CSS Grid: guia de propriedades de grid container e grid item

Imagine que você está montando um quebra-cabeça. Você tem todas as peças em mãos, e cada peça representa um elemento da sua página da web. No entanto, você percebe que, ao tentar encaixá-las, algumas não se encaixam corretamente, ficando uma peça por cima da outra, já outras simplesmente desaparecem quando você tenta posicioná-las. Isso é algo com o qual pessoas que desenvolvem páginas na web podem se identificar.
O problema prático e específico é o seguinte: ao criar layouts complexos e responsivos para uma página da web, muitas vezes é desafiador fazer com que todos os elementos se encaixem perfeitamente. Isso não apenas prejudica a estética do site, mas também a usabilidade, o que pode frustrar pessoas usuárias e afastá-las.
As soluções para esse quebra-cabeça digital podem ser várias, entretanto, a mais recomendada para layouts complexos é o CSS Grid. O CSS Grid é como o tabuleiro perfeito para montar esse quebra-cabeça. Ele permite que você defina com precisão onde cada elemento deve estar em um layout, além de oferecer soluções para organizar grupos de elementos de forma responsiva, permitindo que você construa um layout que se adapte perfeitamente a diferentes tamanhos de tela e dispositivos.
E como o CSS Grid funciona?
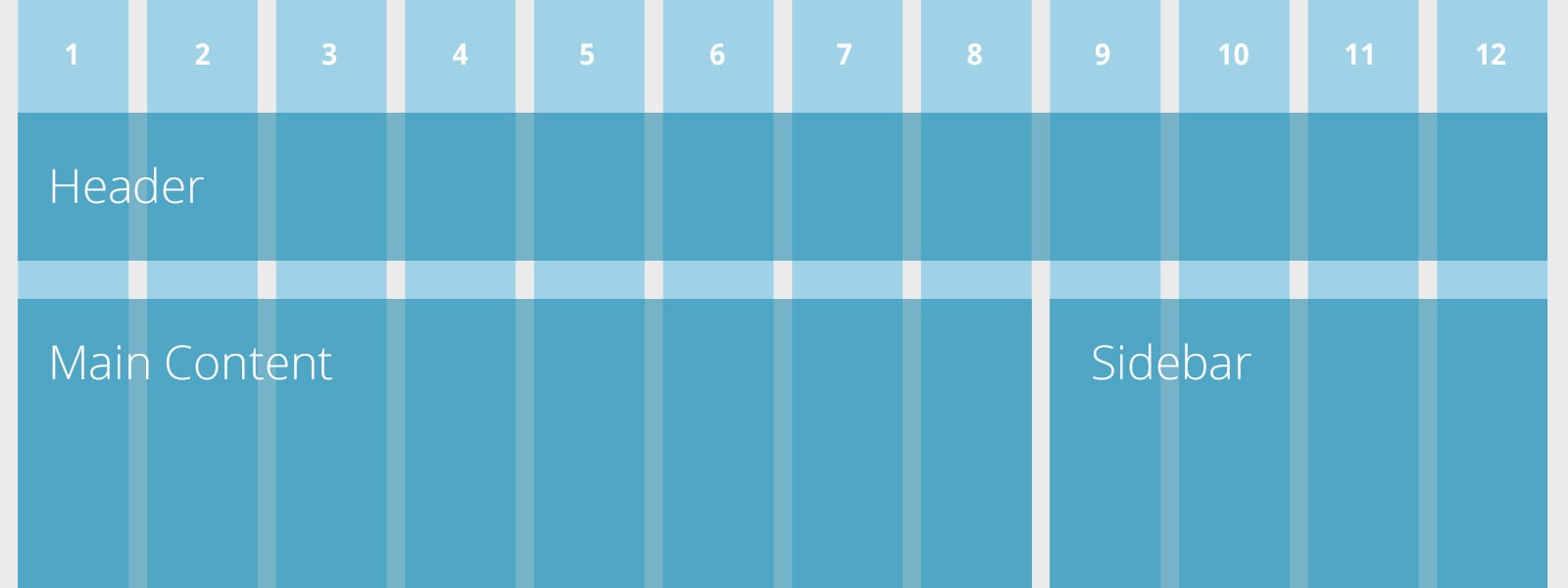
Basicamente o CSS Grid divide a tela em uma grade de linhas e colunas, oferecendo um conjunto de propriedades para manipular elementos das formas mais variáveis possíveis.

Neste artigo trago para você um guia sobre cada propriedade com exemplos práticos para você consultar sempre que achar necessário:

Propriedades do Grid Container:
1. display: grid
A propriedade display com o valor grid é o ponto de partida para criar um grid container. Ela transforma um elemento HTML em um contêiner de grade, onde você pode organizar os elementos filhos em linhas e colunas.
See the Pen display: grid by @luanalvesdev (@luanalvesdev) on CodePen.
2. grid-template-columns
A propriedade grid-template-columns é usada para definir o número e o tamanho das colunas em um contêiner de grade CSS.
See the Pen grid-template-columns by @luanalvesdev (@luanalvesdev) on CodePen.
3. grid-template-rows
A propriedade grid-template-rows funciona de maneira semelhante à grid-template-columns, mas em vez de definir as colunas, você define o número e o tamanho das linhas em um contêiner de grade CSS.
See the Pen grid-template-rows by @luanalvesdev (@luanalvesdev) on CodePen.
4. grid-template-areas
Essa propriedade permite que você defina áreas nomeadas no grid, facilitando a organização de elementos filhos em regiões específicas do layout.
See the Pen grid-template-areas by @luanalvesdev (@luanalvesdev) on CodePen.
5. grid-template
Essa é uma propriedade abreviada que combina grid-template-rows, grid-template-columns e grid-template-areas para definir o layout da grade em uma única linha.
See the Pen grid-template by @luanalvesdev (@luanalvesdev) on CodePen.
6. grid-auto-rows
A propriedade grid-auto-rows é usada para definir o tamanho padrão das linhas que são criadas automaticamente em um contêiner de grade CSS quando não há uma especificação explícita para essas linhas. Isso é útil quando você possui um layout em grade onde algumas colunas ou linhas são explicitamente definidas, mas outras são criadas dinamicamente com base no conteúdo.
See the Pen grid-auto-rows by @luanalvesdev (@luanalvesdev) on CodePen.
7. grid-auto-columns
A propriedade grid-auto-columns é semelhante à grid-auto-rows, mas ela controla o tamanho padrão das colunas criadas automaticamente quando não há uma especificação explícita para essas colunas.
See the Pen grid-auto-columns by @luanalvesdev (@luanalvesdev) on CodePen.
8. grid-auto-flow
Esta propriedade determina como os itens de grade são automaticamente colocados no grid. Você pode definir se eles fluem em linhas ou colunas automaticamente.
See the Pen grid-auto-flow by @luanalvesdev (@luanalvesdev) on CodePen.
9. justify-items
A propriedade justify-items é usada para alinhar horizontalmente os itens (elementos filhos) dentro das células de uma grade (grid). Ela permite definir como os itens se comportam em relação ao eixo horizontal da célula da grade.
See the Pen justify-items by @luanalvesdev (@luanalvesdev) on CodePen.
10. align-items
A propriedade align-items é usada para alinhar verticalmente os itens (elementos filhos) dentro das células de uma grade (grid). Ela permite definir como os itens se comportam em relação ao eixo vertical da célula da grade.
See the Pen align-items by @luanalvesdev (@luanalvesdev) on CodePen.
11. justify-content
A propriedade justify-content é usada para alinhar horizontalmente as células da grade (grid cells) dentro do contêiner da grade (grid container). Ela controla o alinhamento dos grupos de células da grade em relação ao eixo horizontal do contêiner da grade.
See the Pen justify-content by @luanalvesdev (@luanalvesdev) on CodePen.
12.align-content
A propriedade align-content é usada para alinhar verticalmente os grupos de células da grade (grid cells) dentro do contêiner da grade (grid container). Ela controla o alinhamento dos grupos de células da grade em relação ao eixo vertical do contêiner da grade.
See the Pen align-content by @luanalvesdev (@luanalvesdev) on CodePen.
13. gap / row-gap / column-gap
Essas propriedades controlam o espaçamento entre as células do grid, permitindo criar espaçamentos uniformes entre as linhas e colunas.
See the Pen gap e row-gap / column-gap by @luanalvesdev (@luanalvesdev) on CodePen.
Propriedades do Grid Item:
1. grid-column
A propriedade grid-column é usada no CSS Grid para controlar a colocação horizontal de um item (elemento filho) dentro de uma célula de grade (grid cell) no layout em grade. Ela permite definir em qual coluna da grade o item deve começar e onde deve terminar.
See the Pen Grid-column by @luanalvesdev (@luanalvesdev) on CodePen.
2. grid-row
A propriedade grid-row é usada no CSS Grid para controlar a colocação vertical de um item (elemento filho) dentro de uma célula de grade (grid cell) no layout em grade. Ela permite definir em qual linha da grade o item deve começar e onde deve terminar.
See the Pen Grid-row by @luanalvesdev (@luanalvesdev) on CodePen.
3. grid-area
Com essa propriedade, você pode atribuir um item de grade a uma área nomeada no grid definida pelo grid-template-areas. Ela também pode ser usada como uma propriedade abreviada, isso significa que ela pode substituir as propriedades grid-row e grid-column, recebendo seus valores.
See the Pen Grid-area by @luanalvesdev (@luanalvesdev) on CodePen.
4. justify-self
A propriedade justify-self é usada para alinhar horizontalmente um item (elemento filho) dentro de sua célula de grade (grid cell). Ela permite que você controle o posicionamento horizontal de um item individual em relação à sua célula da grade.
See the Pen Justify-self by @luanalvesdev (@luanalvesdev) on CodePen.
5. align-self
A propriedade align-self é usada para alinhar verticalmente um item (elemento filho) dentro de sua célula de grade (grid cell). Ela permite que você controle o posicionamento vertical de um item individual em relação à sua célula da grade.
See the Pen Align-self by @luanalvesdev (@luanalvesdev) on CodePen.
6. place-self
A propriedade place-self é uma propriedade abreviada que recebe os valores que podem ser atribuídos às propriedades justify-self e align-self.
See the Pen Place-self by @luanalvesdev (@luanalvesdev) on CodePen.
7. order
A propriedade order permite que você controle a ordem de exibição dos itens de grade em relação aos outros itens. Itens com valores menores são exibidos primeiro.
See the Pen order by @luanalvesdev (@luanalvesdev) on CodePen.
Se interessou em praticar o CSS Grid realizando um projeto para o seu portfólio? Vem realizar a Formação CSS: Aprofunde em estilos na Alura! Nesta formação você vai aprender também outras soluções de layout importantes e muito utilizadas no mercado atualmente além do Grid, como Flexbox, Bootstrap, Sass e muito mais!
Se você deseja continuar a leitura sobre Grid, recomendo o artigo Criando Layouts com CSS Grid Layout, escrito pelo Matheus Castiglioni, onde ele traz o passo a passo da construção de um layout.
Bons estudos! 😀
