Crie uma paleta de cores incrível para o seu site

Seu site vai para o ar! Mas, e agora, quais cores usar? Bom, se você tiver uma paleta de cores já definida, o trabalho será mais fácil. Mas, e se não tiver, como fazer?
Neste artigo, vamos:
- Conhecer a psicologia das cores;
- Ficar por dentro de algumas paletas de cores aplicadas em projetos gráficos;
- Aprender uma técnica que vai te possibilitar criar centenas de paletas de cores a partir de uma única amostra.
Vale lembrar que a experiência do usuário no seu site deve ser a melhor possível, de modo que ele consiga tanto encontrar o que procura quanto realizar uma ação em particular. Assim, é provável que ele volte mais vezes à sua página. Como já conversamos neste artigo as cores são um dos pilares fundamentais para uma boa navegação.
Começando pelo… começo: psicologia das cores
Antes de mais nada, é indispensável estar por dentro da psicologia das cores. Isso significa conhecer as associações que criamos entre cores e sentimentos, sensações, ações e objetos. Algumas delas são quase universais, como o azul remeter à água e o verde à natureza. Outras, nem tanto.
Considerando as sensações mais comuns que as cores transmitem, podemos dividi-las em três grandes categorias associadas à temperatura, conforme o conceito elaborado pelo psicólogo alemão Wilheim Wundt (1832-1920):
Quentes: são as cores mais dinâmicas e estimulantes. Geralmente associadas ao calor, à vitalidade, à excitação, à alegria e ao movimento. Dentro deste grupo, temos:
Vermelho: Associações mais comuns: energia, poder, paixão e amor. Comum em companhias aéreas, empresas automobilísticas e de alimentos.
Amarelo: Alegria e otimismo. Muito utilizada por restaurantes fast food e na comercialização de alimentos, por vezes em conjunto com o vermelho.
Laranja: Alegria, vitalidade, prosperidade e sucesso. Tem associação recorrente com empresas de tecnologia.
Veja alguns exemplos:

Pense nos valores, conceitos e públicos associados a essas marcas que escolheram cores mais quentes. Certamente, são diferentes dos das demais empresas que optaram por outras cores.
Frias: esse segundo conjunto apresenta as cores tidas como estáticas e suaves, que podem passar a mensagem de calma e tranquilidade. Além disso, estão relacionadas ao frio, à água e ao gelo. São elas:
Azul: Confiabilidade, segurança, tranquilidade e serenidade. Empresas de tecnologia que trabalham com informação costumam adotá-la.
Verde: Natureza, esperança, saúde, vitalidade e juventude.
Roxo: Luxo, criatividade, mágica e sabedoria.
Exemplos:

As cores frias passam uma mensagem bem diferente das quentes, não acha?
Neutras: Por fim, esse grupo compreende os tons pastéis e pouco saturados, que refletem pouca luz e, como diz o nome, não estão diretamente ligadas às sensações opostas como as quentes e frias.
- Cinza: Estabilidade, solidez e sofisticação.
Lembre-se de que culturas locais têm grande influência na percepção das cores. Embora todas as associações entre cores e sensações sejam baseadas em tendências, você não é obrigado a segui-las. As cores que você vai escolher para o seu projeto devem acompanhar uma linha de raciocínio que faça sentido dentro do projeto. Ou seja, suas decisões podem, inclusive, ir contra as tendências, se esse for o seu objetivo. O importante é criar um conceito sólido e aplicá-lo no seu trabalho.

Montando a paleta
Tendo em vista que o seu projeto já tenha pelo menos uma cor definida - seja pelo logo ou pela psicologia das cores - é preciso, então, gerar uma paleta, afinal de contas o seu site vai pedir cores variadas.
Quantas cores você deve escolher? Não há uma fórmula mágica para isso, mas o ideal é que fique entre três e cinco cores. Com mais do que cinco a sua mensagem vai se tornar confusa e menos que três vai limitar as suas aplicações.
A técnica
Vamos partir de uma amostra inicial e derivar novas cores variando brilho e saturação. Como? Deixa eu te mostrar:

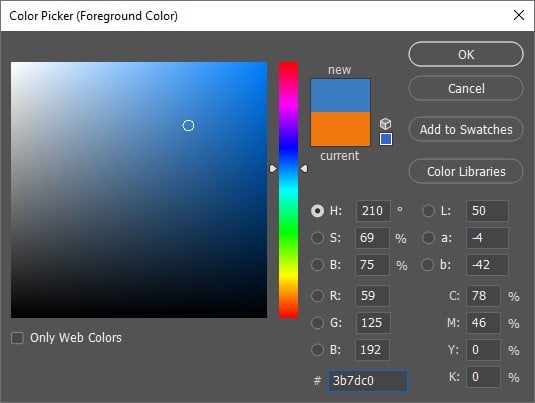
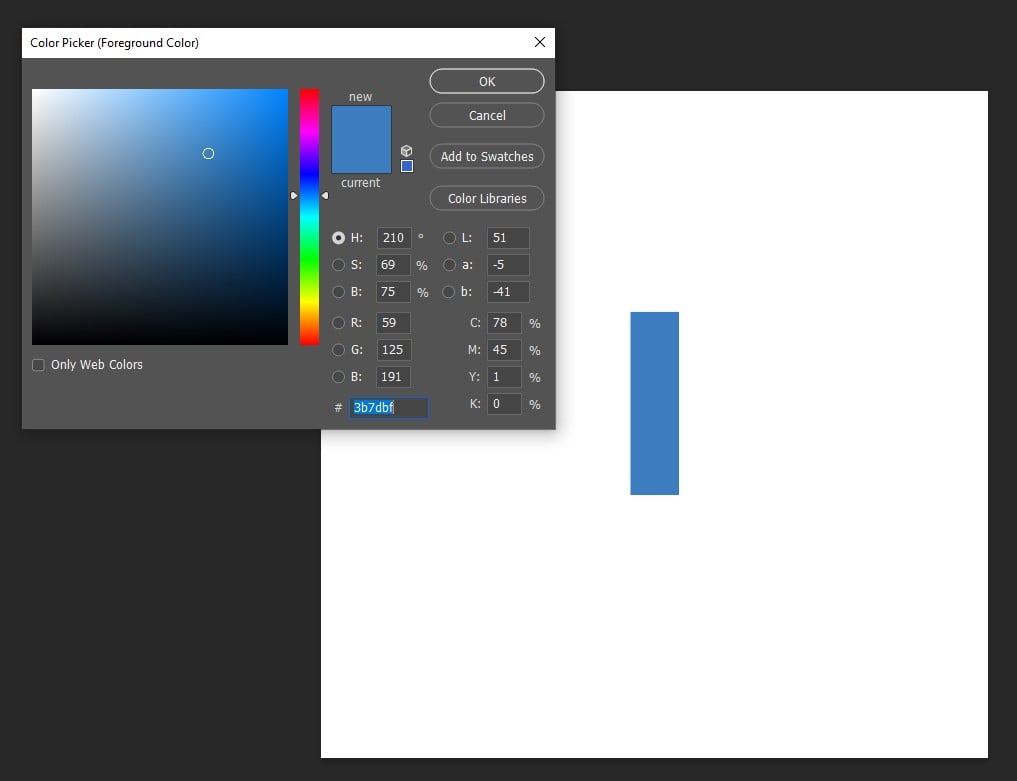
Primeiro selecione a cor em si. Ela não pode ser exageradamente saturada (indicado pela porcentagem na letra S nesta tela).
Eu estou utilizando o seletor de cores (Color Picker, em inglês) do Photoshop, mas você é livre para usar qualquer outro software gráfico em que seja capaz de realizar edições básicas de Matiz, Saturação e Luminosidade. O mais importante é captar o processo do que a ferramenta em si, beleza?

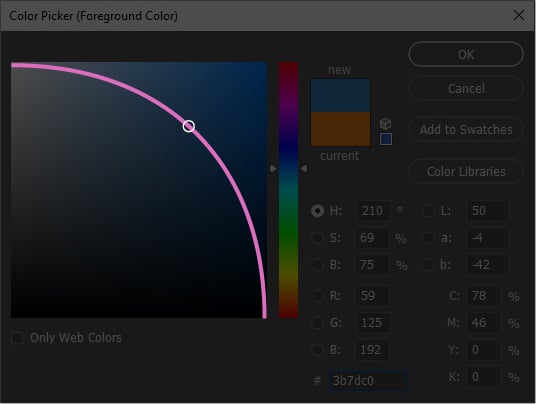
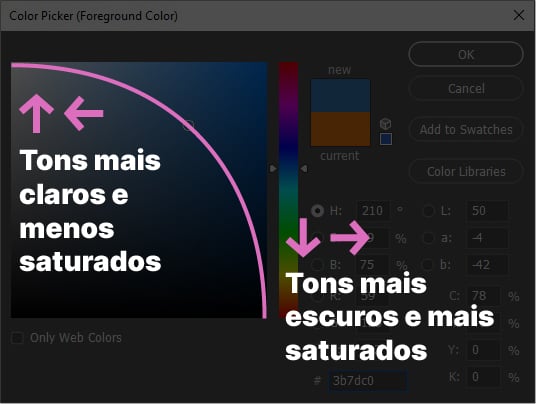
Imagine, então, uma linha curva passando bem no meio dessa amostra, indo do canto superior esquerdo do seletor de cores até o canto inferior direito. A proposta é que você selecione cores seguindo essa linha.

Pontos mais para baixo e para a direita contemplarão tons mais escuros e mais saturados. Já os pontos mais para cima e para esquerda vão eleger tons mais claros e menos saturados. A ideia é que você selecione pelo menos quatro cores mais claras e quatros cores mais escuras a contar da amostra inicial (a única cor que você já tinha).

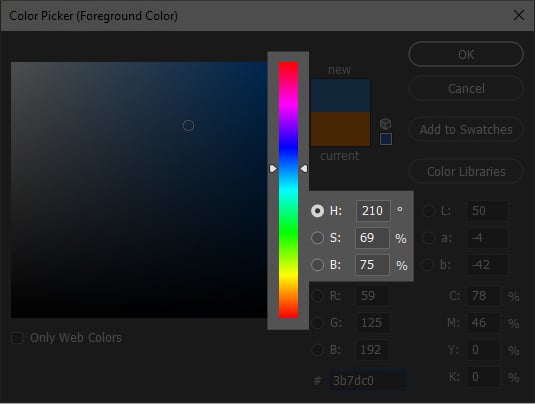
Além disso, vamos experimentar pequenos ajustes no matiz (Hue, em inglês). O matiz nada mais é que a cor pura, sem propriedades de saturação e brilho (expressos pelas letras S e B, respectivamente). Os matizes se encontram na barra colorida destacada na imagem acima, num espectro que contempla valores de 0 a 360 (letra H), cada um deles representando um matiz em particular. Quando combinados com porcentagens de saturação e brilho, temos literalmente milhões de cores distintas.

Na sequência, pinte uma linha na sua prancheta de trabalho com a cor inicial.

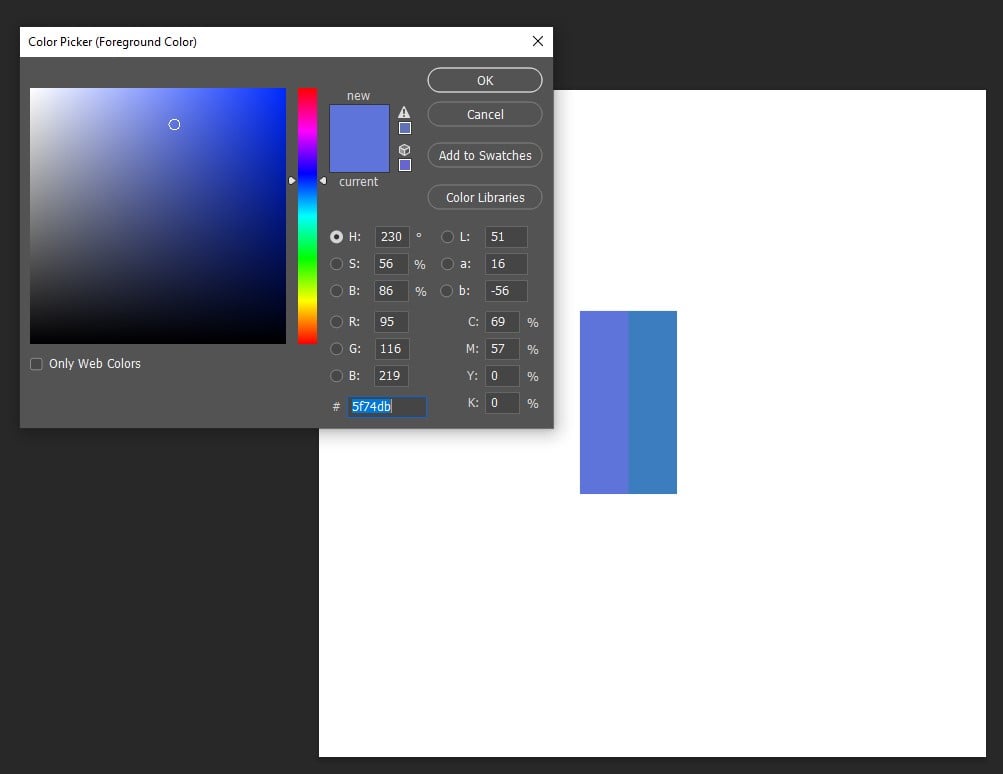
A amostra seguinte, mais acima e à esquerda é menos saturada: 56% versus 69% da anterior e mais clara: 86% x 75%. O matiz também é diferente: 230 agora, contra 210 de antes.

Repita o processo até completar quatro tons mais claros e quatro mais escuros. Com isso, já chegamos a uma uma paleta bem satisfatória. Se quiséssemos, poderíamos eleger cinco cores dentre as opções acima. Mas, na verdade, vamos dar um passo além e formar ainda mais alternativas.

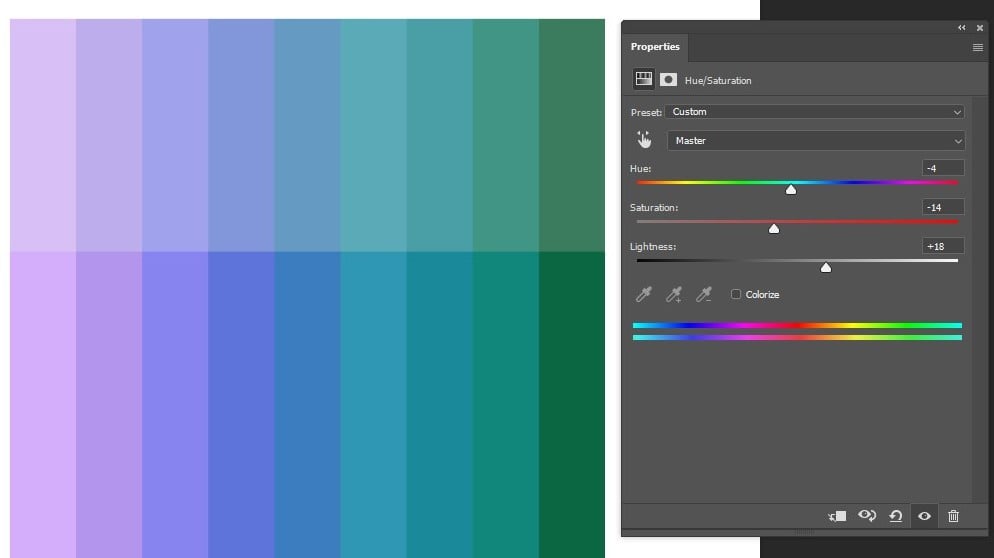
Para isso, utilizaremos o ajuste Hue/Saturation do Photoshop. Como o nome já diz, ele controla o matiz e a saturação, e, além disso, a luminosidade (Lightness, em inglês). Selecione uma parte da paleta e experimente novos valores desses três parâmetros. Para ter maior variedade de tons, traga valores opostos para saturação e luminosidade (que é a mesma lógica da linha curva). Ou seja, valores positivos para um e negativos para outro. Cuidado para não exagerar!

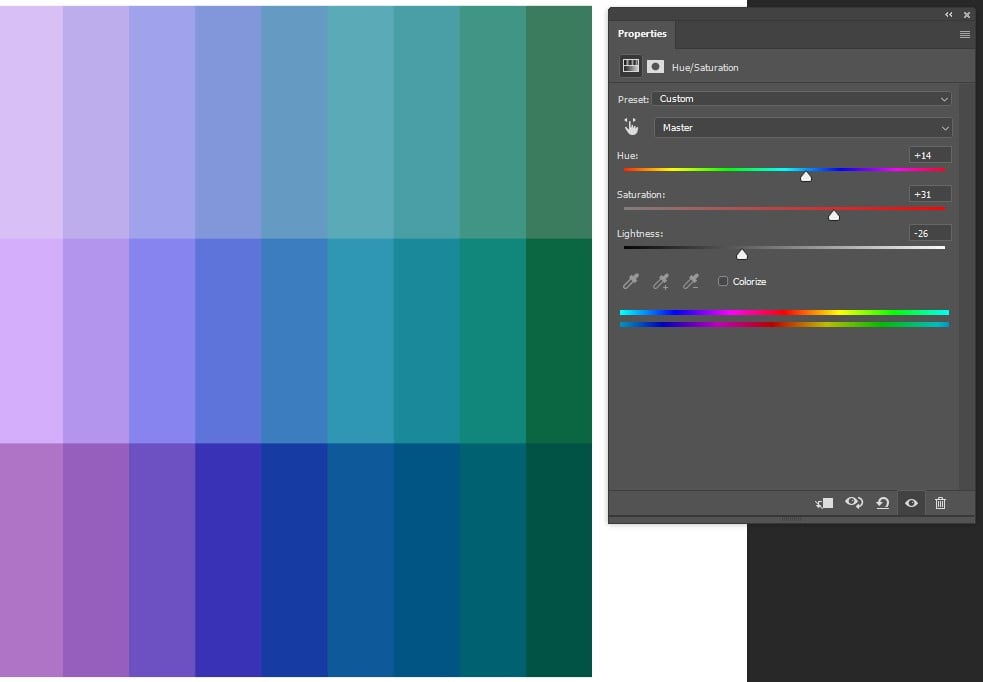
Faça o mesmo processo mais uma vez, só que agora invertendo os valores de Saturation e Lightness e escolhendo outro para o Hue. Dessa forma, temos três linhas de cores: no centro, a paleta original; em cima, a paleta menos saturada e mais clara; e embaixo, a paleta mais saturada e mais escura.
Agora é com você!
Selecione cinco tons dentre todas as cores que foram geradas no exercício. Não existe uma regra para decidir quais devem ser eleitas, mas o ideal é ter ao menos uma clara, uma escura e uma “normal” (da linha do centro).

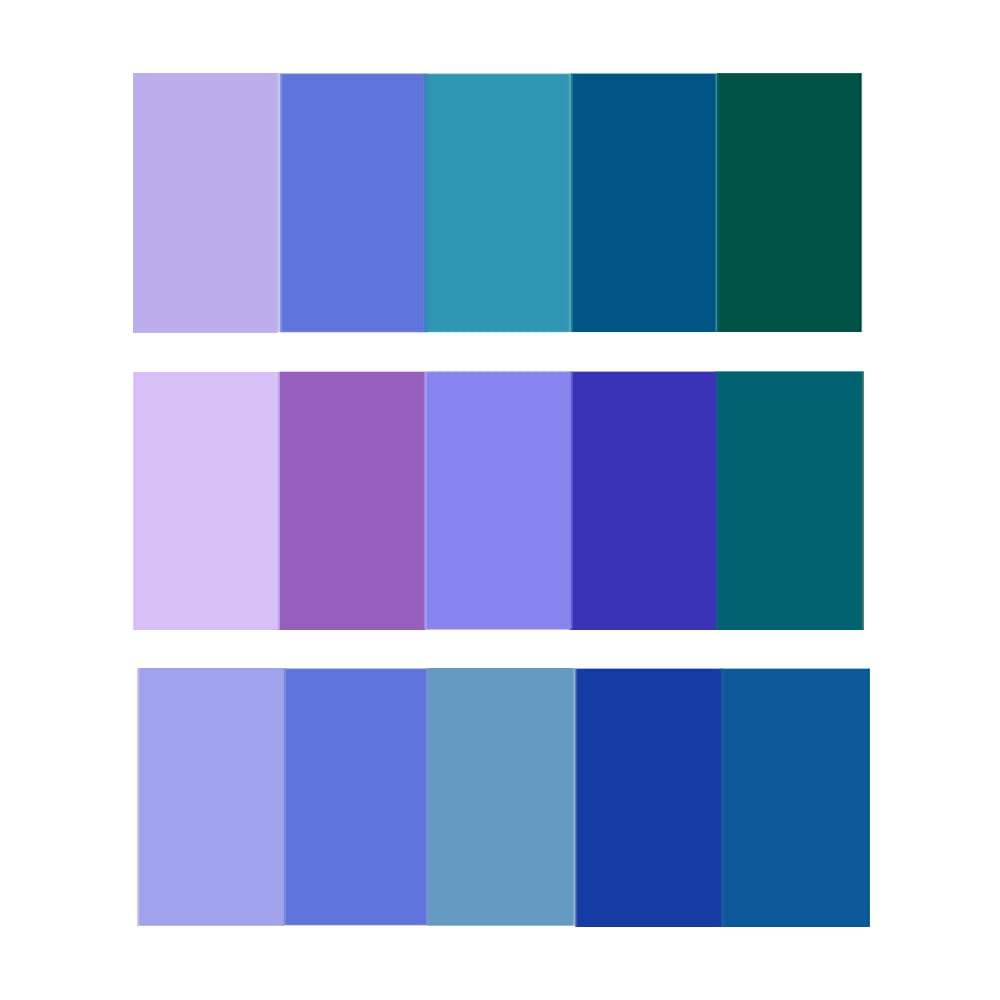
Eu aproveitei essas três paletas a partir de todos os tons anteriores. Muitas outras são possíveis! Você pode ainda repetir o mesmo processo de ajuste de valores de Hue, Saturation e Lightness com as paletas novas e chegar a uma infinidade de resultados diferentes.
Concluindo
Neste artigo, aprendemos sobre as três categorias da psicologia das cores (quentes, frias e neutras) e vimos uma técnica para montar uma paleta de cores a partir da derivação de novas cores, variando brilho e saturação.
E agora, como você vai usar as cores em seu site? Nesse Alura+ falamos exatamente sobre isso. Nele, você vai conhecer a técnica 60-30-10 para aplicar uma paleta de cores ao seu projeto.
Se quiser mergulhar ainda mais fundo nesse universo, temos também o curso Cores para Designers: Escolhendo e Trabalhando com Cores em um Projeto, no qual você vai entender mais sobre a roda cromática, como criar harmonias cromáticas, a testar paletas de cores e a criar peças gráficas que ajudem a defender suas opções de cor.
