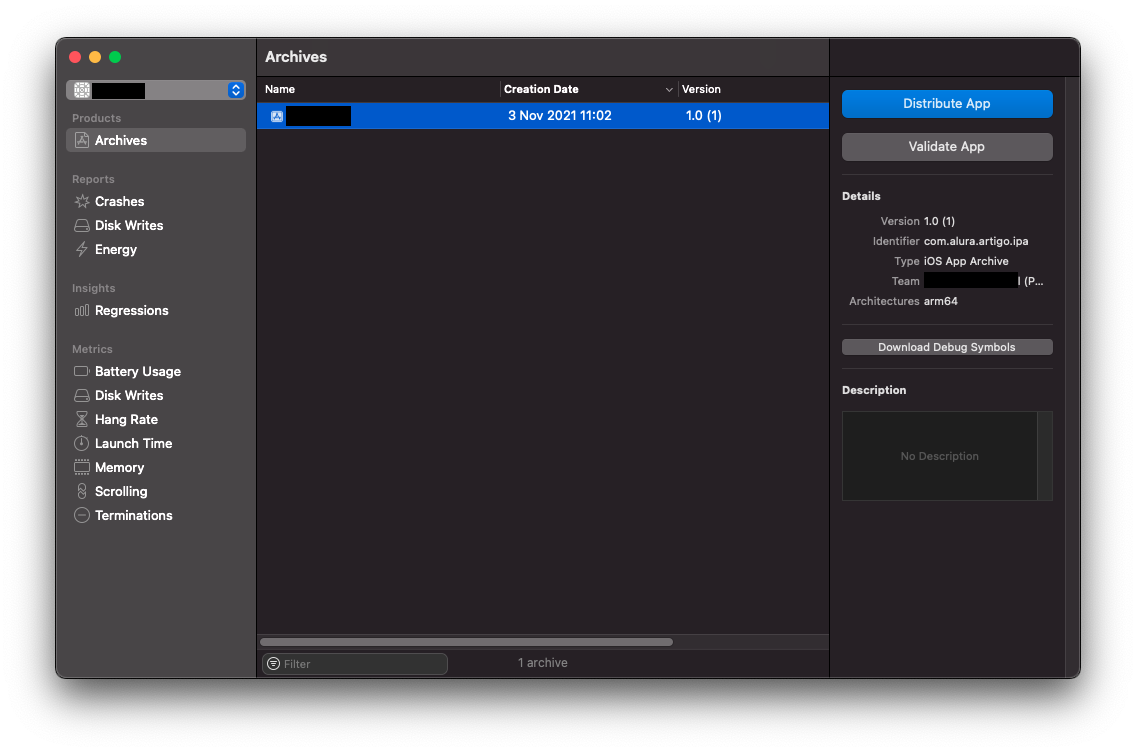
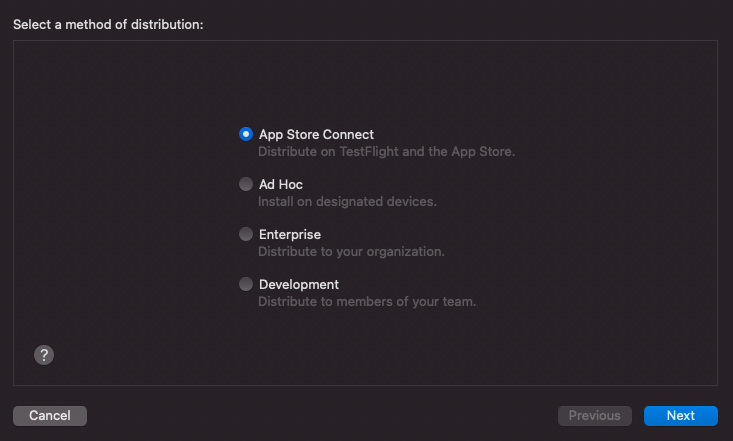
4) Faça o arquivo (Product > Archive (demora um pouco) > clique em Distribute App > siga os passos para publicar na App Store ou gerar o arquivo (aqui precisa pagar para continuar).




Conclusão
Parabéns por ter chegado até aqui!
Nesse artigo, conseguimos ver o que é um APK e um IPA e como podemos gerá-los usando o Expo e React Native CLI. Caso tenha interesse em aprender mais sobre React Native, venha assistir os cursos que estão na plataforma aqui da Alura!
Até a próxima ;)