Design Systems: exemplos práticos

Saiba o que é Design System e confira exemplos práticos
Um dos desafios quando falamos em desenvolvimento de produtos digitais é manter a consistência conforme as equipes mudam ou crescem, dentro da empresa. É aí que entra o Design System, unificando toda a linguagem do produto. Descubra o que é Design System, conheça bons exemplos de sistemas publicados e, por fim, confira algumas recomendações de outros conteúdos dentro do tema.

O que é Design System?
Design System é uma coleção de componentes reutilizáveis, padronizados para determinado produto, site ou sistema web. Diferente de um style guide (guia de estilos), um design system vai além: o design system unifica a linguagem de um determinado produto.
Encare o design system não como um projeto, mas como um produto interno da empresa, que precisa de pessoas que o atualizem enquanto desenvolvem soluções novas, novos componentes, novos guias de estilo. De botões arredondados e snippets de códigos à concepções de aplicação de marca, tom de voz de texto e o microcopy.
Exemplos de Design Systems
Como a definição de design system ainda é viva, o ideal é enxergar exemplos conhecidos na comunidade, que possuem seu sistema publicado:
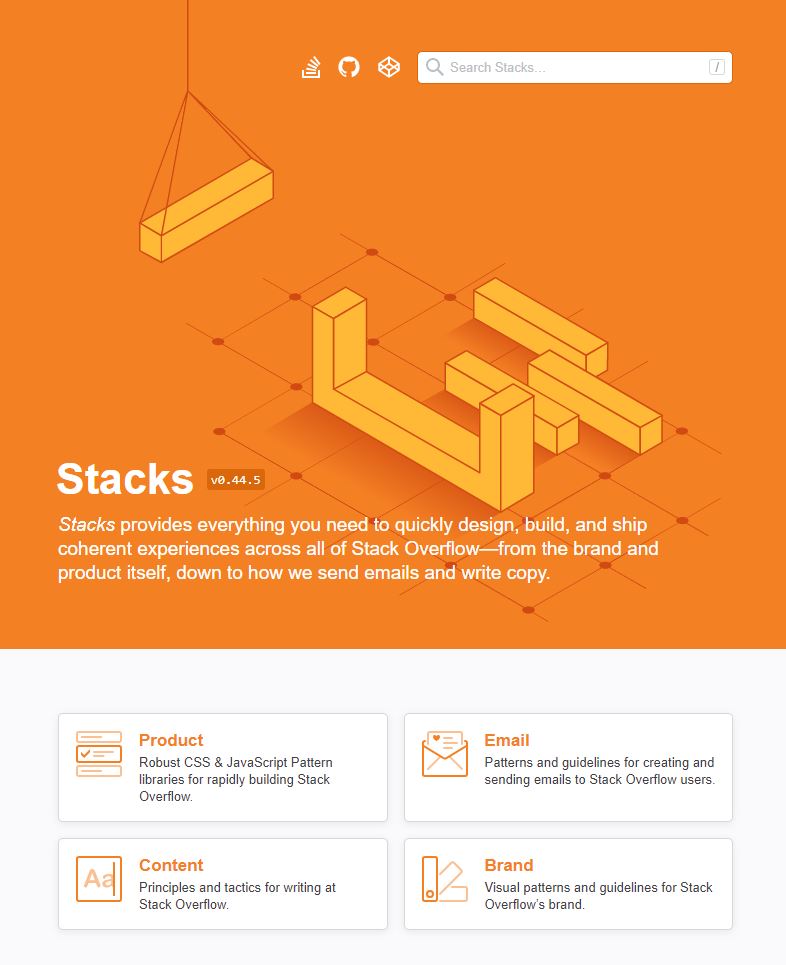
Stack Overflow
O Stack Overflow possui um Design System com padrões que vão de classes CSS, uso de marca e até mesmo e-mail marketing. Muito completo e é um exemplo bastante conhecido na comunidade de UX e Design:
Acesse: https://stackoverflow.design/

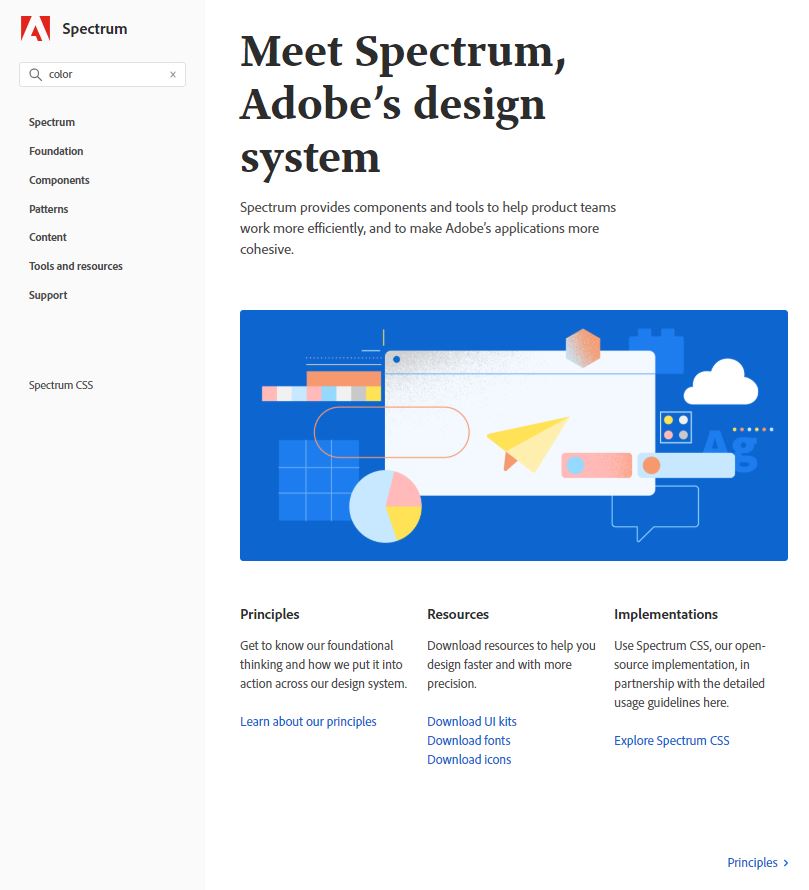
Adobe Spectrum
Na seção sobre cores do Design System da Adobe, ela se preocupa com o modo noturno da aplicação.
Acesse: https://spectrum.adobe.com/

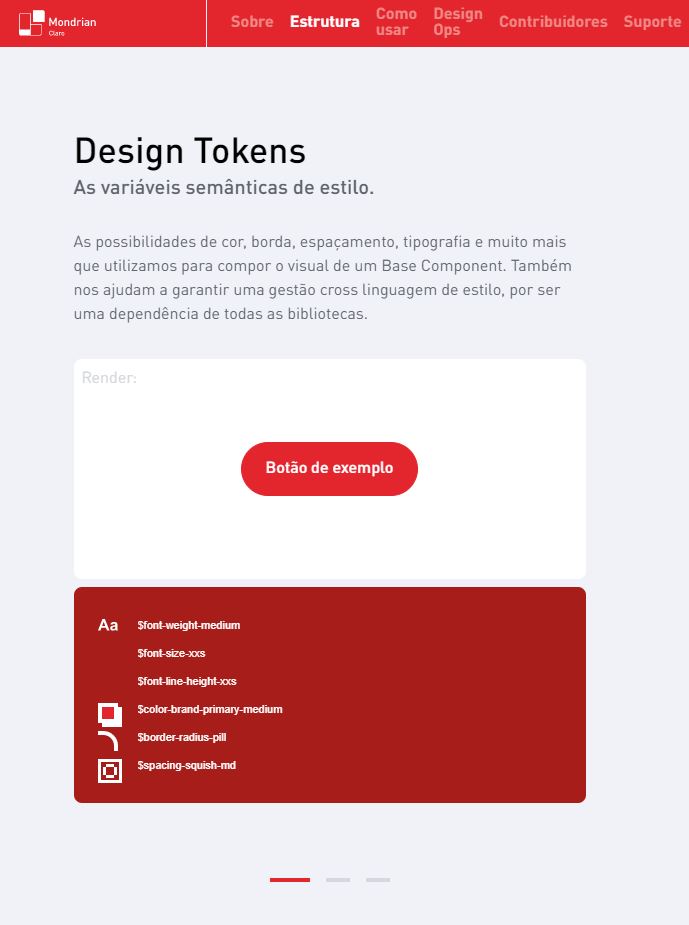
Claro Mondrian
Exemplo brasileiro, a Claro também fez seu próprio Design System, inclusive com bibliotecas em React de componentes específicos que eles criaram e usam:
Acesse: https://mondrian.claro.com.br

Design Systems – Hipsters Ponto Tech #170
Para ganhar um pouco mais de contexto sobre o assunto, ouça esse episódio do Hipsters Ponto Tech, em que Cynthia Magalhães, Vitor Guerra e Guilherme Gonzales conversam com os hosts Roberta Arcoverde e Paulo Silveira sobre os benefícios que vem com o método:
Design Systems com Charles Assunção da Microsoft
Neste vídeo o Paulo Silveira, junto com o Charles Assunção da Microsoft, conversam sobre como Design Systems unem as necessidades de devs e designers:


