Protótipo de aplicação iOS usando Swift

A linguagem Swift e a nova versão do XCode fornecem diversas funcionalidades, algumas novas e outras atualizadas, que facilitam a criação de um protótipo. Veremos aqui como criar uma aplicação simples com poucos arrastas e solta, classes, variáveis membro e chamadas de métodos, propriedades e funções.
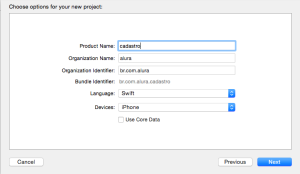
Primeiro abrimos o Xcode e criamos um novo projeto do tipo "Single View App".

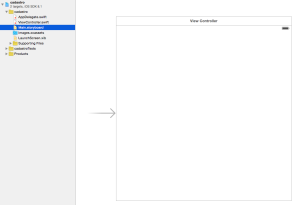
Ao escolhermos nosso "Main.storyboard" vemos todos os controllers que compõem a navegação entre telas de nosso projeto: nesse instante temos um único view controller:


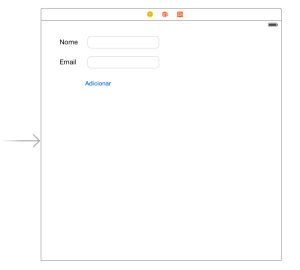
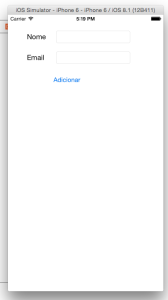
Arrastamos então dois labels, dois textos e um botão. Mudamos o nome dos labels e do botão com um duplo-clique para ficar como a seguir:

Ao clicarmos no botão Play, vemos a aplicação rodando em nosso iPhone simulado. Perfeito!

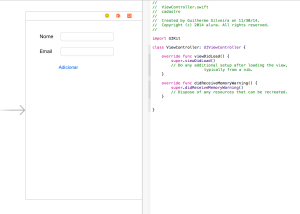
O próximo passo é escolher o assistente de código, que permite visualizar o código atrelado ao componente visual selecionado nesse instante (nosso View Controller), e vemos nossa classe que está conectada a ele:

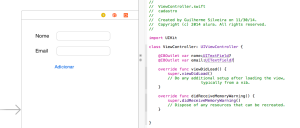
Adicionamos no nosso código duas conexões do tipo UITextField para ler os dados dos dois campos que criamos. Anotamos elas com IBOutlet, sem esquecer de marcar nossos campos como opcionais, uma vez que não setaremos o valor deles programaticamente na inicialização de nosso objeto! A conexão entre os dois será feita em tempo de execução, mas para isso precisamos dizer ao nosso Xcode que desejamos tal conexão.
Note que um círculo vazio surge, que puxamos e soltamos em cima de nosso campo, para conectar a variável ao campo.

Criamos também uma função chamada adicionar, anotamos com IBAction e conectamos com nosso botão. Agora é só ler os dados de nossos campos, como opcionais, e imprimir:

Claro, podemos validar os campos antes de acessar valores opcionais, que podem ser nulos. Assim evitamos uma crash da aplicação caso o mesmo seja nulo:
@IBAction func add() { if nome==nil || email==nil { return } println("os dados lidos foram: ") println(nome!.text) println(email!.text) }
Podemos melhorar o código e usar interpolação de strings:
@IBAction func add() { if nome==nil || email==nil { return } println("os dados lidos foram: \(nome!.text) \(email!.text)") }
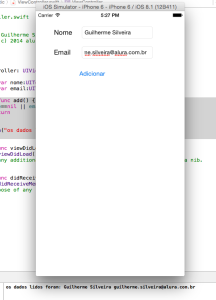
Pronto, rodamos novamente nossa aplicação e podemos digitar os valores e enviar os dados, vemos o resultado em nosso log:

Por mais que seja muito simples criar uma aplicação inicial usando o Xcode com Swift, é importantíssimo que foquemos nosso aprendizado também em boas práticas de linguagem e de programação, entender somente superficialmente o que acontece nos tora meros usuários da linguagem. Entender o que acontece por trás, como e por que a linguagem e a API funcionam de determinada maneira, é o próximo passo, o que define um programador profissional.
Conheça nosso livro sobre Swift assim como os cursos online no Alura!