Métricas de performance centradas no usuário

Imagine uma pessoa usuária ansiosa para interagir com sua aplicação React.js, e, no fim, se depara apenas com uma tela de carregamento lenta.
A performance não é apenas um detalhe técnico, é o farol que guia a experiência da pessoa em seu aplicativo.
Em um mundo em que a agilidade é a chave para manter o engajamento, compreender e otimizar o desempenho da sua aplicação pode ser a diferença entre uma pessoa satisfeita e uma pessoa frustrada.
Para nos orientar nessa jornada, existem métricas de performance centradas na pessoa usuária, ferramentas verdadeiramente úteis que apontam onde e como podemos aprimorar.
Por isso, vamos mergulhar nessas métricas de desempenho e ferramentas de otimização, começando com o Lighthouse e avançando para o Modelo RAIL.
Tudo com o objetivo de tornar sua aplicação não apenas mais rápida, mas também mais receptiva e envolvente
Vamos juntos?
Como o Lighthouse pode ajudar
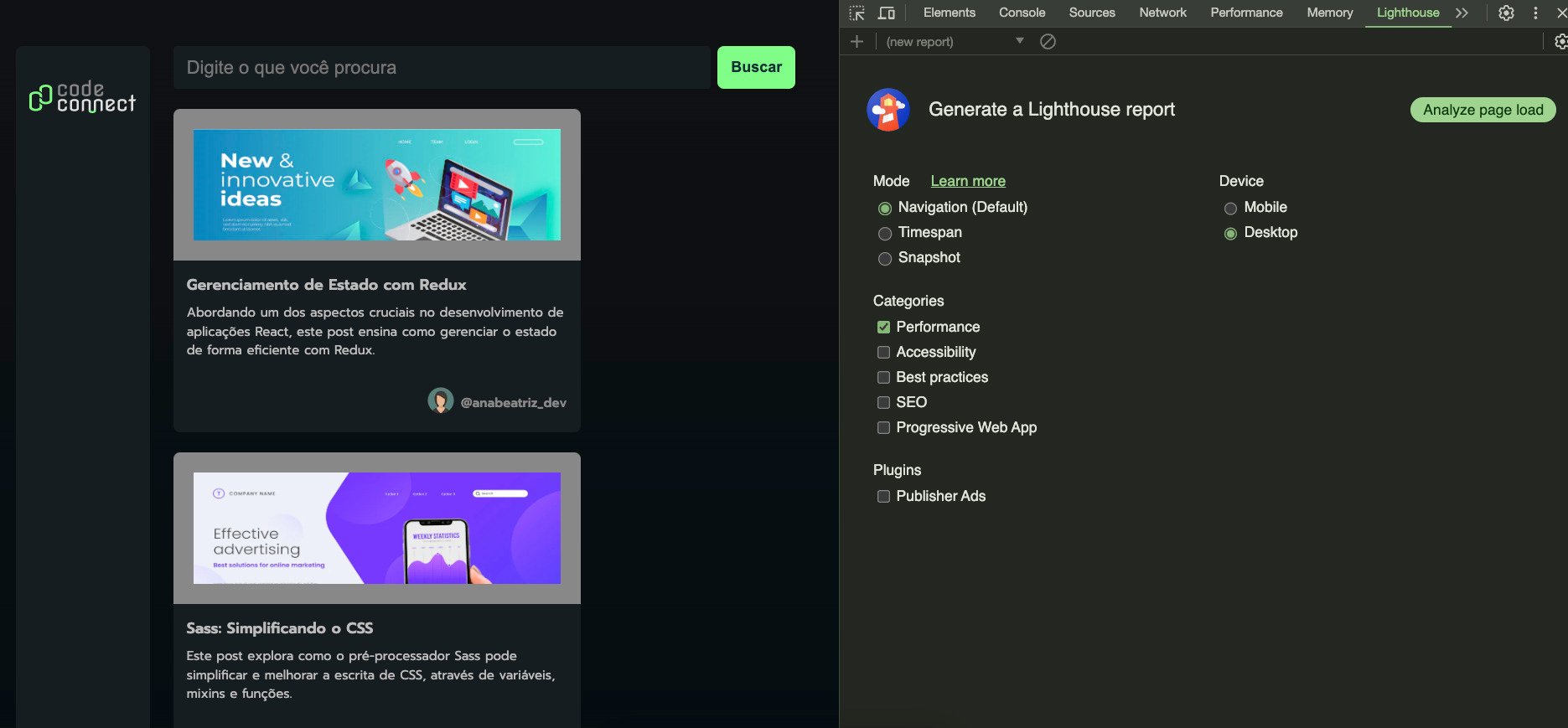
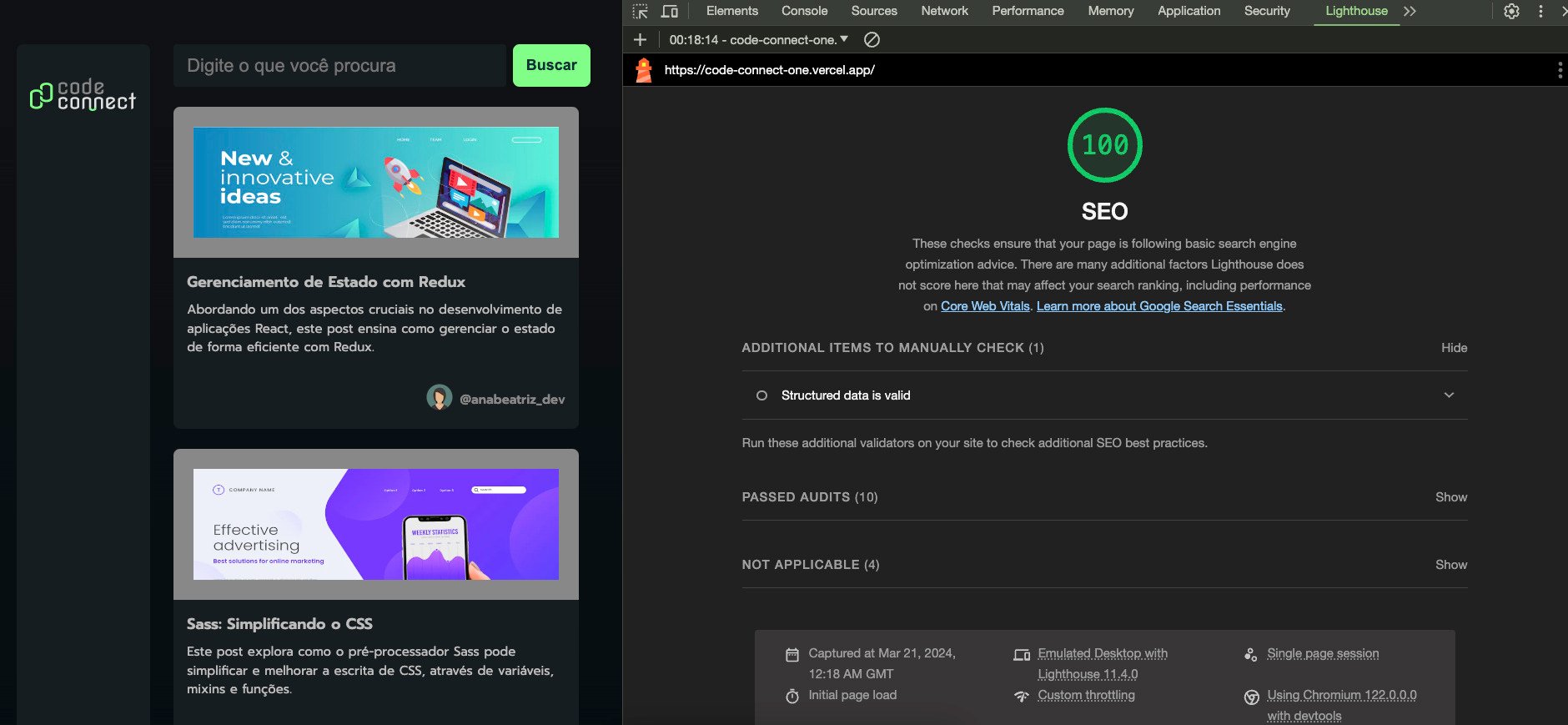
O Lighthouse é essencialmente uma ferramenta de diagnóstico que permite às pessoas desenvolvedoras identificar não apenas como uma página está se saindo — em termos de performance, acessibilidade, práticas recomendadas e SEO – , mas também como melhorá-la.
Veja algumas formas de como o Lighthouse pode ser útil:

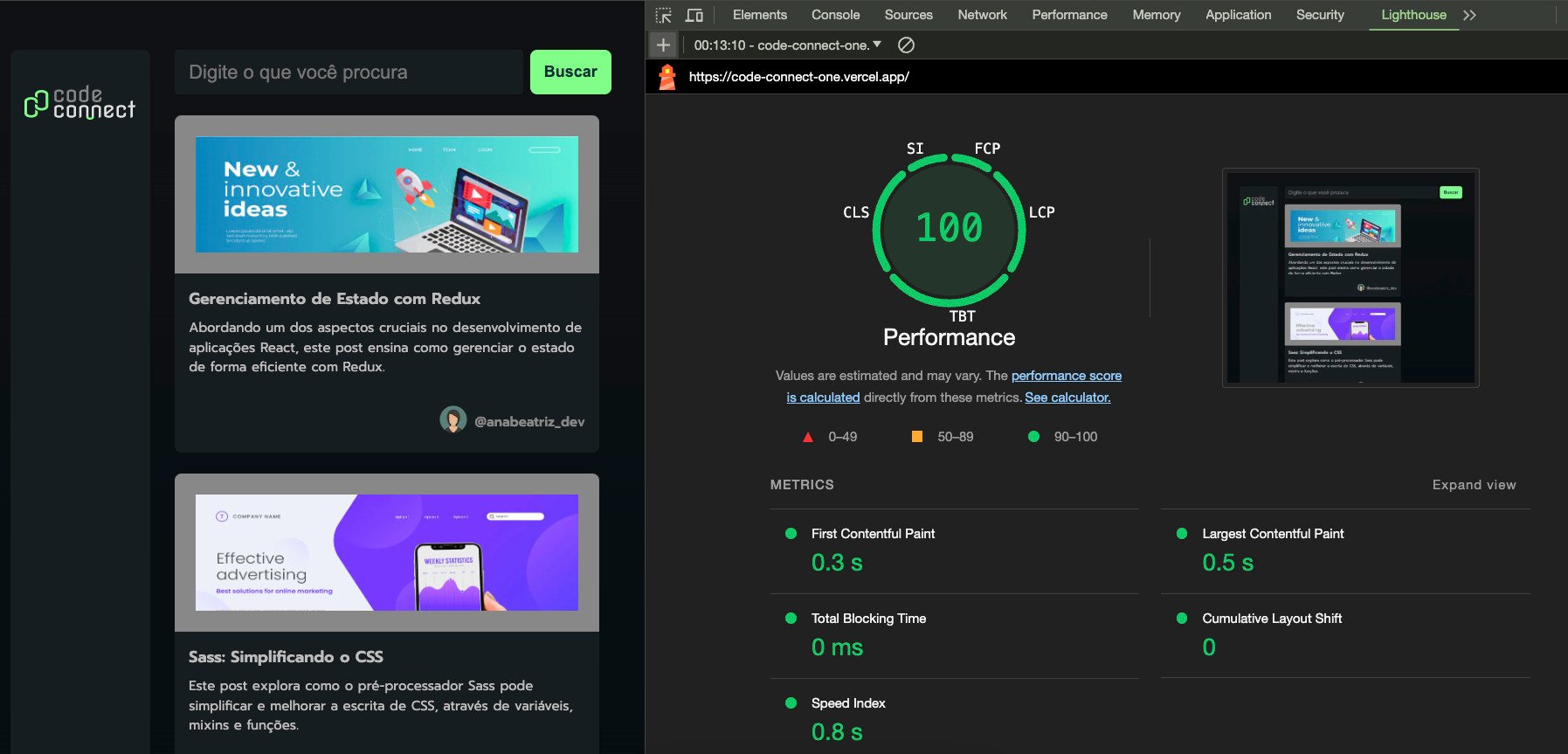
Identificar problemas de performance
Com métricas como First Contentful Paint (FCP), Time to Interactive (TTI) e Speed Index, pessoas desenvolvedoras podem entender onde a página pode estar atrasando e otimizá-la para carregar e tornar-se interativa mais rapidamente.

Vamos entender um pouco mais sobre cada um deles:
- First Contentful Paint (FCP): marca o momento em que algo aparece na tela. No React, é vital carregar primeiro o que é crítico.
- First Meaningful Paint (FMP): vai além, focando no conteúdo principal. Aqui, é sobre priorizar o carregamento do que realmente importa para o usuário.
- Time to Interactive (TTI): reflete quando o usuário pode realmente interagir com a página. Estratégias como code splitting e carregamento lazy no React podem ajudar.
- Latência de entrada: mede a resposta da aplicação às interações. No React, otimizar manipuladores de eventos e atualizações de estado é chave.
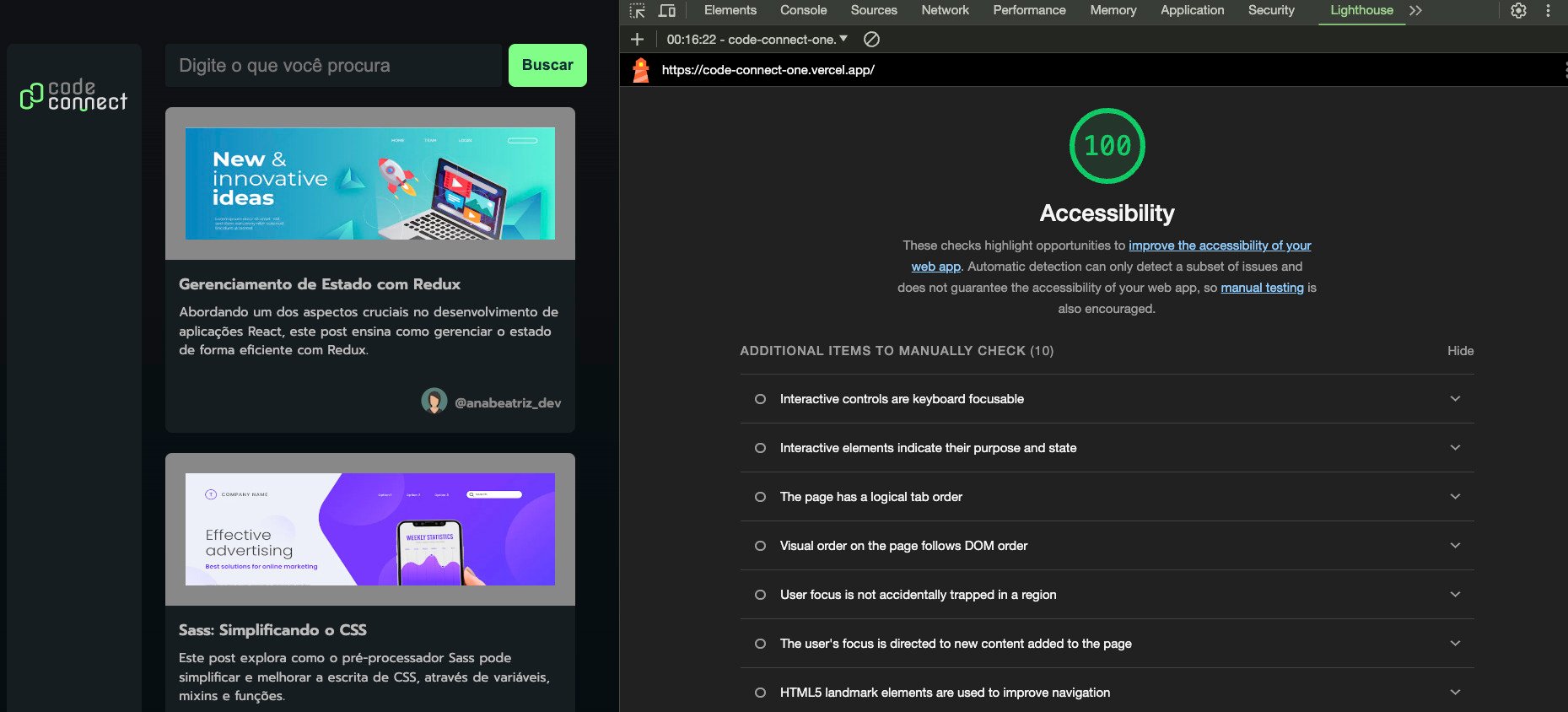
Melhorar a acessibilidade
O Lighthouse verifica se a página cumpre padrões de acessibilidade essenciais, identificando elementos que podem ser problemáticos para usuários com deficiências.

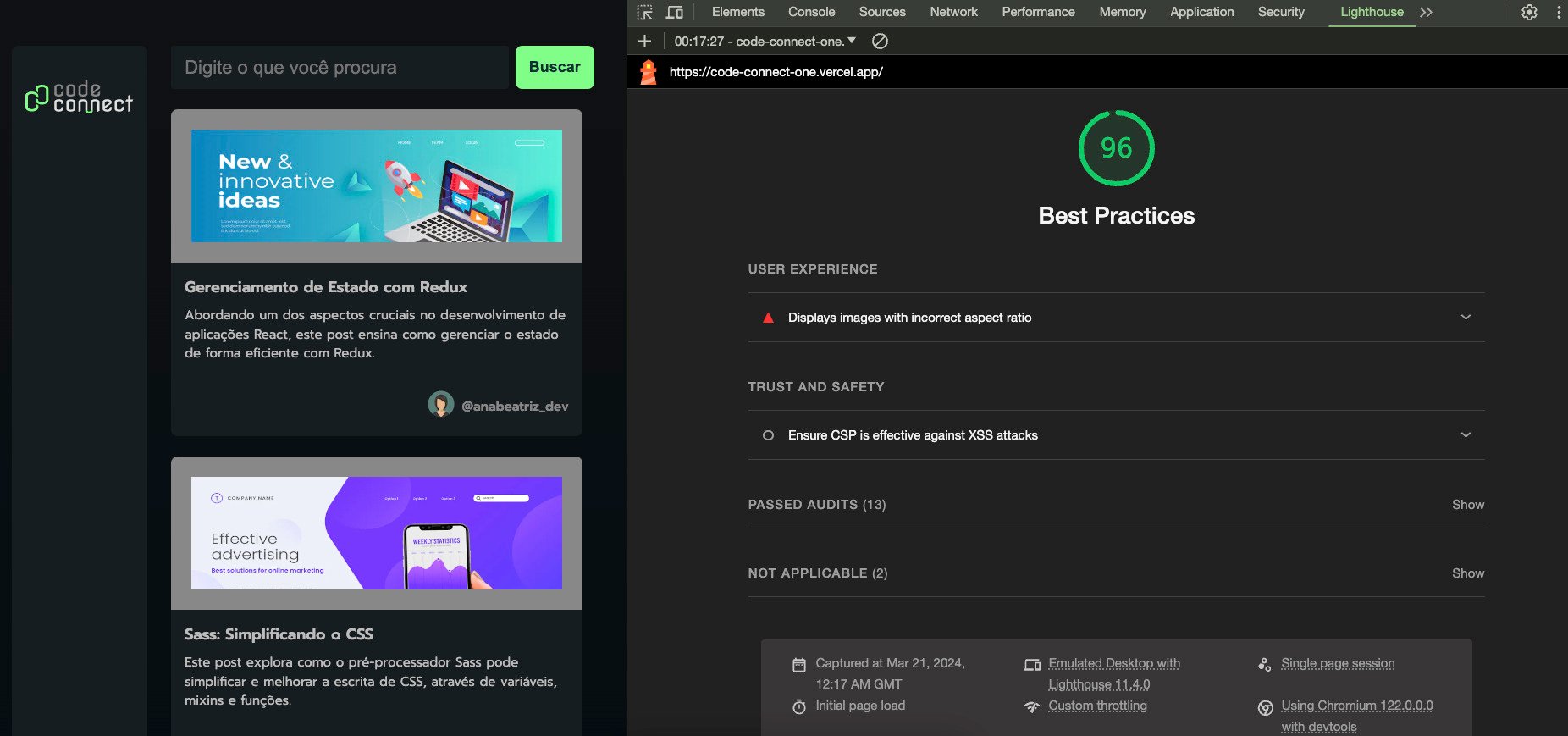
Melhores práticas
A seção de práticas recomendadas do Lighthouse oferece conselhos sobre segurança, modernização de APIs web e outras práticas que mantêm a página alinhada com os padrões atuais da web.

Otimizar para SEO
Ao destacar aspectos que podem afetar a visibilidade da página nos motores de busca, o Lighthouse ajuda a garantir que o conteúdo seja facilmente encontrado por pessoas usuárias.

E agora, após explorarmos as métricas de desempenho oferecidas pelo Lighthouse, podemos mergulharmos em um framework que complementa essas métricas e nos guia na jornada da otimização de desempenho: o Modelo RAIL.
Vale ressaltar que, enquanto o Lighthouse nos oferece insights valiosos sobre o desempenho atual de nossa aplicação, o Modelo RAIL vai além, fornecendo um conjunto estruturado de diretrizes para garantir que cada interação do usuário seja rápida, fluida e satisfatória.
Então, vamos descobrir como esses dois recursos se integram harmoniosamente, capacitando os desenvolvedores a alcançar novos patamares de excelência em termos de experiência do usuário.

Modelo RAIL
O Modelo RAIL representa um framework para a otimização de performance focado na experiência do usuário.
Este modelo é estruturado em quatro pilares que guiam devs na melhoria contínua de sites e aplicativos.
O principal objetivo é assegurar que cada interação do usuário seja rápida, fluida e satisfatória. Sendo:
Response (Resposta): este pilar enfatiza a importância de uma resposta rápida às ações do usuário. O modelo sugere que as interações devem ser processadas em até 100 milissegundos. Isso é importante para manter o usuário engajado e evitar a sensação de lentidão.
Animation (Animação): aqui a fluidez visual é o foco, visando alcançar 60 quadros por segundo em animações e rolagens. Essa taxa assegura uma experiência visual suave, sem travamentos ou atrasos percebidos, essencial para manter a atenção do usuário e oferecer uma navegação confortável.
Idle (Ociosidade): aproveitar os momentos de inatividade do usuário para realizar tarefas em segundo plano é a chave deste pilar. Isso inclui pré-carregar dados ou conteúdo que o usuário possa necessitar em seguida, reduzindo tempos de espera em interações futuras.
Load (Carregamento): o carregamento rápido do conteúdo principal, idealmente em até 5 segundos no primeiro acesso, é importante para capturar e reter a atenção do usuário.
Nota-se que o Modelo RAIL oferece um guia prático para priorizar a otimização de performance com foco na experiência do usuário.
Implementar esse modelo significa colocar o usuário no centro do desenvolvimento, garantindo que a interface seja não apenas funcional, mas também agradável e responsiva.
Ao seguir os princípios do RAIL, as pessoas desenvolvedoras podem construir aplicações que não só atendem às expectativas dos usuários, mas também contribuem para uma web mais rápida e acessível.
Dicas e técnicas de otimização
Aqui estão algumas dicas e técnicas de otimização:
Uso de Hooks como useCallback e useMemo
Esses hooks permitem evitar re-computações desnecessárias e redefinições de funções, melhorando a performance ao memorizar valores e funções entre renderizações.

Otimização de imagens
Comprimir imagens sem comprometer a qualidade pode reduzir significativamente o tempo de carregamento.
Ferramentas como “tinyPng” ajudam a comprimir imagens, e frameworks como Next.js oferecem otimização de imagens integrada.
Code Splitting e Lazy Loading
Técnicas que permitem carregar conteúdo apenas quando necessário, reduzindo o tempo de carregamento inicial ao dividir o código em chunks menores que são baixados sob demanda.
Otimização do DOM e prevenção de re-renderizações desnecessárias
Reduzir o número de elementos no DOM e evitar re-renderizações desnecessárias de componentes são práticas cruciais.
React oferece maneiras de otimizar isso, por exemplo, utilizando React.PureComponent ou implementando a função shouldComponentUpdate para controlar o processo de re-renderização.
Virtualização de listas
Para aplicações que renderizam listas longas de dados, a técnica de "windowing", ou virtualização de lista, ajuda a renderizar apenas uma pequena parte dos dados de cada vez, melhorando drasticamente a performance ao reduzir o número de nós no DOM criados e o tempo de re-renderização.
Evitar definições de funções inline e uso de Fragments
Definições de funções inline podem causar re-renderizações desnecessárias, enquanto o uso de React.Fragments evita a adição de nós extras ao DOM.
Throttling e debouncing de eventos
Técnicas úteis para controlar a taxa de disparo de eventos, evitando que a aplicação execute operações caras com muita frequência.
Otimização de dependências
Analisar e otimizar as dependências pode reduzir significativamente o tamanho do bundle final, removendo arquivos não utilizados ou substituindo bibliotecas pesadas por alternativas mais leves.
Conclusão
Portanto, podemos afirmar que a performance é crucial em aplicações React.js, moldando a experiência do usuário.
O Lighthouse oferece insights valiosos sobre métricas essenciais, enquanto o Modelo RAIL fornece um guia claro para otimização contínua.
Combinando essas ferramentas com técnicas avançadas de otimização, como o uso de Hooks e code splitting, os desenvolvedores podem criar aplicativos mais rápidos e envolventes, priorizando a satisfação do usuário e contribuindo para uma web mais eficiente
Pensando em tudo que aprendemos aqui, o instrutor Pedro de Mello preparou a formação React: maximizando a performance de Aplicações, focada em aplicações React), dedicada ao aprimoramento de desempenho em aplicações React.
Além disso, a aplicação Code Connect, utilizada como exemplo na análise do Lighthouse, foi desenvolvida em Next como projeto da formação Next.js 14: desenvolvendo aplicações robustas com alta produtividade.