Frameworks de Front-End: qual é o melhor? Como escolher?

Já imaginou conseguir resolver problemas complexos de Front-End de um jeito mais simples? E se você tivesse em mãos uma ferramenta que otimiza o desenvolvimento de aplicações e sites?
É exatamente isso que vamos explorar neste artigo — mergulhar no universo dos frameworks e descobrir:
- O que são frameworks;
- As diferenças entre um framework e uma biblioteca;
- Alguns frameworks e suas características;
- Exemplos de código para conhecer melhor a sintaxe de cada tecnologia;
- As vantagens de usar um framework no dia-a-dia de desenvolvimento;
- Dicas para escolher um framework.
O que é um framework?
Ao desenvolver para web usando HTML, CSS e JavaScript, você cria páginas, adiciona ou remove estilos e até mesmo interage com o usuário através de eventos do DOM.
Entretanto, à medida que suas aplicações crescem em tamanho e complexidade, manter e atualizar manualmente todas as informações relevantes torna-se uma tarefa complicada e sujeita a erros.
Frameworks front-end, como React, foram criados para simplificar este processo.
Eles ajudam a organizar o seu código, facilitam a manutenção e, de forma eficiente, atualizam a interface do usuário quando o estado da aplicação muda. Ou seja, eles encapsulam a responsabilidade de cuidar da árvore de elementos HTML exibidos na tela.
Vamos entender isso na prática? Pense em um botão que incrementa um valor na tela, e vem comigo:
<div id="app">
<p id="contador">0</p>
<button id="botaoIncrementar">Incrementar</button>
</div>
<script>
let contagem = 0;
const elementoContador = document.getElementById('contador');
const botao = document.getElementById('botaoIncrementar');
botao.addEventListener('click', () => {
contagem++;
elementoContador.textContent = contagem;
});
</script>Repara que temos de buscar pelos elementos na tela, ouvir ao evento de clique, atualizar o valor, tudo manualmente. Imagina uma aplicação com muitas funcionalidades e elementos, como ela seria?
Agora vamos ver a proposta do React para resolver esse mesmo problema:
function Aplicacao() {
const [contagem, setContagem] = useState(0);
return (
<div>
<p>{contagem}</p>
<button onClick={() => setContagem(contagem + 1)}>Incrementar</button>
</div>
);
}Ignorando toda a sopa de letrinhas do código, o que eu quero mostrar aqui é a legibilidade. Perceba que o código é declarativo, ou seja, declaramos a nossa intenção: criar um contador que inicia no zero.
Depois, temos uma tag <p> que exibe o valor do contador e um botão que, ao ser clicado, incrementa o valor do contador.
Esse é o valor de frameworks e bibliotecas de Front-End: eles cuidam do HTML e nós nos preocupamos com os dados em si (como o contador) e como as pessoas vão interagir com ele (a cada clique no botão, um incremento).

Qual é a diferença entre framework e biblioteca
Imagine que você está construindo uma casa. Você tem uma caixa cheia de ferramentas específicas: martelos, serras, chaves de fenda… Cada ferramenta faz um trabalho específico e você decide quando e como usá-las.
O conjunto dessas ferramentas são como bibliotecas no mundo da programação. Elas fazem tarefas específicas muito bem enquanto você tem o controle total sobre quando e como usá-las.
Vamos dar uma olhada num exemplo real? Eu gosto muito de uma biblioteca chamada Lodash:
const array = [1, 2, 3, 4, 5];
const soma = lodash.sum(array);
console.log('A soma do array é:', soma);
//O lodash tem uma ferramenta pronta para somar o array.Agora, imagine que, em vez de apenas uma caixa de ferramentas, você tem uma equipe de construção com um projeto completo e um líder de equipe esperando as instruções para construir.
Você especifica onde cada coisa vai, mas não se preocupa sobre quando usar cada ferramenta. Você se comunica com o líder de equipe e ele sabe a melhor forma de seguir cada passo e de usar cada ferramenta.
Esse é o framework! Ele fornece uma estrutura e guia você no desenvolvimento da sua aplicação.
Como utilizar um framework
O ambiente disponibilizado pelos frameworks só é possível de usar após instalar todas as dependências, e para isso, precisamos do Node.js.
Inicialmente, o node foi projetado para atender as demandas de projetos Back-End.
Entretanto, no front-end, por meio de comandos simples no terminal, você instala e gerencia dependências com o NPM (Node Package Manager), um gerenciador de pacotes, que ajuda a rodar estes recursos.
Para saber como instalar o node.js, acesse este artigo.
Além do node, precisamos de comandos específicos para instalar o framework desejado. Para isso, podemos usar o Vite, ou a própria documentação do framework.
Em todos os casos, tudo acontece através do terminal, seja aquele integrado ao Visual Studio Code (acessado com o atalho CTRL + J), seja outro terminal separado (acessado ao digitar cmd na aba de pesquisa do sistema operacional Windows).
Alguns frameworks de front-end e uma biblioteca
Já conhecemos o que são frameworks e bibliotecas. Agora, exploraremos algumas dessas tecnologias.

Angular
Um framework com várias bibliotecas próprias, o Angular é baseado em componentes. O que é isso? Um empacotamento de código que pode ser usado em outras partes da aplicação sem precisar reescrever o mesmo código.
As linguagens utilizadas pelo Angular são HTML, CSS e TypeScript.
Caso você não conheça o TypeScript, acesse este artigo que trata dessa tecnologia e, se quiser, pratique a linguagem em uma formação.
O Angular é tão completo, que possui sua própria linha de comando, o Angular CLI. Com ela, você usa comandos próprios no terminal através do ng para criar projetos e componentes, realizar testes, fazer build e exibir o resultado em um servidor local.
Esse framework é amplamente utilizado na criação de aplicações de página única (SPA).
Repare que, conforme mergulhamos mais a fundo no ecossistema dos frameworks, surgem novas palavras e tecnologias. SPA é uma arquitetura utilizada nas aplicações front-end mais recentes.
Como não é o foco desse artigo, trouxe um episódio do Hipsters.Tech sobre isso.
Se você prefere vídeos, veja uma superaula da Roberta Arcoverde e do Mauricio Linhares.

Agora, falaremos sobre como escrever um componente com Angular. Vamos usar um botão de exemplo.
Para fazer o botão, vamos usar o Angular CLI. Abrimos o terminal na pasta do projeto Angular, previamente configurado com os comandos indicados neste link.
Depois, usamos o comando ng generate component botao para criar a pasta do componente com os arquivos: "botao.component.html" (estrutura), "botao.component.css" (estilização), "botao.component.ts"(lógica) e "botao.component.spec.ts" (testes).

Os arquivos com extensão ".html", ".spec" e ".ts" vêm com uma estrutura pré-configurada; o arquivo ".css" vem em branco. Vamos analisar os arquivos "botao.component.html", "botao.component.ts" e "botao.component.css", pois não lidaremos com testes agora.
Apagamos todo o código que vem por padrão em ".html" e ".ts", e reescrevemos com os códigos abaixo:
botao.component.html
<button>Clique aqui!</button>botao.component.ts
import { Component } from '@angular/core';
// Define um componente Angular.
@Component({
// Nome da tag HTML para o componente
selector: 'app-botao',
// Define o componente como independente, ou seja, não precisa de módulo
standalone: true,
// Define as dependências do componente
imports: [],
// Caminho para o HTML
templateUrl: './botao.component.html',
// Caminho para o CSS
styleUrls: ['./botao.component.css']
})
export class BotaoComponent {
//Exibe um alerta quando o botão for clicado
onClick(): void {
alert('Botão clicado!');
}
}botao.component.css
button {
background-color: #007bff;
color: white;
padding: 10px 20px;
font-size: 16px;
border:none;
}Ao usar o componente botão o resultado será:

Quer explorar mais sobre o Angular? Consulte os links abaixo:
React
Agora, vamos explorar o React, uma biblioteca baseada em componentes reutilizáveis e independentes.
Ele utiliza o JSX, uma extensão de JavaScript que permite você escrever código com uma sintaxe semelhante ao HTML.
Tal como o Angular, o React faz uma SPA. Mas, por ser uma biblioteca, ele não entrega um ecossistema completo. Isso é um problema? Não! Há bibliotecas que funcionam com React e resolvem muitos problemas.
O React Router é uma das libs mais famosas, ótima para controle de navegação entre páginas.
O React utiliza o Virtual DOM (DOM virtual, em tradução livre), uma técnica que otimiza a renderização de interfaces, pois cria uma cópia virtual do DOM, faz as alterações nessa cópia, compara com o DOM original e aplica apenas as mudanças necessárias durante a renderização da página.
Agora, veja na prática como o mesmo botão feito em Angular é escrito em React.
Com o projeto criado (usando o comando npm create vite@latest -- --react do Vite), criamos uma sequência de pastas "src/ componentes/ Botao" e, dentro da pasta "Botao", criamos os arquivos "Botao.jsx" e "Botao.css".
No arquivo "Botao.jsx", colocamos o seguinte código:
import "./Botao.css"
export default function Botao() {
//Mostra um alerta na tela
const aoClicar = () => {
alert('Botão clicado!');
};
//Retorna uma tag botão
return (
<button onClick={aoClicar}>Clique aqui!</button>
);
}Para estilizar o botão, adicionamos, no arquivo "Botao.css", o mesmo código que usamos no arquivo "botao.component.css".
O resultado será parecido ao botão escrito em Angular, mas a maneira de escrever é totalmente diferente e isso acontece em outros frameworks e bibliotecas. O botão apresenta as mesmas funcionalidades, mas é escrito de maneiras distintas.

Quer explorar mais sobre o React? Consulte os links:
- Tech Guide
- React: o que é, como funciona e um guia dessa popular ferramenta JS
- Explore React com JavaScript
Next.js
Tudo o que é bom a gente reaproveita!
Seguindo esse pensamento, a Vercel se baseou no React para criar o Next.js, um framework para desenvolver aplicações com boa experiência tanto para pessoas desenvolvedores quanto para usuários.
O Next possui o componente integrado Image, que:
- Otimiza imagens com funções que as redimensionam, caso necessário;
- Adia o carregamento de recursos não essenciais naquele momento;
- Reduz o tamanho dos arquivos com o formato WebP.
Em relação ao desempenho das páginas, o Next renderiza a página no lado do servidor (SSR), ou seja, o conteúdo da página é montado no lado do servidor antes de ser enviado para o navegador da pessoa usuária.
Assim, ela recebe o HTML pronto ao acessar o site. Portanto, o tempo de carregamento diminui.
Para esclarecer essa ideia, vamos voltar ao exemplo do componente botão. O Next é baseado no React, então sua sintaxe será basicamente a mesma do React, mas são duas tecnologias diferentes.
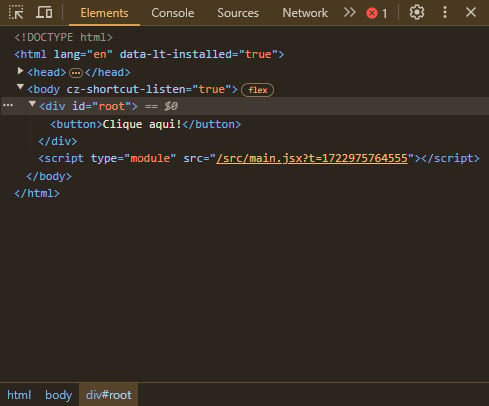
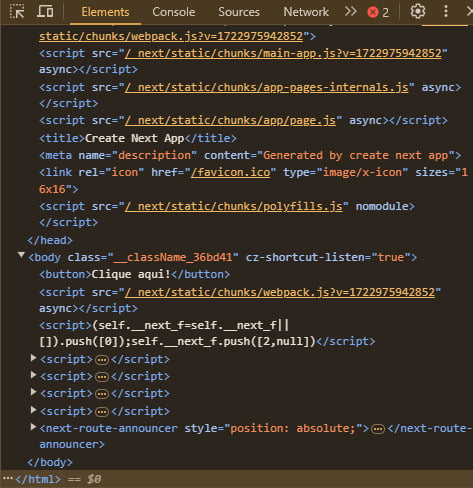
Você entende melhor essa diferença ao inspecionar os elementos da página. Utilize o atalho CTRL + SHIFT + I e acesse a aba Elements: aí fica evidente como são diferentes o HTML da página do projeto React e da página do projeto Next.
HTML de um projeto React:

HTML de um projeto Next.js

A diferença é na renderização: o React renderiza a página no navegador do usuário, ou seja, é o navegador que transforma o código nesse HTML bonitão que constrói a página. Enquanto isso, o Next, faz a renderização no servidor, deixando o navegador exibir o código já convertido em HTML.
Quer explorar mais o Next.js? Consulte os links abaixo:
Svelte
Não é novidade: o Svelte possui uma comunidade que cresceu significativamente desde o seu lançamento. Seu objetivo é criar páginas com alto desempenho de um jeito rápido e fácil.
Esses feitos decorrem de que o Svelte é considerado, pela própria documentação, como um compilador. Ou seja, ele pré-processa o código e gera um JavaScript otimizado que atualiza o DOM diretamente, dispensando o virtual DOM.
Dessa forma, o trabalho pesado fica para a fase de construção (e não de execução), o que evita a necessidade de uma estrutura de tempo de execução e resulta em aplicações com tamanhos de pacotes menores e melhor desempenho.
O Svelte também pode ser instalado com o Vite através do comando npm create vite@latest -- --svelte. Após instalado e configurado, podemos escrever o componente botão com o código:
<script>
//Lógica do botão
function aoClicar() {
alert('Botão clicado!');
}
</script>
<style>
/*Cria os estilos*/
button {
background-color: #007bff;
color: white;
border: none;
padding: 10px 20px;
font-size: 16px;
}
</style>
<!--Estrutura do botão-->
<button on:click={aoClicar}>Clique aqui!</button>Quer explorar mais o Vue.js? Consulte os links:
- Svelte: o que é, como funciona e diferenças com o React JS
- Melhore sua experiência JavaScript com Svelte
Vue
O Vue.js também é utilizado na criação de SPA.
A diferença em relação aos demais frameworks é o aprendizado mais simples, pois o Vue usa HTML, CSS e JavaScript — todos integrados em um mesmo arquivo para criar os seus componentes.
Para ficar mais claro, vamos reescrever o componente de botão com Vue. Instale o framework com o comando npm create vite@latest my-vue-app -- --template vue do Vite. Em seguida, dentro da pasta "src/ components", crie o arquivo "Botao.vue" e use o código abaixo:
<!--Estrutura do botão-->
<template>
<button @click="mostrarAlerta">Clique aqui!</button>
</template>
<!--Lógica do componente-->
<script>
export default {
methods: {
mostrarAlerta() {
alert('Botão clicado!');
}
}
}
</script>
<!--Aplicação de estilos-->
<style>
button {
background-color: #007bff;
color: white;
border: none;
padding: 10px 20px;
font-size: 16px;
}
</style>Além da simplicidade, o Vue funciona de forma reativa, ou seja, atualiza automaticamente as informações logo que uma alteração ocorre, tudo em tempo real.
Por exemplo, imagine uma aplicação de compras online: no momento de finalizar a compra, a pessoa usuária altera os dados de entrega; automaticamente, o Vue identifica essa mudança e modifica a tela com o novo endereço.
Quer explorar mais o Vue.js? Consulte os links:
- Tech Guide
- Vue.js: o que é, como funciona e como começar a usar esse framework JS
- Ouse com o Framework Vue.js 3
Outros frameworks e bibliotecas
Além dos frameworks que você descobriu, veja algumas menções honrosas:
- Preact: semelhante ao React, mas com menos códigos e recursos.
- Alpine: framework leve e minimalista com recursos para manipulação do DOM e dependências complexas.
- Lit: apresenta bom desempenho na criação de elementos customizados e reutilizáveis através de Web Components.
- Solid: possui o mesmo ideal do React, mas sem usar o Virtual DOM.
- Qwik: tem alto desempenho e permite criar aplicativos instantâneos, mesmo em dispositivos móveis.
- HTMX: permite adicionar funcionalidades recentes do HTML, sem utilizar frameworks JavaScript pesados.
- Ember: oferece ferramentas que gerenciam o estado, roteamento e a criação de componentes.
- Stencil: constrói bibliotecas de componentes que podem ser reutilizados e escalados conforme a evolução do projeto.
Quais os benefícios em usar um framework?
Há vários benefícios, vamos explorá-los. O resumo é: um framework ajuda no desenvolvimento de projetos mais complexos, organizados, eficientes e escaláveis.
Suponha que você tem um formulário de cadastro que possui um título, campos de preenchimento e botões. Em HTML, o código ficaria assim:
<div>
<h2>Cadastro</h2>
<form>
<label for="nome">Nome:</label>
<input type="text" id="nome" name="nome">
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<button type="submit">Enviar</button>
</form>
</div>Perfeito, temos um formulário! Mas e se precisássemos usar o mesmo formulário em outra parte do código?
Uma solução simples seria copiar e colar as linhas de código novamente. Sem dúvidas, o código ficaria longo e repetitivo.
Entretanto, esses problemas acabaram! Os frameworks trabalham com a ideia de modularização, em que você divide um código complexo em partes menores e cria módulos ou componentes, como as pecinhas de Lego na construção de uma escultura.
Pegando o exemplo do formulário, ao usar um framework, pensamos em cada parte do formulário isoladamente. Isto é, dividimos o código em algumas partes, três para ser mais preciso: título, campos de preenchimento e botão.
Em React, os componentes ficariam assim:
Título:
export default function Titulo({children}) {
return(
<h2>{children}</h2>
)
}Botão:
export default function Botao({children}){
return(
<button type="submit">{children}</button>
)
}Formulário:
import Botao from "../Botao/Botao";
import Titulo from "../Titulo/Titulo";
export default function Formulario() {
return (
<form>
<Titulo>Preencha os dados abaixo</Titulo>
<label htmlFor="nome">Nome:</label>
<input type="text" id="nome" name="nome" required />
<label htmlFor="email">Email:</label>
<input type="email" id="email" name="email" required />
<Botao>Enviar</Botao>
</form>
)
}No código, ao usar children nos componentes "Botao" e "Titulo", eles recebem qualquer texto escrito dentro das tags que definem os componentes. Nesse caso, ambos estão sendo usados no componente "Formulario" da seguinte maneira:
//O texto dentro das tags aparece no lugar de children
<Titulo>Preencha os dados abaixo</Titulo>
<Botao>Enviar</Botao>Isso significa que esses componentes podem ser reutilizados em outros lugares do código sem recriar a estrutura já escrita. Isso reduz o código e organiza as responsabilidades de cada componente, facilitando a leitura e compreensão.
Além disso, por se tratar de componentes menores e isolados, fica fácil realizar os testes de unidade e de integração (e fazer a manutenção no código), pois você faz alterações em partes específicas sem necessariamente alterar tudo.
Por exemplo, se quisermos ajustar a lógica do botão, realizamos essa tarefa sem prejudicar a estrutura do formulário.
Por fim, os frameworks possuem estruturas pré-definidas como gerenciamento de estados, manipulação do DOM e até mesmo validação de formulário, que economizam tempo, pois não precisamos implementar todas as funcionalidades do zero.
No exemplo de formulário, toda a autenticação faz parte dessa estrutura pré-configurada e não precisa ser feita manualmente, diminuindo as preocupações com essa funcionalidade e permitindo que a pessoa desenvolvedora se concentre em outras questões.
Depois de todas essas vantagens, fica até difícil não se apaixonar pelo mundo dos frameworks!

Como escolher um framework para o seu projeto front-end?
Depois de todas essas vantagens, você deve estar se perguntando: qual framework devo implementar no meu projeto? Vejamos vários critérios para essa decisão.
Pensemos no fator popularidade. Quanto mais famoso é um framework, mais material teremos para consultar, como tutoriais, discussões em fóruns e artigos.
Com certeza isso ajuda a resolver problemas, planejar uma funcionalidade ou escolher uma maneira para criar um componente.
Contudo, nem sempre a popularidade vai resolver todos os problemas. Logo, precisamos pensar nas especificidades e funcionalidades planejadas, para encontrar um framework que atenda as necessidades da aplicação com o máximo de eficiência.
Para conhecer melhor um framework, consulte a documentação. Ali você encontra todas as informações disponíveis sobre ele.
Isso nos leva a considerar a qualidade da documentação no processo de escolha. Uma boa documentação deve explicar com detalhes e clareza os recursos oferecidos pela estrutura, descrever como lidar com problemas e ser fácil de manusear.
Na documentação, você acessa também informações de integração com outras ferramentas.
Afinal, às vezes precisamos de mais do que apenas um framework nos proporciona para alcançar o objetivo planejado — nem sempre um framework consegue lidar com todas as situações que surgem no desenvolvimento.
Entretanto, no momento em que essa ajuda externa for necessária, precisaremos de que o framework escolhido seja capaz de lidar facilmente com a integração de novos recursos.
Todos os fatores acima são muito relevantes. Mas suponha que você começa a desenvolver um projeto com um framework cuja atualização mais recente foi há mais de dois anos.
Provavelmente, em pouco tempo, vão surgir problemas de compatibilidade com versões mais recentes dos navegadores, tornando a aplicação obsoleta e, em alguns casos, levando você a refatorar o código em outra tecnologia.
Para evitar esse inconveniente, é bom prestar atenção em tecnologias que possuem suporte a longo prazo e atualizações periódicas, como o React que está chegando à versão 19 e o Angular que recentemente chegou à versão 17.
Para completar essa lista, precisamos sempre considerar que nossa aplicação pode crescer em quantidade de pessoas usuárias e consequentemente em tráfego de dados.
Logo, é fundamental considerar a escalabilidade e desempenho do projeto (independente do tamanho da aplicação) para conseguir uma renderização fluida e eficaz.
Para ajudar na sua escolha, deixo um resumo do que conversamos. Assim, você pode fazer um checklist ao escolher o framework ideal.
Tenho certeza de que, com esses pontos, o seu projeto e a tecnologia escolhida terão um match perfeito!

Conclusão
Navegamos por muitos códigos e tecnologias, aprendemos o que é um framework, como diferenciá-lo de uma biblioteca e os benefícios do seu uso no dia-a-dia de uma pessoa desenvolvedora na área do Front-End.
Agora, fica o meu convite para que você explore todas as ferramentas e decida em qual delas vai querer mergulhar ainda mais.
Caso queira mais conteúdos sobre front-end e frameworks, acesse os links:
- Glossário do front-end
- Como sair do zero até se tornar um programador front-end
- Como iniciar os estudos de Front-end — um passo a passo de como começar a estudar Front-end
- Angular vs React vs Vue.js
Até a próxima!
