Flutter: o mercado para Dev Jr.

Resumão
Para você que não tem muito tempo: Fizemos uma pesquisa que ajuda você a saber quais os critérios mais importantes para se tornar um Desenvolvedor Jr. em Flutter.

A pesquisa separou conhecimentos básicos e conhecimentos diferenciais e compilou tudo em dados para que você possa saber o que é importante!
E o que é importante?
- Ter uma base boa (Dart, API, Gerenciamento de Estados, etc);
- Conhecimentos Diferenciais são fáceis de aprender (Testes, diferentes técnicas de Gerenciamentos de Estados, Firebase…).
E o que eu preciso fazer?
Você precisa melhorar seu conhecimento base, para trabalhar com conforto naquilo que é fácil, saber seus pontos fortes e fracos, e preencher o seu currículo com pelo menos as top 10 tecnologias diferenciais dessa pesquisa!
E o mais importante: Você precisa ler o resto do nosso artigo :)

Introdução
Você que quer começar a programar e descobriu o mundo incrível do Flutter, e decidiu investir em fazer aplicativos de celular: o emprego dos seus sonhos. Você gostaria de entrar nesse mercado aquecido, mas ainda é iniciante na área.
Ou, talvez, você já tenha alguma noção, mas sente que pode melhorar. Nos dois casos, você tem dúvidas: O que as empresas exigem? Quais habilidades e tecnologias um dev júnior precisa dominar? Afinal, por onde começar em Flutter?
Pensando nisso, em Junho de 2021, fizemos uma pesquisa para entender melhor o mercado para desenvolvedores e desenvolvedoras júnior de Flutter. Criamos um formulário com algumas perguntas para saber quais tecnologias são importantes para iniciar no mercado de trabalho e, em seguida, disponibilizamos o formulário nas comunidades de Flutter pelo LinkedIn, Facebook, Instagram e entre os desenvolvedores do Nubank.
A Pesquisa
A pesquisa ficou disponível do dia 28 de junho ao dia 10 de agosto, totalizando 35 dias e um total de 100 respostas!
A pesquisa apresenta dois momentos. Primeiramente, busca conhecer melhor a pessoa que está respondendo. Depois, pergunta quais tecnologias ou técnicas são imprescindíveis e quais são diferenciais para um desenvolvedor Jr. em Flutter. Veja as perguntas que fizemos:
1) Qual o nível que você trabalha ou se considera hoje com Desenvolvimento em Flutter?
Estágio, Júnior, Pleno, Senior, Especialista, Gerente, Líder, Outros...
2) Na sua opinião, quais tecnologias/habilidades são IMPRESCINDÍVEIS para começar a trabalhar como dev Flutter Junior?
3) Quais tecnologias/habilidades você considera DIFERENCIAIS para começar a trabalhar como dev Flutter Junior?
Maneiro! Mas qual era a lista de tecnologias disponíveis para se escolher? E como foi feita a seleção para entrar na pesquisa?
Para encontrar o que era Imprescindível e o que era Diferencial, tivemos duas linhas de raciocínio:
- Imprescindível: Procuramos vagas para Devs Jr. de Flutter e vimos os termos que mais apareciam. Também, adicionamos as técnicas e habilidades genéricas disponíveis em cursos para iniciantes em Flutter.
Lista de Tecnologias imprescindíveis:

- Diferencial: Nessas técnicas e habilidades, procuramos tirar a ideia de termo genérico, então especificamos um pouco mais as técnicas disponíveis em cursos Intermediários e vagas para desenvolvedores mais avançados na área.
Lista de Tecnologias diferenciais:

O Mercado
Com a conclusão da nossa pesquisa, podemos ter uma visão mais clara do mercado, ou seja, uma visão sobre o nível profissional desejado, técnicas básicas importantes e habilidades diferenciais. É importante ressaltar que essa pesquisa foi feita apenas no Brasil e não simula o mercado de trabalho no exterior.
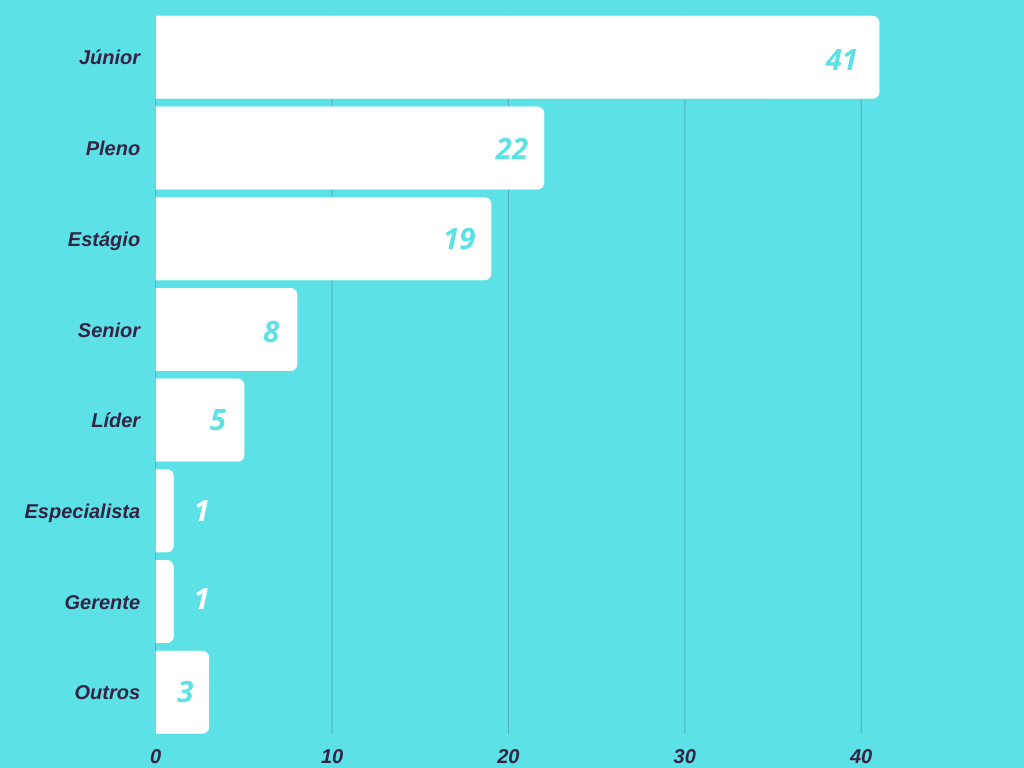
Nível profissional
Entre as respostas, tivemos um número variado de profissionais que atuam no mercado, e constatamos que a maior quantidade de profissionais se encontra no nível inicial (Estágio e Júnior). Esse dado é importante para que possamos ver um padrão que se repete, também, nas pesquisas de Android e React Native.

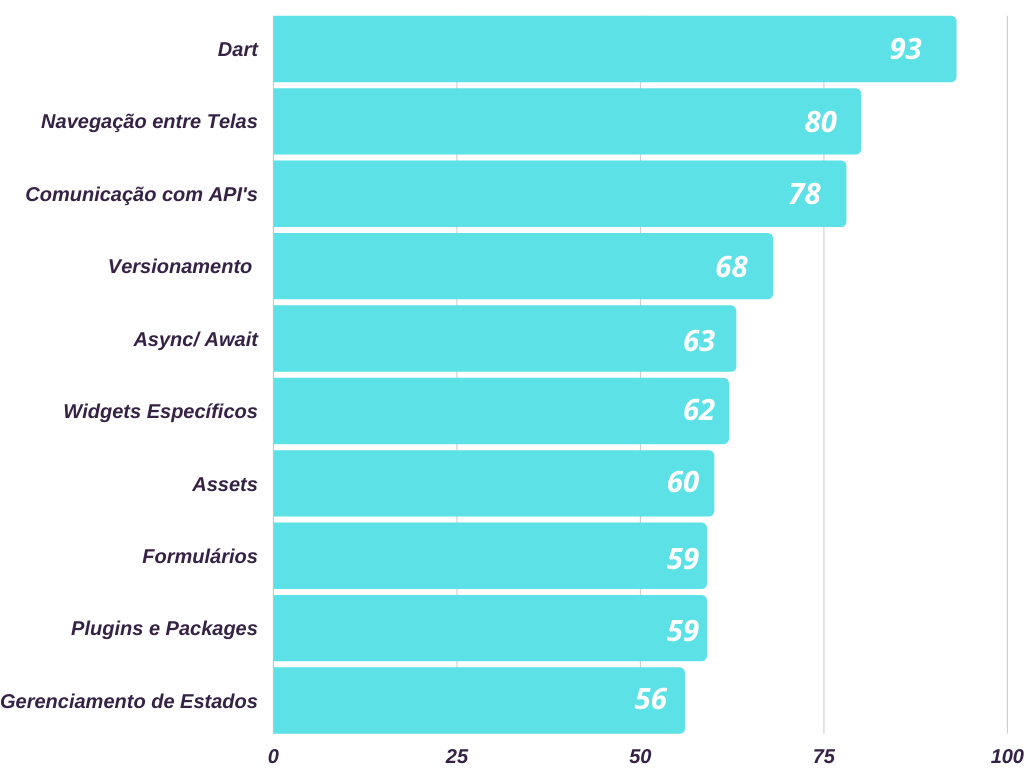
Tecnologias Imprescindíveis
Para facilitar a visualização dos dados, decidimos mostrar as 10 tecnologias/técnicas mais votadas. É importante ressaltar que nenhuma das tecnologias está abaixo de 50%, o que indica que a grande maioria dos desenvolvedores tem o mesmo pensamento quanto à importância de conhecê-las e usá-las! Dá uma olhadinha:

Note que saber a Linguagem Dart é quase unânime em votos - o que seria óbvio, já que o Flutter é um Framework baseado na linguagem orientada a objetos Dartlang. Porém, é preciso ressaltar que existem muitos programadores que dominam o Framework Flutter, mas não dominam a Linguagem Dart. Se você se encaixa nisso, talvez seja hora de voltar aos princípios para se aprimorar!
Um ponto importante a ser mencionado é sobre UI/UX, que está na lista de Tecnologias Imprescindíveis, mas não chegou ao top 10 (apresentou apenas 20% dos votos), indicando que a estética de aplicativos não deve ser preocupação para um Dev. Jr.
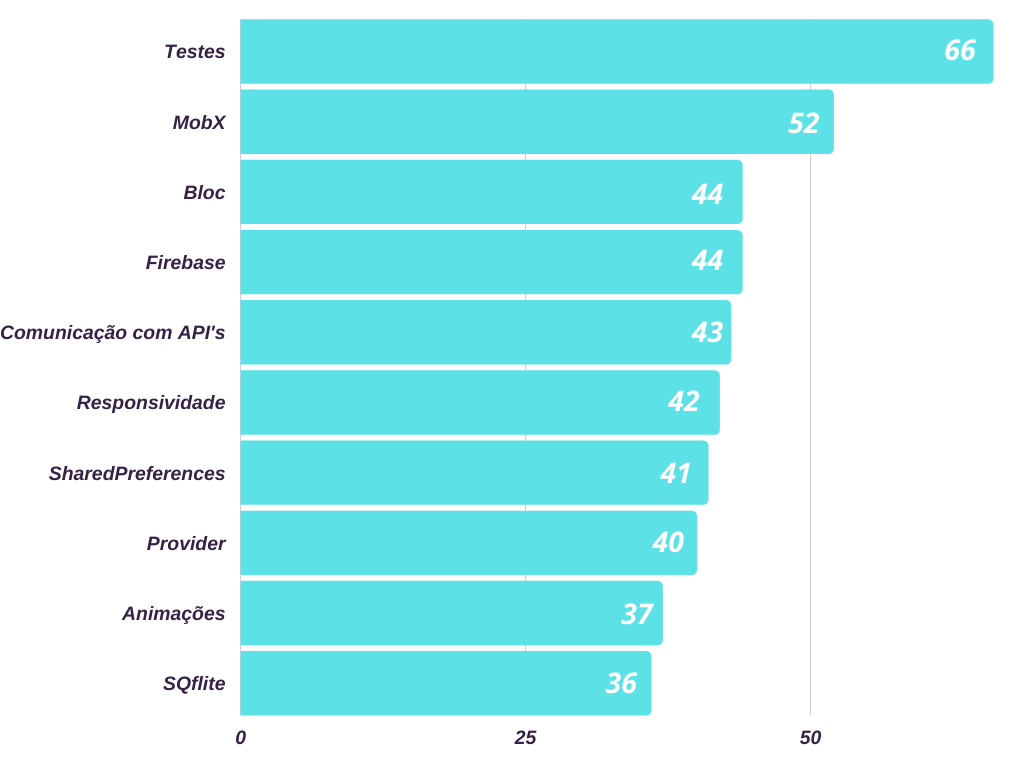
Tecnologias Diferenciais
Assim como no tópico anterior, vamos mostrar apenas as 10 tecnologias mais votadas no nosso gráfico, para facilitar o entendimento. Mas, antes de dar uma olhadinha, saiba que apenas 2 tecnologias/habilidades estão acima de 50% dos votos, o que indica que os programadores têm bastante divergência quanto ao que define um desenvolvedor Jr. que se destaca. Isso acontece porque cada empresa/desenvolvedor avançado foca em uma área diferente, sacou?

Note que Testes ( Unitário, Widget, Integração) é, disparado, o mais votado nessa categoria, ou seja, para impressionar os avaliadores em uma oportunidade no mercado, o Dev. Jr. que sabe se virar com testes é de dar água na boca. Mas, não se engane, existem algumas outras habilidades que chamam a atenção na hora de ingressar no mercado, e a menção honrosa vai para os diversos Gerenciamentos de Estados.
Mais uma vez, não há nada sobre UI/UX nos resultados. Com apenas 29% dos votos, ele seria o número 19º na lista de habilidades diferenciais, e isso acontece porque, geralmente, empresas possuem equipes de Design que orientam os programadores, tirando essa responsabilidade de programadores e programadoras!
Impressões
Okay, okay, você deve estar pensando:
Poxa mas eu não entendo quase nada de Flutter, como posso me desenvolver para chegar nesse nível?
Seus problemas acabaram! Eu vou dar uma pincelada em “o que é” e “como” encontrar a grande maioria desse conteúdo de Flutter. Vamos lá?
Gerenciamento de Estados
Existem diversos modos de gerenciar o estado no seu projeto, e nem todo mundo concorda sobre qual deles é o melhor. Sinceramente, eu gosto de todos: alguns são melhores para aplicações menores ou genéricas (como o Provider), enquanto outros são melhores para aplicações maiores ou específicas (como o Bloc) e por aí vai.
Aqui, na Alura, nós temos cursos para que você compreenda o que é Gerenciamento de Estados e como usar o Provider e o Bloc.
Comunicação Externa
Quando falamos de Flutter e Comunicação Externa, há dois tópicos importantes: Firebase e API.
- Firebase: Firebase é uma ferramenta da Google que te ajuda muito a aumentar a qualidade da sua aplicação.
- API: Aprender a se comunicar com uma API através do Flutter é muito tranquilo e você tem todas as opções de CRUD disponíveis e muito mais.
Se você quiser aprender mais sobre Comunicação Externa, pode passar no nosso curso de Firebase e Crashlytics ou nos nossos cursos de Flutter Web API e Flutter Comunicação HTTP.
Formulários
Fazer um formulário pode até ser fácil, mas fazer um formulário com validações, máscaras, mensagens de erro personalizadas, biometria e salvar dados, conforme o formulário vai sendo preenchido, é um pouco mais complicado.
Se você não se sente muito confiante na sua habilidade de criar um formulário incrível, dá uma olhadinha no nosso curso Flutter: Criação de Formulários.
Testes
Quando falamos de Testes, algumas pessoas se arrepiam, mas não tem motivo pra isso em Flutter. De verdade? Não é tão complicado assim criar um teste no nosso Framework - na verdade, podemos começar com pequenos passos, criando um teste para uma Class, ou Widget, e (se tivermos um pouco de ousadia), até uma Tela inteira! E o melhor: você vai alavancar o seu currículo e agregar mais valor ao seu trabalho!
Se você quiser aprender tudo sobre Testes de Unidade, testes de Widget e testes de integração, confere nosso curso Flutter: Testes e Mocks.
Conclusão
Se você chegou até aqui, já deve estar pronto (e pronta) para se aprimorar e ingressar de vez no mercado de Flutter Jr., né? Ótimo! Você já tem as ferramentas necessárias para ir atrás dos seus sonhos.
Podemos terminar esse artigo com algumas boas considerações sobre essa pesquisa de Mercado:
- Alicerces sólidos são necessários: Ter uma base boa de linguagem, principalmente Dart, é o que todos esperam de você;
- O mercado e exigências variam: O Diferencial pode mudar de vaga para vaga;
- Nem tudo que reluz é ouro: Quanto mais Gerenciamentos de Estados diferentes você souber, melhor;
- Estética importa, porém depende: Não importa tanto a beleza dos seus apps.
Embora a pesquisa revele que UX/UI Design não é tão relevante no momento, é importante pensar em itens como acessibilidade, responsividade, e se a interação com o aplicativo é simples e intuitiva, não é mesmo? Afinal, o usuário está sempre em primeiro lugar! E se pensamos na estética, ou seja, criar "telas bonitas", essa tarefa cabe à pessoa de UX/UI designer. E vamos lembrar, sempre, do trabalho colaborativo com os colegas de UX e UI para criar páginas e funcionalidades incríveis que encantam as pessoas (e, principalmente, clientes).
O que você achou?
E você? Vê o mercado de forma diferente? Compartilhe com a gente sua visão e opinião!
Gostou desse artigo? Gostaria de mais artigos assim?
Escreva nos comentários e nos ajude a melhorar sempre!
Um grande abraço!
