Instalando o Browser-sync

O que é o browser-sync
Browser-sync é uma aplicação escrita com NodeJS que faz a sincronização do browser com as mudanças que acontecem em um projeto, sem a necessidade de perder o foco do editor de código. É uma ferramenta extremamente útil, principalmente, quando trabalhamos com desenvolvimento visual de um projeto com HTML, CSS e JS. Uma das vantagens de se utilizar o browser-sync é que ele sobe um servidor HTTP, e com isso, podemos conectar diversos dispositivos e todos eles serão atualizados automaticamente, com as mudanças acontecendo no projeto. É ótimo para testar uma página em diversos dispositivos simultaneamente, sem precisar depender das ferramentas de browser.

Instalando o browser-sync
Para instalar o browser-sync, o primeiro passo é instalar o NodeJS. Caso você ainda não tenha o NodeJS instalado e tenha dúvidas de como instalar, veja esse artigo, que explica como instalar o NodeJS no Windows e no Linux.
Após instalar o NodeJS, vamos abrir o terminal e digitar o seguinte comando:
npm install -g browser-sync
E após terminar o processo de instalação, o browser-sync já estará pronto para uso.
Usando o browser-sync
Para iniciar o browser-sync, vamos abrir o terminal e direcionar para a pasta do projeto, utilizando o comando cd. Depois, vamos rodar o seguinte comando na raiz do projeto:
browser-sync start --server --files . --directory
Explicando o que são cada um dos argumentos:
browser-sync start vai iniciar o servidor do browser-sync.
--server vai iniciar o servidor localmente
--files . vai garantir que o browser-sync observe todos os arquivos do projeto
--directory é opcional, mas sem esse argumento, o browser-sync vai procurar por uma página index.html para servir de início da aplicação. Caso você queira ver uma página diferente, eu recomendo adicionar esse argumento.
Depois de rodar o comando, uma nova aba no seu navegador padrão deve se abrir automaticamente com a estrutura do projeto. Em seguida, basta escolher um arquivo .html e agora qualquer mudança que acontecer no projeto será atualizada automaticamente no navegador, sem a necessidade de recarregar a página para ver as mudanças.
Acessando de outro dispositivo (local)
Uma das grandes vantagens de se usar o browser-sync é exatamente poder testar o projeto em diferentes dispositivos e todos eles atualizarem automaticamente a cada mudança no projeto.
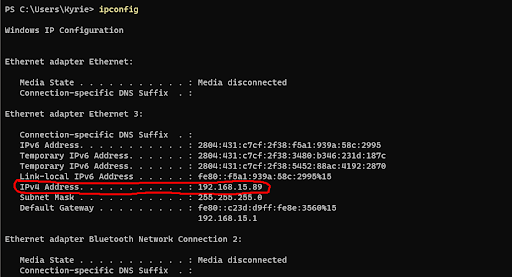
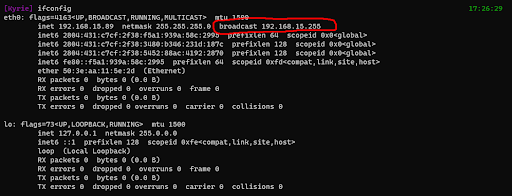
O primeiro passo após iniciar o browser-sync, é descobrir o seu ip local. Para isso, abra uma outra aba (ou janela) no seu terminal e escreva ipconfig (no Windows) ou ifconfig (no Linux Ubuntu)


Anote o seu endereço de ip local (IPv4). Geralmente, o ip local segue a seguinte estrutura: 192.168.xxx.xxx
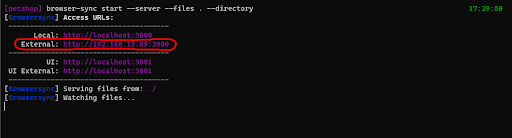
O próximo passo é conectar outro dispositivo na máquina onde o browser-sync foi iniciado. Para isso, nós precisamos do ip local e também da porta de conexão. Para descobrir a segunda informação, podemos ver o log do browser-sync no momento em que foi iniciado.

Com as duas informações em mãos, podemos digitá-las na barra de endereço do segundo dispositivo, digitando no seguinte formato: ip-local:porta.
E agora, os dois dispositivos estão em sincronia com atualizações do projeto, e o mais interessante é que algumas interações na página (como o scroll) tem efeito nos dois dispositivos, simultaneamente.
Observação: é extremamente importante que os dispositivos estejam na mesma rede, seja por cabo ou por Wi-Fi.
Gostou do tema? Para consultar a primeira parte deste artigo, acesse: Como instalar NodeJS no Windows/Linux.
