CSS, SASS e SCSS: escolhendo a ferramenta para estilizar sua aplicação web

Oi, pessoa!
Imagine a situação: você está trabalhando em um projeto e precisa implementar um design super bacana, seguindo o guia de estilos criado pelo time de UX e UI.
Ao se deparar com as várias opções disponíveis, como CSS, SASS e SCSS, surge a dúvida: qual delas escolher?
Antes de tomar essa decisão, é importante entender como cada uma dessas tecnologias pode ser aplicada no seu projeto, vem comigo.
O CSS - Cascading Style Sheets (ou Folhas de estilo em cascata, em português) - é a linguagem fundamental utilizada para descrever a apresentação de um documento HTML, permitindo definir cores, fontes, layouts e outras propriedades visuais.
Se você caiu nesse artigo e ainda não sabe o que é CSS, esse artigo sobre CSS: o que é, como usar no HTML e um Guia para iniciar é um excelente ponto de partida para você.
Já o SASS - Syntactically Awesome Stylesheets (ou Folhas de estilo sintaticamente incríveis, em português) - é um pré-processador CSS que introduz funcionalidades avançadas, como variáveis, aninhamento, mixins e herança, facilitando a escrita de código mais modular e reutilizável.
E o SCSS (Sassy CSS) é uma sintaxe do SASS que se assemelha ao CSS tradicional, mantendo a estrutura de chaves {} e pontos e vírgulas ;, facilitando a transição para pessoas desenvolvedoras familiarizadas com CSS.
Então, enquanto o CSS é a base para estilização, o SASS e SCSS expandem suas capacidades, deixando o seu código mais fácil de manter e organizar. As funcionalidades do SASS são tão incríveis que parte delas hoje já são nativas do CSS.
Muita informação e sopa de letrinhas, né? Bora explorar como cada uma dessas tecnologias pode facilitar seu trabalho?
Vamos conversar um pouco sobre CSS e os desafios que enfrentamos com ele e sobre as propostas do SASS para minimizar os impactos e facilitar a nossa vida enquanto pessoas que desenvolvem front-end.
Neste artigo vamos aprender:
- Desafios enfrentados com o CSS puro;
- O que é SASS e suas vantagens;
- Como o SCSS se encaixa nesse cenário.
Então, aperte o cinto e vamos nessa!

Desafios enfrentados com o CSS puro
Já sabemos que o CSS como conhecemos possibilita alterar o visual de vários elementos ou seções de uma página de forma simultânea.
Além de permitir a adição de animações e outros efeitos visuais, ele também oferece a flexibilidade de renderizar os elementos de maneira distinta conforme a resolução do dispositivo.
Apesar das várias vantagens do CSS, ele apresenta algumas limitações. Um dos problemas mais comuns, por exemplo, era a necessidade frequente de reescrita de código.
Imagina que temos uma aplicação que segue um modelo de design e cores pré-estabelecido pelo(a) cliente.
Sabemos que a boa prática seria separar o CSS por componentes ou por páginas para que não tenhamos um arquivo muito extenso, o que dificultaria a manutenção.
Pensando nisso criamos, por exemplo, um arquivo para a página de login, e um arquivo para a página principal. Cada arquivo é responsável por estilizar sua respectiva página.
Entretanto, por se tratar de um único projeto, utilizamos as mesmas cores e padrões de fontes, espaçamento, etc.
Vemos, nos exemplos acima, que valores como as cores, as fontes e tamanhos estão “hard-coded”, ou seja, fixos nos arquivos CSS.
Mas, temos valores que se repetem não somente no mesmo arquivo, como entre arquivos diferentes.
Agora imagine que aquele mesmo cliente passou por um processo de rebranding e suas cores foram levemente alteradas.
Olha o problema aí!

No projeto, como está agora, seria necessário fazer alterações em diversos arquivos para garantir que todas as cores, de todas as páginas e todos os componentes fossem substituídas da maneira correta. Olha o trabalhão que isso dava para fazer antes!
Felizmente, o CSS evoluiu e hoje oferece recursos como variáveis nativas, aninhamentos e funcionalidades avançadas que permitem uma manutenção mais simples e centralizada.

O que é o SASS?
SASS é o superpoder que o CSS sempre quis ter. Ele te permite usar variáveis, aninhar seletores, criar mixins (uma espécie de função para CSS) e muito mais, o que deixa seu código mais limpo (já ouviu falar sobre clean code?) e fácil de manter. Ele nos ajuda a organizar melhor os estilos, economizando tempo e dor de cabeça - especialmente em projetos grandes.
Mas não existe almoço grátis! Tudo o que a gente escreve na sintaxe do SASS precisa ser compilado para CSS normal, que os navegadores entendem de boa.
Por exemplo:
No exemplo acima, temos o código escrito em SASS e, logo abaixo você pode conferir o resultado dele no navegador após ser compilado:

Em seguida, vamos explorar mais profundamente todos os superpoderes que o SASS oferece e como eles podem transformar sua maneira de escrever estilos.
Se quiser saber mais como instalar o SASS, acesse a documentação.
Variáveis e aninhamento
Quero te chamar a atenção para um ponto muito legal que você acabou de ver no código: o uso de variáveis e a sintaxe aninhada no SASS.
Esses conceitos podem parecer detalhes à primeira vista, mas eles fazem uma diferença enorme no dia a dia de quem desenvolve front-end.
Aliás, essa abordagem foi tão poderosa que serviu de inspiração para que o próprio CSS incorporasse essas funcionalidades nativamente!
Pensa comigo: sem a utilização das variáveis você teria que repetir certos valores, como cores, fontes ou espaçamentos, em várias partes do seu código.
Lembra que comentei sobre isso lá no começo, que antes não conseguíamos fazer isso nativamente?
Isso não só aumentava a chance de erros, mas também tornava a manutenção uma dor de cabeça. Imagina mudar a cor principal do site, ou ajustar todos os espaçamentos de uma vez.
Se o código não estiver bem organizado, você vai perder um tempão caçando e ajustando cada detalhe. Bate até uma tristeza só de pensar nisso, né?

Mas aí veio o SASS com suas variáveis maravilhosas! Elas permitiram que você definisse esses valores uma única vez e usasse onde fosse preciso.
Pediram para você mudar a cor do tema? Basta alterar a variável e, como mágica, todo o seu código se ajusta. Isso não só economiza tempo, como também mantém o código mais consistente e limpo.
Esse grande super poder do SASS é tão incrível que inclusive motivou a adoção de variáveis nativamente na especificação do CSS.

Por falar em código limpo, a sintaxe aninhada é outro ponto que facilita muito a vida. Ela segue a estrutura do HTML, o que torna o código muito mais legível.
Em vez de ter um monte de seletores soltos e espalhados, você consegue organizar tudo de forma hierárquica, deixando claro qual estilo se aplica a qual parte do layout.
Isso melhora muito a legibilidade e a manutenção do código. Legal, né?
Mixins
Olhando esse código, você achou estranho? Isso é um exemplo de mixin. Com eles, você cria um grupo de declarações CSS que pode ser reutilizado em todo o seu site, basta chamar o nome do mixin (botao-estiloso).
E olha só que maravilha ele faz! Se você precisar alterar os estilos dos botões, basta ajustar o mixin e pronto, todos os botões ficam atualizados de uma vez só. Não é muito mais prático do que sair ajustando um por um?
Funções
Sabe quando você precisa calcular algo complexo e quer fazer isso de um jeito que teu código fique limpinho e fácil de entender? É aqui que as funções entram em cena.
Imagine que você precisa ajustar a borda de um elemento com base na área de um círculo. Você pode criar uma função para calcular essa área e aplicar diretamente no CSS.
Bora lá dá uma olhada em como fazer!
Com a função area-do-circulo(5) calculando a área com base no raio fornecido e aplicando o resultado na propriedade border, o tamanho da borda é ajustado dinamicamente com base na fórmula matemática.
Mas aí você pode se perguntar, por que usar funções?
Te respondo! Imagina se você precisa fazer esses cálculos ou ajustes em lugares variados do seu CSS.
É como já vimos anteriormente, ao invés de fazer o trabalho de copiar e colar o mesmo código (e acabar criando um monstro difícil de lidar), você só chama a função e tá dá! O SASS faz a mágica pra você.
Vamos ver na prática como usar mixins e funções combinadas?
O mixin cuida da criação do triângulo, enquanto a função calcula a altura do triângulo com base na altura fornecida. Com esses recursos, você pode criar e ajustar triângulos (ou outras formas) de uma maneira bem rápida.
Legal, né? Com mixins e funções trabalhando juntas, seu CSS fica mais dinâmico e muito mais fácil de gerenciar.
Herança
Agora, vamos falar sobre herança no SASS, esse recurso é como aquela pessoa que dá uma mãozinha quando você mais precisa, ajudando a evitar duplicações e a manter seu código organizado.
O código que você acabou de ver tem algo super bacana, o uso do @extend para compartilhar estilos entre várias classes. No lugar de repetir as propriedades em todas as classes, usamos o @extend e só fazemos o ajuste no que é diferente em cada uma delas, por exemplo, a cor da borda.
E o resultado? Um código mais enxuto e fácil de manter. Você ganha tempo e simplicidade, e deixa seu código mais fácil de entender pro seu “eu” do futuro e também para outras pessoas que possam ler no futuro. Muito bom, né?
O que é SCSS?
SCSS é uma forma de usar o SASS que se parece bastante com o CSS tradicional. Se você não foi muito com a cara da sintaxe original do SASS, que tem um estilo mais sucinto, o SCSS mantém a estrutura familiar do CSS, assim a transição fica bem mais tranquila pra você.
Diferença entre SASS E SCSS
Como já vimos, o SASS utiliza uma sintaxe baseada em indentação, sem precisar de chaves {}e ;.
Agora, olha o SCSS:
Se você já tem familiaridade com CSS, vai se sentir em casa aqui. As chaves {}e os pontos e vírgulas ; estão todos presentes. O legal do SCSS é que ele é como aquele amigo que se dá bem com todo mundo, afinal também é compatível com CSS.
Isso faz com que seja fácil integrar o SCSS em projetos que já estão em andamento e ir adotando as vantagens do SASS.Comparando:
| Recurso | SASS | SCSS |
|---|---|---|
| Extensão de arquivo | .sass | .scss |
| Sintaxe | Sintaxe baseada em indentação, sem chaves ou ponto e vírgula. | Sintaxe semelhante ao CSS, com chaves e ponto e vírgula. |
| Compatibilidade | Requer uma sintaxe diferente, não é diretamente compatível com o CSS padrão. | Totalmente compatível com CSS padrão. |
| Uso | Preferido por aquelas pessoas que gostam de uma sintaxe mais simplificada. | Ideal para pessoas desenvolvedoras em transição do CSS. |
| Flexibilidade | Mais conciso e limpo para algumas pessoas desenvolvedoras. | Familiar para quem conhece CSS. |
Funcionalidades do SASS adicionadas no CSS
O SASS trouxe essas funcionalidades super bacanas que facilitam a vida das pessoas desenvolvedoras, né? E olha só que legal: algumas dessas ideias depois foram incorporadas ao CSS puro!
É o caso das variáveis, que foram criadas para resolver uma das maiores dores de cabeça do CSS puro, a dificuldade de reutilizar e manter a consistência dos estilos.
Com as variáveis disponíveis também no CSS, você pode guardar os valores de cores, fontes em um único lugar e usar em todas as suas folhas de estilos.
Isso deixou a vida de quem usa o CSS puro bem mais fácil, porque tornou a manutenção e atualização dos estilos muito mais tranquila. E como já falamos várias vezes, as variáveis ajudam a deixar o código mais organizado e fácil de entender.
Além das variáveis, o aninhamento de seletores também foi incorporado ao CSS nativo. O que é mais um ganho para deixar o código CSS menos repetitivo e mais fácil de atualizar quando necessário.
O SASS também influenciou o CSS com funções matemáticas como calc(), min(), max() e clamp(), que possibilitam cálculos diretos nos estilos. Pseudo-seletores como :is() e :where() também foram adicionados para simplificar a especificidade dos seletores, e o @importque é útil para organizar e importar estilos externos.
Outra grande melhoria foi o CSS modules, com ele os estilos são isolados por módulo, o que evita conflitos e torna o código mais organizado.
O que isso quer dizer? Que você pode trabalhar com componentes de forma independente, sem se preocupar com estilos escapando para outras partes do projeto.
Já o Shadow DOM leva o encapsulamento a um novo nível, ele cria uma "shadow tree" separada do DOM principal.
Isso garante que os estilos dentro de um componente não interfiram no restante da página, proporcionando uma forma mais robusta de criar componentes reutilizáveis e independentes.
E o Scoped CSS é uma solução prática para aplicar estilos apenas em uma parte específica do HTML. Usando a pseudo-classe :scope, você pode garantir que os estilos se apliquem somente dentro de um determinado escopo, como um componente específico, sem afetar outros estilos na página.
Essas funcionalidades fazem do CSS uma ferramenta mais poderosa e próxima das capacidades avançadas que antes eram exclusivas de pré-processadores como o SASS.

Outros pré-processadores
O SASS é amplamente utilizado e oferece uma série de funcionalidades que tornam o desenvolvimento mais prático e organizado, mas ele não está sozinho nesse universo de pré-processadores de CSS.
Um exemplo é o LESS, que compartilha muitas das características do SASS, como o uso de variáveis, mixins, aninhamentos e funções.
Como o LESS se parece bastante com o CSS tradicional, pode ser mais fácil de aprender para as pessoas que já estão acostumadas com ele. Outro pré-processador disponível é o Stylus, ele oferece uma flexibilidade maior em termos de sintaxe, você pode escolher se quer usar ponto e vírgula, chaves ou não.
Essa liberdade sintática faz do Stylus uma opção bem bacana para as pessoas desenvolvedoras que gostam de personalizar o modo como trabalham.
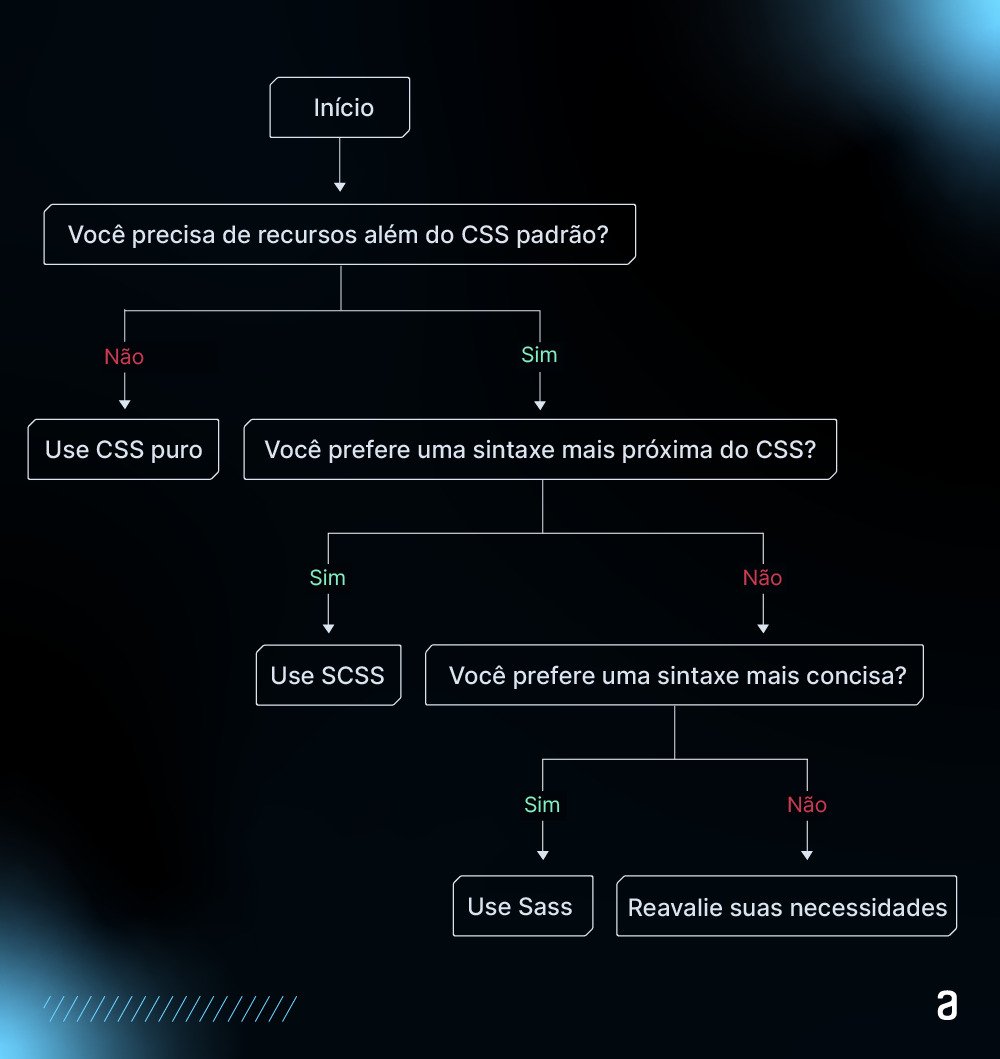
E aí, depois de ler tudo isso, você pode se perguntar: qual escolher?

Caímos naquela velha história: depende. Porque vai variar conforme suas necessidades específicas e de como você gosta de trabalhar.
O importante é que, independente da ferramenta escolhida, todas as opções ajudam a transformar o desenvolvimento de CSS em uma experiência mais organizada.
Conclusão
Ufa! Foi bastante assunto, né?
Ao longo deste artigo, mergulhamos nas diferenças e semelhanças entre CSS, SASS E SCSS, suas funcionalidades, vantagens e limitações.
Vimos como o SASS surgiu para resolver as limitações do CSS, tornando o código mais organizado e fácil de manter, e como algumas dessas inovações acabaram sendo adotadas pelo próprio CSS.
Agora que você está por dentro dessas ferramentas, é hora de escolher a que melhor combina com o seu projeto.
Seja mantendo a simplicidade do CSS puro, aproveitando o poder do SASS, ou se jogando na sintaxe do SCSS, o importante é testar e ver o que se adequa melhor no seu projeto.
Espero que você tenha gostado! E seria muito bacana ver você colocar em prática o que aprendeu.
Então, pegue o conhecimento adquirido, aplique nos seus projetos, use sua criatividade para criar mais funcionalidades e estilos, e compartilhe com a gente.
Marque os perfis da Alura nas redes sociais e use a hashtag #AprendiNaAlura. Ficaremos felizes em ver os seus resultados.
Até a próxima!
Referências
CSS: o que é, como usar no HTML e um Guia para iniciar (português, gratuito, site): o artigo explora o CSS (Cascading Style Sheets), destacando suas funcionalidades e importância;
O que é acessibilidade na web? (português, gratuito, site): aborda a importância de tornar sites e aplicativos acessíveis;
CSS | MDN (português, gratuito, site): fornece uma visão geral do CSS (Cascading Style Sheets), explicando como ele é usado para estilizar e formatar documentos HTML;
SASS Documentação (inglês, gratuito, site): a documentação detalha a sintaxe, as funcionalidades e as melhores práticas para criar estilos mais organizados e reutilizáveis em projetos web;
Less Documentação (inglês, gratuito, site):a documentação explica como instalar, configurar e usar o LESS para criar folhas de estilo mais dinâmicas;
Stylus Documentação (inglês, gratuito, site): a documentação cobre a sintaxe, funcionalidades e boas práticas para aproveitar ao máximo o Stylus.
