Deeplinks em SwiftUI: o que são e como utilizar

Resumo
No seu dia a dia, provavelmente você já recebeu links para cupons e promoções na internet, certo? Mas você já se perguntou como programar esse tipo de funcionalidade e como ela funciona?
O spoiler: essa funcionalidade pode ser construída por meio de deeplinks.
Neste artigo, vamos entender o que são deeplinks e como funcionam em aplicativos iOS construídos com SwiftUI.
Você vai descobrir:
- O que é deeplink em iOS e como funciona;
- Como implementar em um app com SwiftUI;
- Boas práticas de uso com deeplinks.
Vamos lá?

O que é deeplink em iOS e como funciona:
Imagine que você recebe o aviso de uma promoção ou cupom de desconto em um app.
Ou, até mesmo, prefere acessar diretamente uma nova funcionalidade no seu app de rede social.
Seria mais fácil ter uma forma de acessar diretamente esse cupom em vez de navegar por várias telas, certo?
É para isso que os deeplinks servem: redirecionar o usuário do aplicativo para uma tela, páginas ou seções específicas com apenas um toque em um link.
Mas o que são os deeplinks?
Os deeplinks personalizados são uma forma eficiente de vincular recursos específicos dentro do seu aplicativo. Quando os usuários interagem com um deeplink personalizado, seja através de um e-mail ou de outros aplicativos, eles são direcionados diretamente para uma seção ou página específica, eliminando a necessidade de navegar por várias telas e menus.
Essa abordagem proporciona uma experiência fluida, eliminando a necessidade de navegar por menus e telas iniciais. Com o deeplink, você leva o usuário para uma página de cupom que pode aumentar o engajamento, a satisfação e a probabilidade de conversão dos usuários.
Com o poder do deeplink no iOS, podemos otimizar a experiência do usuário, aumentar o engajamento e redirecionar usuários para conteúdo relevante - com apenas um link!

A plataforma iOS oferece suporte a esquemas de URL comuns, como e-mails e ligações, entre outros.
Além disso, você pode criar seu próprio esquema personalizado e registrar seu aplicativo para suportá-lo - isso permite que outros aplicativos interajam com o seu e acionem ações específicas, enriquecendo a experiência do usuário e proporcionando acesso rápido ao conteúdo desejado.
Para entender o assunto deeplinks de forma prática, vamos usar um projeto bastante simples de exemplo para auxiliar no entendimento.
Projeto que será utilizado
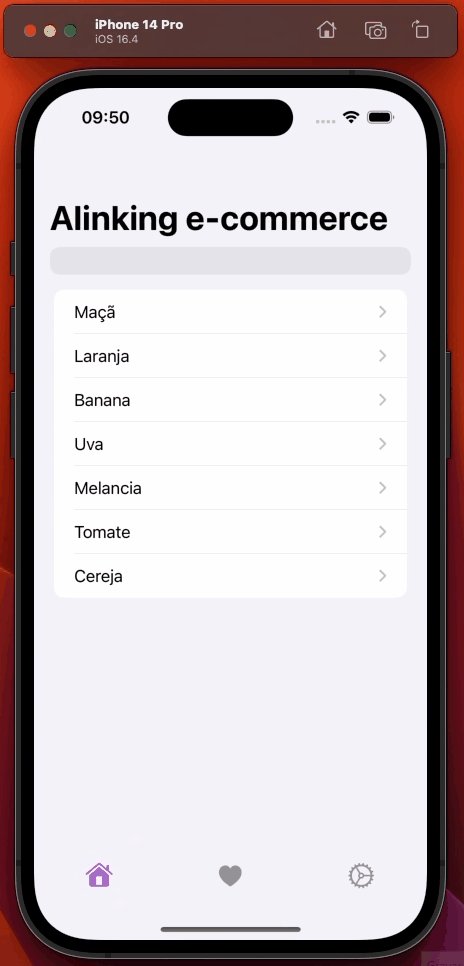
Neste artigo, vamos utilizar um projeto pronto que pode ser acessado e baixado. O foco será unicamente a implementação do deeplinking.
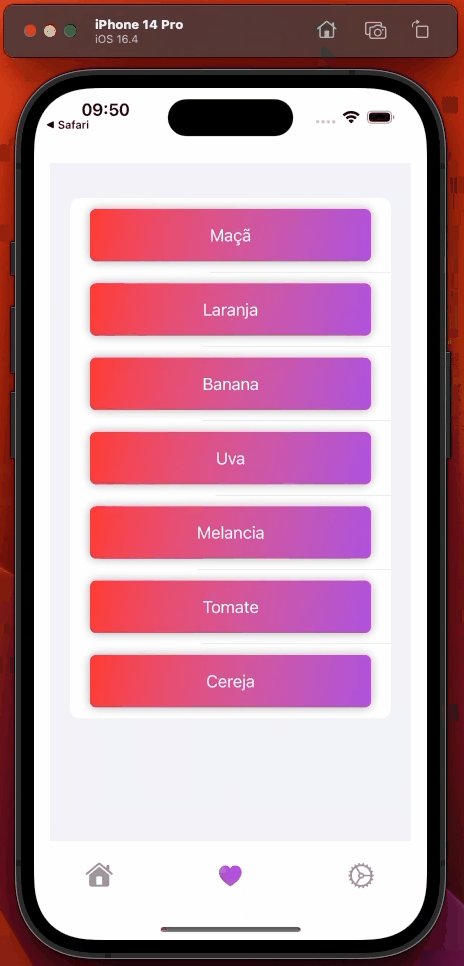
Sinta-se à vontade para abrir o projeto, testá-lo e conferir como ele está organizado.
Vamos, agora, entender como utilizar um deeplink!
Como utilizar e implementar um deeplink no SwiftUI
Vamos começar com a implementação de uma URL que vai abrir o nosso app!
Etapa 1: Criando o suporte para a URL
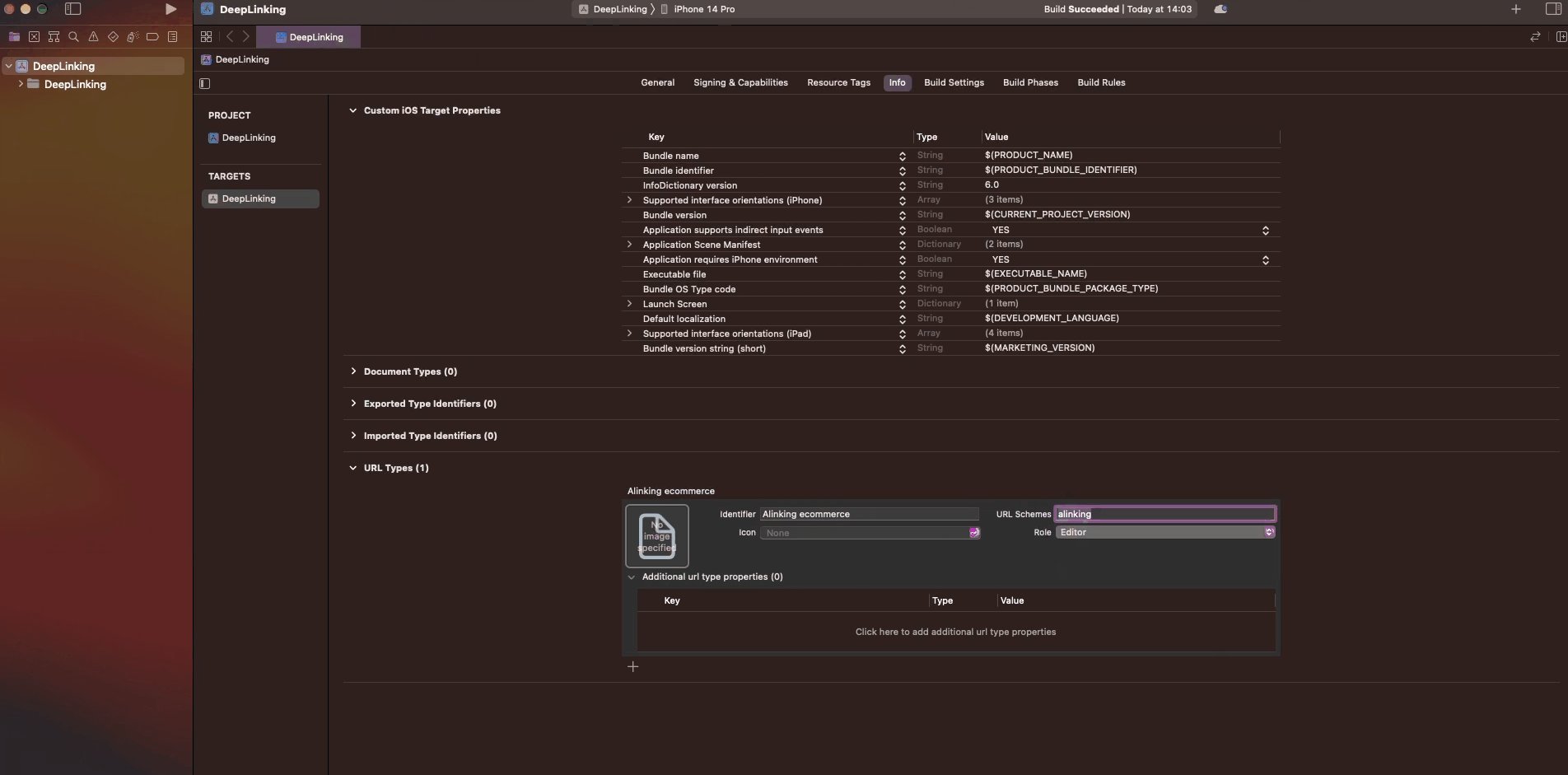
Primeiro, acesse o arquivo
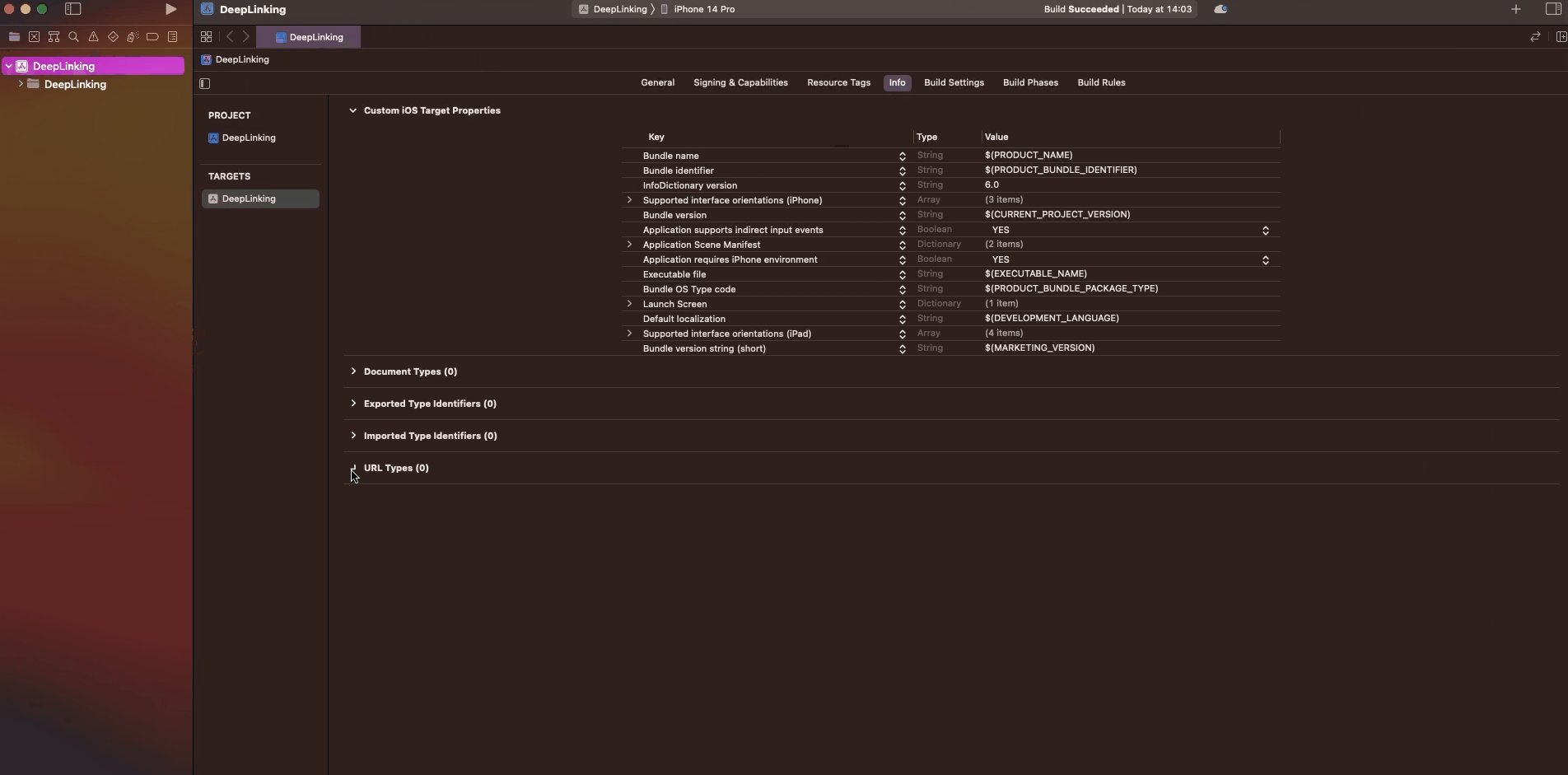
- Vá na aba "Info" e procure e clique na linha com o nome "URL Types";
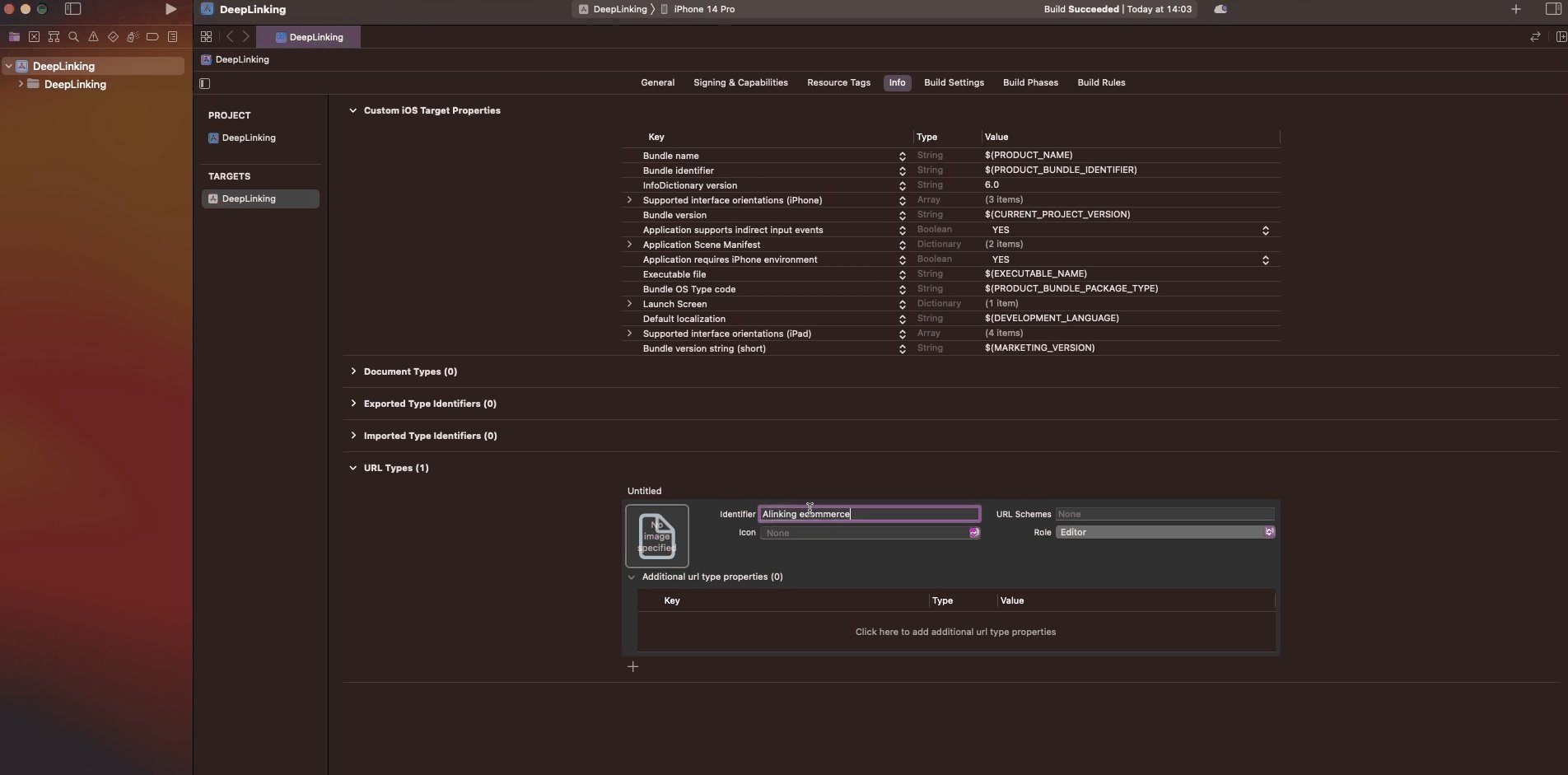
- Em seguida, clique no símbolo de mais para adicionar um suporte para URL;
- No campo "Identifier", coloque o nome para identificar essa URL, e fique à vontade para escolher o que preferir e fazer mais sentido, no meu caso colocarei "Alinking e-commerce";
- Agora, o campo "URL Schemes" vai ser o link do nosso app, como se fosse o domínio de um site, mas para um app iOS, aqui colocarei "alinking";
- Pronto! Seu suporte para a URL já está configurado.

Etapa 2: Testando a URL
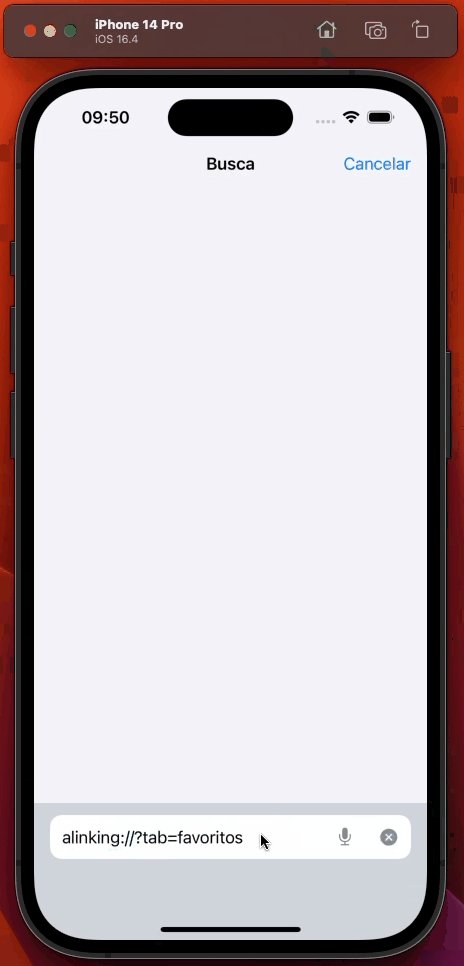
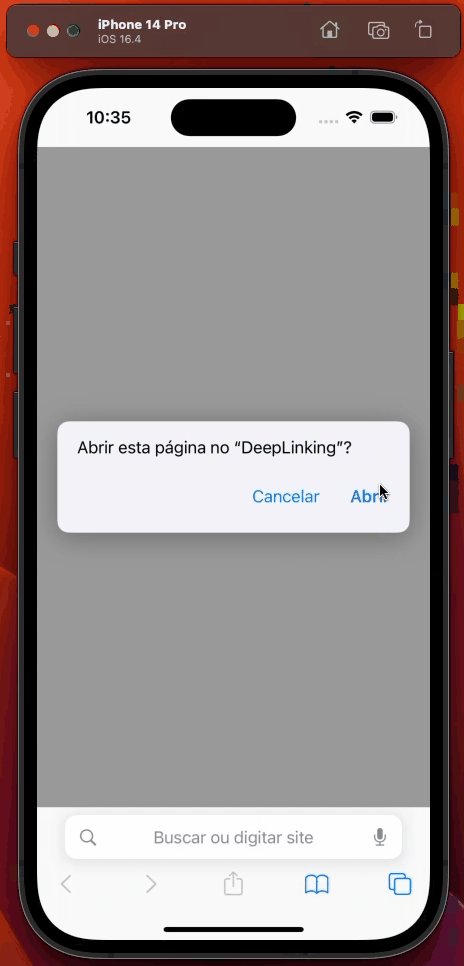
Com o suporte configurado, inicie seu app, abra um navegador de sua preferência e digite <seu_url>:// - no meu caso, o link será: alinking://. Se todas as configurações foram feitas corretamente na etapa 1, o sistema vai perguntar se você quer abrir o link com o seu aplicativo.
Muito legal, não é mesmo? Já temos uma implementação bastante básica, porém vamos avançar mais nas possibilidades e funcionalidades oferecidas pelos deeplinks.
Etapa 3: Implementando a funcionalidade de acesso direto a uma tela do app
Para implementar a funcionalidade de clicar em um link e redirecionar diretamente em alguma página em nosso app, vamos tratar essa URL na nossa struct com a anotação main.
Dentro do arquivo DeepLinkingApp.swift, haverá o seguinte código:
import SwiftUI
@main
struct DeepLinkingApp: App {
@StateObject private var appData: AppData = .init()
var body: some Scene {
WindowGroup {
ContentView()
.environmentObject(appData)
}
}
}Para conseguir usar o suporte a URL, ou seja, para que o nosso app saiba qual link ele deve receber e computar, geralmente recebemos um texto no link e é preciso que esse texto seja recuperado - para fazer isso, vamos empregar o método onOpenURL logo após o .environmentObject(appData):
import SwiftUI
@main
struct DeepLinkingApp: App {
@StateObject private var appData: AppData = .init()
var body: some Scene {
WindowGroup {
ContentView()
.environmentObject(appData)
.onOpenURL { url in
}
}
}
}
Com isso, já será possível fazer o tratamento de parâmetros (ou query string) dentro da URL, então vamos remover o link e separar os parâmetros que houver:
.onOpenURL { url in
// Agrupando os parâmetros
let string = url.absoluteString.replacingOccurrences(of: "alinking://", with: "")
// Separar os parâmetros agrupados
let componentsOnString = string.components(separatedBy: "?")
// Percorrendo os parâmetros
for component in componentsOnString {
// Separando os parâmetros tab e verificando se existem dentro da classe Tab
// para acessar alguma página do app
// Tabs que você pode usar: inicio, favoritos ou configuracoes
let tabRawValues = component.replacingOccurrences(of: "tab=", with: "")
if let requestedTab = Tab.convert(from: tabRawValues){
appData.activeTab = requestedTab
}
}
}
O código do arquivo DeepLinkingApp.swift ficará assim:
import SwiftUI
@main
struct DeepLinkingApp: App {
@StateObject private var appData: AppData = .init()
var body: some Scene {
WindowGroup {
ContentView()
.environmentObject(appData)
.onOpenURL { url in
// Agrupando os parâmetros
let string = url.absoluteString.replacingOccurrences(of: "alinking://", with: "")
// Separar os parâmetros agrupados
let componentsOnString = string.components(separatedBy: "?")
// Percorrendo os parâmetros
for component in componentsOnString {
// Separando os parâmetros tab e verificando se existem dentro da classe Tab
// para acessar alguma página do app
// Tabs que você pode usar: inicio, favoritos ou configuracoes
let tabRawValues = component.replacingOccurrences(of: "tab=", with: "")
if let requestedTab = Tab.convert(from: tabRawValues){
appData.activeTab = requestedTab
}
}
}
}
}
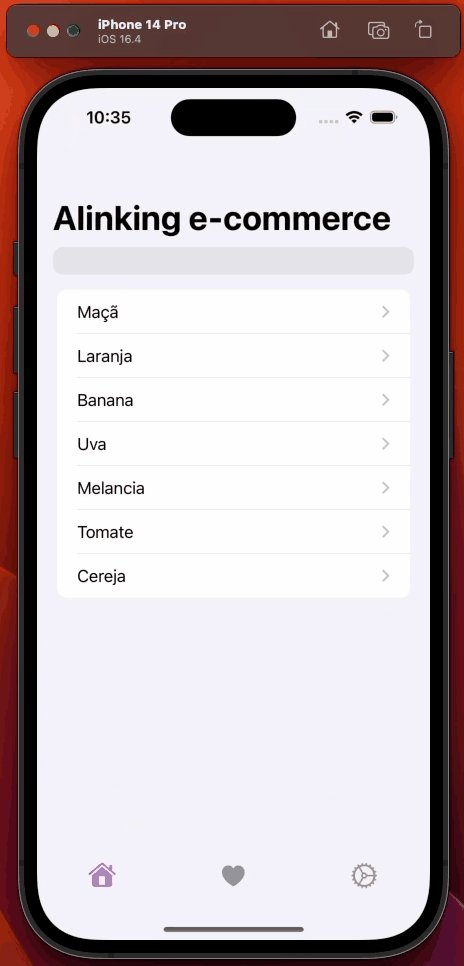
}Com este resultado, você já será capaz de acessar as abas do seu app através do deeplink!
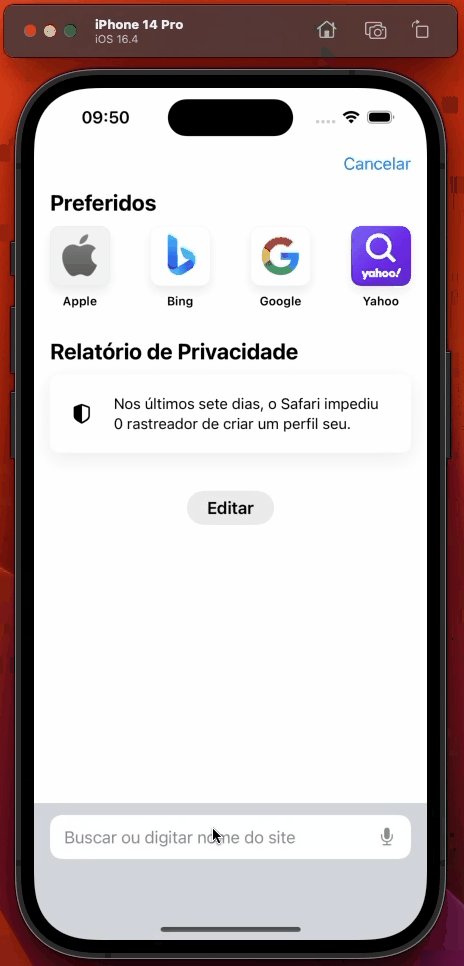
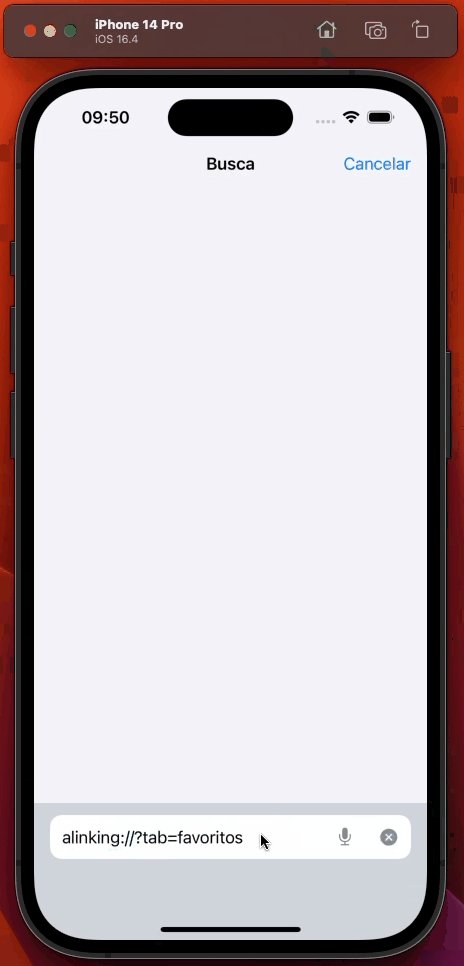
Para realizar esse teste, vá até o safari (ou qualquer outro navegador) e digite "alinking://?tab=favoritos", assim, o app vai abrir diretamente na aba de favoritos.

Vamos ver mais uma funcionalidade possível com os deeplinks a seguir.
Etapa 4: Implementando um cupom de desconto com deeplink
Agora, vamos implementar outra funcionalidade.
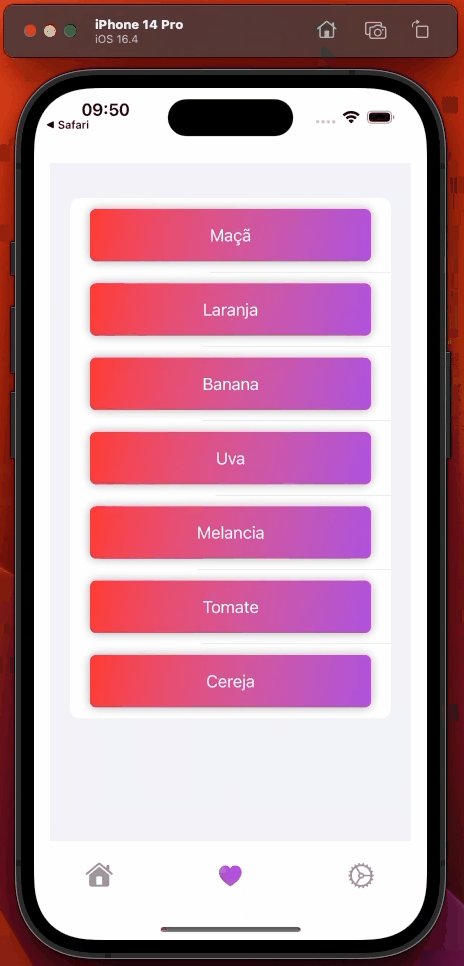
Imagine que você recebeu uma notificação no seu app: o seu site de compras online preferido está oferecendo um cupom de 50% de desconto. Todo mundo adora um desconto, né?
Então, ao clicar nessa notificação do app, você entra em uma tela especial que mostra detalhes da promoção.
Mágico! Como podemos criar essa funcionalidade? Bom, isso é uma aplicação do deeplink junto da navegação do SwiftUI, e vamos ver como implementar essa funcionalidade a seguir.
No app fornecido no começo do artigo, já temos essa tela de promoções pronta para usar. Nosso único trabalho será implementar a funcionalidade de deeplink, ou seja, criar o link e levar o usuário direto para a tela de promoção.
Para fazer isso, acesse a raíz do projeto que está no arquivo DeepLinkingApp.swift. Em seguida, dentro do nosso for de componentes, adicione mais uma condicional tratando o parâmetro do tipo "promo":
// Código omitido
for component in componentsOnString {
// Código omitido
if component.contains("promo=") {
let promoValues = component.replacingOccurrences(of: "promo=", with: "")
// Verificando se o código de promoção foi o 50A e mudando o valor da propriedade "isShowingPromo" que
// Controla se a tela de promoção será mostrada ou não
if (promoValues == "50A") {
appData.isShowingPromo = true
}
}
}E, com isso, já será possível visualizar este resultado:

Repare que o acesso à tela de promoção é possível apenas com o deeplink. Se o usuário a procurar no app, não conseguirá encontrá-la. Essa é uma funcionalidade bem interessante, pois podemos ocultar telas do usuário e permitir seu acesso apenas com um deeplink específico.
Pronto! Finalizamos a implementação da segunda funcionalidade de deeplinks.
Agora, vamos entender algumas práticas para deixar o código mais legível e organizado!
Boas práticas com deeplinks
Levando em consideração a reutilização de código, conseguimos melhorar a implementação realizada de diversas formas - veremos uma abordagem de reutilização através de classes.
Assim, crie uma classe chamada DeepLinkManager.swift e leve todo o código de verificação de URL para dentro ela:
import Foundation
class DeepLinkManager {
func handleDeepLink(url: URL, appData: AppData) {
let string = url.absoluteString.replacingOccurrences(of: "alinking://", with: "")
let componentsOnString = string.components(separatedBy: "?")
for component in componentsOnString {
if component.contains("tab=") {
let tabRawValues = component.replacingOccurences(of: "tab=", with: "")
if let requestedTab = Tab.convert(from: tabRawValues) {
appData.activeTab = requestedTab
}
}
if component.contains("promo=") {
let promoValues = component.replacingOccurrences(of: "promo=", with: "")
if (promoValues == "50A") {
appData.isShowingPromo = true
}
}
}
}
}Ao concentrar a implementação em uma classe isolada, fica mais fácil reutilizar o código e encontrá-lo se for necessário fazer alguma manutenção e correção de bugs.
Para utilizar essa classe no nosso DeepLinkingApp.swift, basta implementar este código:
import SwiftUI
@main
struct DeepLinkingApp: App {
@StateObject private var appData: AppData = .init()
var body: some Scene {
WindowGroup {
ContentView()
.environmentObject(appData)
.onOpenURL { url in
let deepLinkManager = DeepLinkManager()
deepLinkManager.handleDeepLink(url: url, appData: appData)
}
}
}
}E, com isso, aplicamos uma boa prática de isolar a funcionalidade de tratar os deeplinks em uma classe.
Fez sentido?
Conclusão
Como vimos, o deeplink no iOS (neste caso específico, utilizamos o SwiftUI) é uma poderosa ferramenta que permite redirecionar os usuários diretamente para seções ou páginas específicas em um aplicativo com apenas um toque em um link.
Isso proporciona uma experiência fluida, eliminando a necessidade de navegar por menus e telas desnecessárias para o objetivo final, o que pode aumentar o engajamento, a satisfação e a probabilidade de conversão dos usuários.
A implementação do deeplink no iOS envolve a configuração de esquemas de URL personalizados e o tratamento desses links em seu aplicativo. É possível criar funcionalidades como acesso a abas específicas do aplicativo ou exibição de promoções especiais por meio do deeplink.
Curtiu? Se você se interessa ou já está no mercado iOS, que tal conferir a formação SwiftUI disponível na Alura?
Nessa formação, você vai construir layouts bonitos, aprender gerenciamento de estados e navegação, criar animações elegantes e até conectar o arquivo com uma API por meio de requisições HTTP.
Até a próxima!
