Design System: o que é, propósito e vantagens

Introdução
Design systems são como a espinha dorsal do sucesso de muitos produtos digitais. Criar produtos de sucesso requer mais do que apenas ideias brilhantes ou um olhar apurado. Design systems são a base para a construção de interfaces eficientes, consistentes e altamente funcionais. Estes conjuntos organizados de componentes, princípios, padrões e práticas fornecem diretrizes robustas para garantir a coesão e a harmonia no desenvolvimento de um produto digital.
Imagina uma ferramenta que não só agiliza o processo de design, mas também mantém a identidade visual consistente e facilmente reconhecível. Embora alguns pensem que o design system é meramente uma coleção de botões, cores e tipografia, a verdade é que ele vai muito além.
Neste artigo, vamos explorar os elementos essenciais de um design system e seu papel na construção de produtos digitais coesos, intuitivos e visualmente atraentes.

O propósito de um design system
Os Design systems desempenham um papel fundamental no desenvolvimento de produtos digitais coesos e eficazes. Seu propósito central é proporcionar consistência, eficiência e reusabilidade nos processos de design e desenvolvimento. Ao fornecer um conjunto unificado de estilos, componentes, padrões e diretrizes, os design systems garantem que as equipes de design e desenvolvimento estejam alinhadas, promovendo uma experiência do usuário equilibrada em todo o produto.
Um dos principais propósitos é otimizar o fluxo de trabalho, permitindo que as equipes economizem tempo e recursos. Com componentes reutilizáveis e um conjunto claro de regras de design, evita-se a necessidade de reinventar a roda a cada nova interface, o que pode gerar retrabalhos e custos adicionais. Isso não apenas acelera o desenvolvimento, mas também reduz a probabilidade de erros e inconsistências, resultando em uma experiência mais previsível e confiável para os usuários.
Além disso, os design systems têm um impacto significativo na manutenção a longo prazo. À medida que um produto evolui, a capacidade de fazer atualizações rápidas e escaláveis é vital. Um design system bem implementado atua como um guia que facilita a adaptação a mudanças de design, atualizações de marca e expansões futuras.
Design system e suas essências
É algo comum encontrar pessoas, independente da profissão, que confundam o que é um design system, e não é pra menos, já que sua complexidade é um pouco maior do que alguns outros produtos digitais. Por vezes, alguns confundem com guias de estilo, imaginando que design systems são simples arquivos do Figma, ou com bibliotecas de código, contendo os tokens e componentes, e de certa forma, não estão errados, mas também não estão totalmente certos.
O design system é uma reunião de diversos documentos, que se conectam e atuam com o mesmo objetivo, que é facilitar a construção de outros produtos digitais. Por exemplo, tanto um guia de estilo criado no Figma quanto uma framework front-end, como o Bootstrap, podem ser documentos totalmente independentes, quanto serem unidos dentro de um design system, junto com outras bibliotecas, como iconografias, guias de acessibilidade, padrões, e documentações de uso.
É necessário que você entenda que o design system é um produto, e não um projeto, pois ele é escalável, e semelhante aos aplicativos do seu smartphone, ele também pode ser versionado, para manter a constância durante a sua evolução. Por se tratar de algo mais complexo, é extremamente difícil de se ver design systems serem feitos para produtos menores, como sites institucionais, ou para casos de empresas novas e pequenas.
Em última análise, o propósito é proporcionar uma base sólida para a inovação contínua, mantendo a integridade visual e funcional do produto.
Equipes
A implementação e gestão de um design system frequentemente envolve uma colaboração entre diversas pessoas e equipes dentro de uma empresa, uma vez que é um produto que necessita de atenção durante sua construção e evolução, para que mantenha todos os outros produtos da empresa atualizados.
Ter designers em um time de design system é, sem sombra de dúvidas, fundamental para a criação e evolução, mas sem a colaboração ativa de times de tecnologia, contando com pessoas programadoras front-end e back-end, pode se tornar praticamente impossível a projeção desse produto. Além disso, quanto melhor puder ser a organização dessa equipe para que as metas sejam mais efetivas, contando com, por exemplo, líderes técnicos e product owners, melhores serão as entregas.
A elaboração dessas equipes de design system podem acontecer de algumas formas diferentes, mas há algumas que podemos destacar:
Equipes solitárias
Em algumas organizações menores ou em projetos específicos, pode ser viável ter uma equipe de design system composta por uma única pessoa. Essa equipe solitária é responsável por todos os aspectos do Design System, desde o design até a implementação. Embora essa abordagem possa oferecer eficiência em termos de tomada de decisões, pode haver desafios em termos de diversidade de perspectivas e capacidade de execução em projetos maiores.

Referência: Team Models for Scaling a Design System
Equipes federadas
Uma equipe federada permite que várias equipes contribuam para o design system. Cada equipe mantém um certo grau de autonomia sobre suas decisões, mas há diretrizes e padrões globais estabelecidos pela equipe central ou por um comitê. Isso permite uma maior agilidade, pois diferentes partes da organização podem inovar e evoluir independentemente, desde que estejam alinhadas com os princípios do design system.

Referência: Team Models for Scaling a Design System
Equipes centralizadas
Nesse modelo, todas as responsabilidades relacionadas ao design system estão concentradas em uma única equipe central. Essa equipe é composta por especialistas em design, desenvolvimento, documentação e outras disciplinas relevantes. Sua principal vantagem é a consistência, pois as decisões são tomadas de forma unificada. Isso garante que o design system siga uma visão coesa e atenda a padrões rigorosos. Empresas maiores, independente se são estrangeiras, como a Google, ou brasileiras, como o Nubank, tendem a adotar esse modelo.

Referência: Team Models for Scaling a Design System
Estilos e design tokens
Em um mundo digital repleto de variáveis, a consistência é a chave para estabelecer uma presença de marca sólida e uma experiência de usuário confiável. Os estilos em um design system desempenham um papel crucial nesse contexto, proporcionando benefícios substanciais para o desenvolvimento, design e usabilidade.
Os estilos, como cores, tipografia e elevação, criam uma linguagem visual unificada. Essa coesão garante que todos os elementos da interface estejam alinhados, proporcionando uma experiência visualmente agradável e reconhecível. Ao definir estilos de maneira clara e precisa, o design system oferece um guia para os desenvolvedores. Isso acelera o processo de implementação, reduzindo a necessidade de decisões de design repetitivas e garantindo uma execução consistente.
Para a representação e expressão da identidade de uma marca, os estilos se tornam elementos-chave. Cores específicas, fontes escolhidas e sombras aplicadas contribuem para uma imagem de marca única e memorável, fortalecendo a identificação do usuário com o produto ou serviço. Um design system bem definido torna a manutenção contínua mais fácil. Se ajustes são necessários, eles podem ser feitos de forma centralizada, garantindo que as alterações sejam aplicadas uniformemente em toda a interface.
Estilos consistentes criam uma experiência do usuário mais intuitiva. As pessoas usuárias aprendem padrões visuais, tornando a navegação mais fácil e previsível, o que, por sua vez, contribui para uma interação mais positiva.
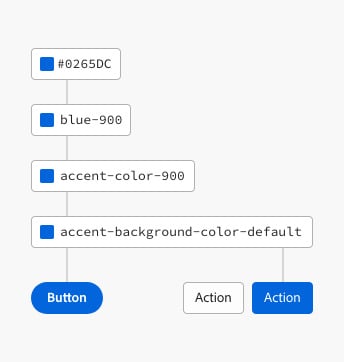
Aliado aos estilos em um design system, temos também o conceito de design tokens, que representam uma peça-chave na disseminação consistente de estilos em todo o ecossistema de design e desenvolvimento. Esses tokens são unidades abstratas que encapsulam valores específicos, como cores, tipografia e espaçamentos. A associação estreita entre design tokens e estilos é fundamental para a flexibilidade e manutenção do sistema.
Ao adotar design tokens, os estilos tornam-se modularizados e gerenciáveis de maneira centralizada. Por exemplo, uma paleta de cores pode ser representada por design tokens individuais, facilitando a aplicação consistente em diferentes componentes e plataformas. Essa abordagem modular simplifica as alterações, pois uma única modificação no token reflete automaticamente em todos os lugares onde ele é usado.

Referência: Design tokens - Spectrum
A consistência gerada por design tokens é crucial para garantir uma experiência do usuário uniforme em diversos dispositivos e contextos. Ao invés de depender de valores diretamente codificados em componentes, os desenvolvedores referenciam design tokens, permitindo uma sincronização eficiente de estilos em todas as instâncias.
Além disso, a implementação de design tokens oferece uma ponte eficaz entre designers e desenvolvedores. Ao trabalhar com uma linguagem comum de tokens, a comunicação entre equipes torna-se mais transparente, promovendo uma colaboração suave e garantindo que as intenções de design sejam preservadas durante a implementação.
Aprenda mais sobre a elaboração, estilos e tokens de um design system no curso Design System: definindo estilos e tokens.
O que são componentes
Os componentes são interfaces de construção fundamentais que encapsulam elementos visuais e funcionais recorrentes em um aplicativo ou produto digital. Eles representam uma abstração modular e reutilizável, oferecendo consistência visual e de interação em todo o ecossistema. A implementação eficaz de componentes simplifica o desenvolvimento, a manutenção e a evolução contínua de um sistema de design.
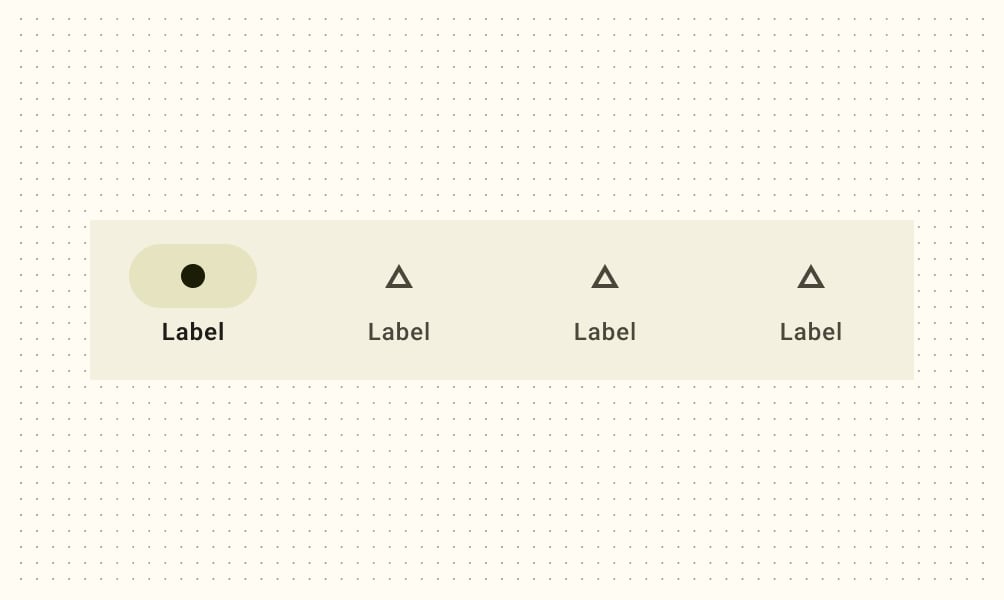
Cada componente é projetado para desempenhar uma função específica e pode incluir desde elementos simples, como botões e campos de formulário, até estruturas mais complexas, como barras de navegação. Ao modularizar a interface dessa forma, os designers e desenvolvedores podem criar produtos coesos sem a necessidade de reinventar a roda a cada novo projeto.

Referência: Navigation bar – Material Design 3
Além da consistência visual, os componentes promovem a consistência de comportamento. Por meio de interações e animações padronizadas, os usuários experimentam uma experiência mais previsível e intuitiva. Isso não apenas melhora a usabilidade, mas também fortalece a identidade da marca.
Ao atualizar ou estender um Design System, os componentes desempenham um papel crucial. As mudanças podem ser implementadas em nível de componente, garantindo que todas as instâncias desse componente sejam atualizadas automaticamente em todas as partes do produto. Essa modularidade é especialmente valiosa em ambientes ágeis, onde a adaptabilidade e a escalabilidade são essenciais.
Aprenda mais sobre a construção de componentes interativos e acessíveis em design systems no curso Design System: projetando componentes.
Documentação do Design System
A documentação desempenha um papel vital em um design system, atuando como um guia abrangente que define padrões, diretrizes e instruções para o uso consistente e eficaz dos elementos do sistema. Essa documentação é uma ferramenta essencial para garantir a compreensão e a adoção bem-sucedida do design system por parte de equipes de design e desenvolvimento.
A utilidade primordial da documentação em um design system reside na comunicação clara e na transferência de conhecimento. Ela fornece informações detalhadas sobre os princípios de design, estilos visuais, comportamentos interativos, estrutura de componentes e regras de utilização. Isso ajuda a criar uma linguagem comum entre os membros da equipe, garantindo que todos compartilhem uma compreensão coesa sobre como aplicar e expandir o sistema de design.
Não só isso, a documentação serve também como um recurso educacional principalmente para novos membros da equipe, facilitando a integração e acelerando o processo de aprendizado sobre as práticas de design e desenvolvimento adotadas pelo design system. Isso é especialmente valioso em ambientes dinâmicos, nos quais a chegada constante de novos membros requer uma fonte centralizada de informações.
A importância da documentação também se estende à manutenção contínua do design system. À medida que o sistema evolui, a documentação precisa ser atualizada para refletir as mudanças. Isso garante que todas as partes interessadas estejam cientes das atualizações e possam implementá-las conforme necessário, promovendo a coesão e a consistência contínuas.
Aprenda mais sobre como documentar seu elementos, tokens, componentes e outros padrões no curso Design System: documentando o design system.
Casos de sucesso
Explorar, estudar e se basear em outros produtos é algo totalmente natural para o aprendizado e referência, e para isso, reuni alguns design systems de grandes empresas de tecnologia para que você possa se inspirar:
Conclusão
Entendemos que o design system é um produto que, diferente de alguns outros, possuí uma complexidade específica, mas que mesmo apesar disso, é extremamente relevante e tem se tornado mais importante para empresas não só no Brasil, como no mundo todo. Seu desenvolvimento passa por diversas etapas de design e tecnologia, e por se tratar de um produto escalável, podemos afirmar que dificilmente um design system se encerra.
Para evoluir no seu conhecimento sobre design systems, recomendo fortemente que você se matricule e estuda na nossa Formação Design System, em que reunimos os conhecimentos para a elaboração, construção e documentação de um design system na prática.
Se quiser ler ou ouvir mais sobre o tema, ou apenas guardar alguns links para mais tarde, segue alguns dos nossos conteúdos relacionados a design system:
- Episódio 36 do Layers Ponto Tech: Design Systems
- Episódio 170 do Hipster: Design Systems
- Glossário do Design System
- Boas práticas de documentação de um Design System
Caso você esteja entrando no mundo de design agora, deixo alguns conteúdos interessantes para consumir antes de pensar no design system em si:
A gente se vê por aí, valeu!