Medidas em CSS e seu impacto na acessibilidade na web

Imagine acessar um site onde o texto é fácil de ler, independentemente do tamanho da tela ou do dispositivo que você está usando.
À medida que você amplia o conteúdo ou ajusta as configurações do navegador, as páginas se adaptam perfeitamente, mantendo a legibilidade e a harmonia visual. Botões e links são fáceis de clicar, e os elementos do layout fluem de maneira natural, garantindo uma navegação sem obstáculos.
Essa experiência é resultado de decisões de design e tecnologia bem pensadas que, muitas vezes, passam despercebidas pelo usuário final.
Neste artigo, vamos explorar como as diferentes medidas em CSS desempenham um papel crucial na construção de sites acessíveis e inclusivos.
Veremos como a escolha estratégica de unidades de medida pode melhorar a escalabilidade, a responsividade e a usabilidade geral de um site, beneficiando não apenas pessoas com deficiência, mas todos os usuários.
Medidas em CSS
No CSS, temos à disposição diversas unidades de medida, cada uma projetada para atender a necessidades específicas no design e no layout das páginas web.
Estas unidades permitem aos designers e desenvolvedores criar experiências de usuário flexíveis e responsivas, adequando o conteúdo a diferentes dispositivos e preferências dos usuários.
A escolha da unidade certa pode influenciar diretamente na aparência e na usabilidade de um site.
Medidas Relativas
Unidades que se ajustam em relação a outro valor, como o tamanho da fonte do elemento pai ou as dimensões da janela de visualização.
Elas são essenciais para criar layouts responsivos e escaláveis, que se adaptam automaticamente a diferentes tamanhos de tela e preferências do usuário.
em: Relativo ao tamanho da fonte do elemento pai.rem: Relativo ao tamanho da fonte da raiz (normalmente do HTML).%: Relativo ao tamanho do elemento pai.vw: 1% da largura da viewport.vh: 1% da altura da viewport.vmin: 1% da menor dimensão da viewport.vmax: 1% da maior dimensão da viewport.ch: Representa a largura do caractere "0" na fonte atual.ex: Aproximadamente a altura da letra "x" da fonte usada.lh: Representa a altura de uma linha de texto.
Medidas Absolutas
Unidades fixas que não dependem de outros elementos ou do tamanho da tela. Elas oferecem controle preciso sobre dimensões, sendo úteis em situações onde o tamanho exato é necessário, como em layouts para impressão ou em elementos que precisam manter proporções fixas.
px: Pixels.cm: Centímetros.mm: Milímetros.in: Polegadas.pt: Pontos (1pt = 1/72 de polegada).pc: Picas (1pc = 12 pontos).
Cada uma dessas unidades tem seu papel no desenvolvimento de interfaces web acessíveis e funcionais, e a compreensão de suas diferenças e aplicações é fundamental para alcançar um design eficiente e inclusivo.

A relação entre as medidas e a acessibilidade
Quando olhamos para uma ferramenta de construção de interface, como por exemplo o Figma, é comum parecer que estamos restritos a apenas uma ou duas medidas de tamanho.
A mais comum, sem sombra de dúvidas, é o px, e que sem sombra de dúvidas atende a uma imensidão de cenários, mas a tecnologia existe ao nosso favor, e quando o assunto é acessibilidade, precisamos dobrar mais ainda o nível de atenção aos detalhes.
Os pixels, da mesma forma que as outras medidas absolutas citadas anteriormente, são ótimas para cenários em que é necessário um controle exato sobre o tamanho dos elementos, como ao criar ícones, botões, ou componentes que devem manter proporções rígidas.
Elas garantem que o tamanho de um elemento permaneça constante, independentemente do contexto, evitando que detalhes importantes se percam em telas menores ou maiores.
Esse controle é vital em designs onde a precisão é crucial, como em interfaces de usuário complexas ou aplicações com requisitos visuais rigorosos.
Exemplo
No site Tech Guide, criado pela Alura, temos uma série de blocos para cada um dos guias cadastrados, como Agile, Android e Angular.
Cada um desses blocos, se olharmos para a composição e para o código, identificamos que possui uma largura relativa, uma vez que o espaço de todas elas são totalmente iguais.
Entretanto, a área em que todas elas estão possui uma largura absoluta, sendo a medida fixa de 800px.

Em um mundo onde os usuários acessam a web em uma variedade de dispositivos, desde smartphones até computadores com monitor de alta resolução, a responsividade é crucial.
Medidas relativas como vw, vh, e % são essenciais para garantir que os elementos da página se ajustem de forma dinâmica ao tamanho da tela.
Por exemplo, definir a largura de um contêiner em 50% faz com que ele ocupe metade do espaço disponível, independentemente do dispositivo, enquanto 100vw garante que um elemento preencha toda a largura da janela de visualização.
Essas unidades são ideais para criar layouts fluidos que funcionam bem em qualquer tamanho de tela.
Para usuários com baixa visão, por exemplo, a capacidade de ampliar o texto sem perder a legibilidade é fundamental.
Vemos esse tipo de recurso com muita frequência em sites do governo, mas também precisamos considerar que o próprio sistema operacional também permite aumentar a escala dos textos.
É muito comum trabalhar com textos usando px como medida principal, entretanto, pensando em design responsivo, há uma forma ainda mais inteligente de se produzir escalas tipográficas.
Ao usar medidas como rem ou em para definir tamanhos de fonte e espaçamento permite que esses elementos escalem de acordo com as preferências do usuário ou as configurações do navegador.
Por exemplo, se o usuário aumentar o tamanho da fonte no navegador, todos os elementos que utilizam rem ou em se ajustarão proporcionalmente, mantendo a harmonia visual e a usabilidade do layout.
Exemplo
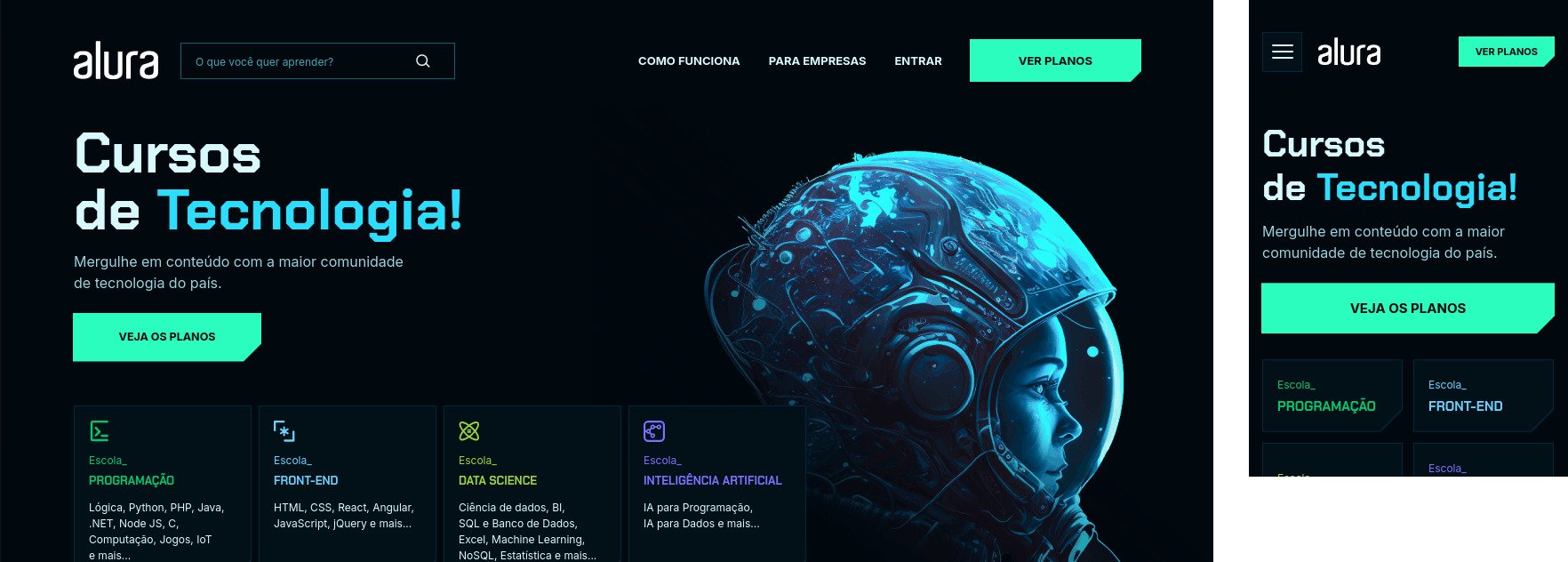
Na imagem abaixo, é possível ver essa aplicação no próprio site da Alura, como no título “Cursos de Tecnologia” que na versão desktop está em tamanho grande, porém em mobile e reduzido:

O fato de ser tão comum criar escalas em px fez com que algumas pessoas desenvolvessem plataformas online que convertem px em rem. Uma delas, que posso te recomendar é o nekoCalc, que não só permite a conversão, como também informa qual o valor base do texto do seu site.
Ainda sobre tipografias, existem duas medidas que, particularmente, vejo pouquíssimas pessoas utilizando, que são a ch e lh, e que podem fazer uma diferença significativa na legibilidade do texto.
O lh permite controlar o espaçamento entre linhas, mantendo um fluxo de leitura confortável, evitando que o texto fique muito compactado ou espaçado demais. Já a unidade ch, baseada na largura do caractere "0", é útil para definir a largura de blocos de texto, garantindo que as linhas não fiquem longas demais, o que pode dificultar a leitura.
Unir essas duas medidas que configuram altura de linha e largura dos caracteres junto com as medidas rem ou em torna toda a construção de escalas tipográficas dinâmicas, pois os espaçamentos também estarão variáveis conforme o tamanho de um texto mudar.
Conclusão
Entender quando e como aplicar medidas relativas e absolutas permite criar sites que se adaptam às necessidades dos usuários, independentemente do dispositivo que estejam utilizando ou de suas preferências pessoais.
Acessibilidade não é apenas sobre conformidade com normas, mas sobre proporcionar uma experiência fluida e agradável para todos.
Ao dominar as nuances das medidas em CSS, você estará melhor equipado para desenvolver interfaces que sejam não apenas visualmente atraentes, mas também acessíveis e inclusivas.
A gente se vê por aí, valeu!