Conhecendo playgrounds de bibliotecas front-end

Você já precisou compartilhar seu código com alguém mas encontrou dificuldades pois estava sem seu computador onde tinha todas as suas extensões e bibliotecas instaladas? Ou simplesmente queria testar seu código sem ter o trabalho de adicionar bibliotecas novas? Você sabia que tem como fazer tudo isso e muito mais sem ter nada instalado no seu computador?
Não!? Então vem comigo que vou te apresentar 6 opções de playgrounds de bibliotecas front-end.
O que é um playground de biblioteca Front-End?
É um ambiente online para criação e testes de códigos como HTML, CSS e JavaScript. Além disso, você pode compartilhar seu código com outras pessoas e receber rápidos feedbacks sobre ele.
Vou trazer 6 sites conhecidos como playgrounds de bibliotecas para desenvolvedores front-end e neste artigo vou falar um pouco sobre cada um deles. Vamos lá?

PlayCode

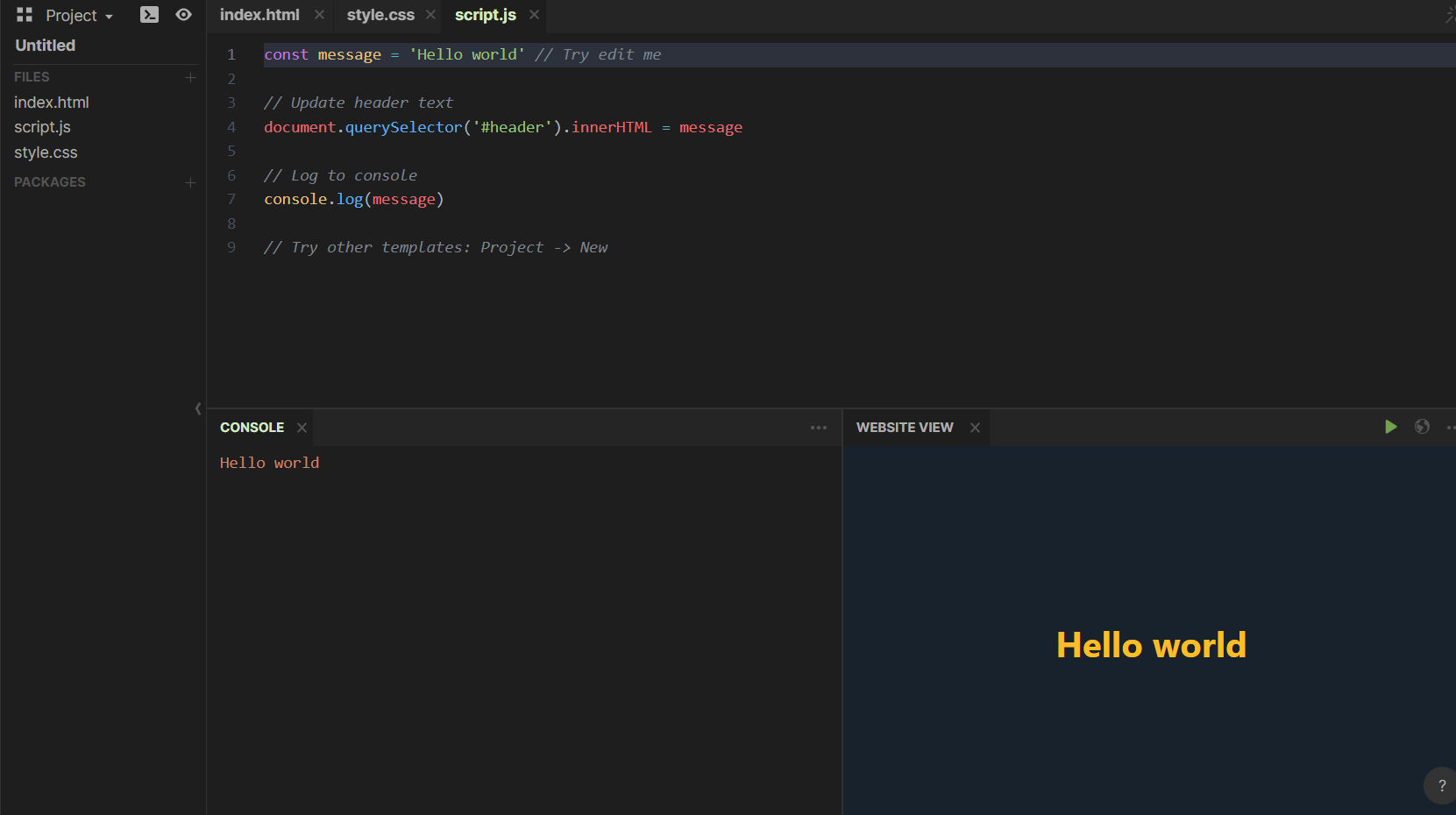
O PlayCode é um playground online onde você pode criar seus projetos de forma rápida e simples no seu navegador. As tarefas de instalar dependências, compilar e agrupar ficam todas com ele.
Assim que você abre o PlayCode, ele mostra um modelo para ajudar você a iniciar um projeto. Ele suporta várias bibliotecas e frameworks, tais como:
- React;
- jQuery;
- Typescript;
- Vue;
- Bootstrap.
Nele, você tem o live view, o que significa que, enquanto você está digitando seu código, ele atualiza automaticamente e, ainda, pode acompanhar os resultados em tempo real. É possível também criar múltiplos arquivos. Além disso, a ferramenta possui salvamento automático, autocompletar inteligente, localizador de bugs e opções de temas claros e escuros.O deploy do seu projeto é ilimitado, de modo que, ao finalizar, o PlayCode o disponibiliza em uma página online para que você possa compartilhar com outras pessoas. Para salvar o projeto, é necessário ter uma conta, você pode entrar com o Google, Microsoft, Github ou e-mail.
Um detalhe importante é que, no plano de graça, não é possível criar um projeto privado, não tem colaboração multiplayer e tem um tamanho máximo de recurso de 4 MB. Para ter acesso às demais funções, você precisa pagar um plano, que pode ser pessoal ou de time, e o valor varia de $4,00 a $19,00 dólares por mês.
Tailwind Play

Quando vamos usar o Tailwind pela primeira vez, é necessário configurar algumas coisas para poder tirar o máximo de proveito desse framework e isso pode levar bastante tempo.
Como uma alternativa para aqueles que não querem passar por todo esse processo, a própria empresa Tailwind Css, criou o Tailwind Play.
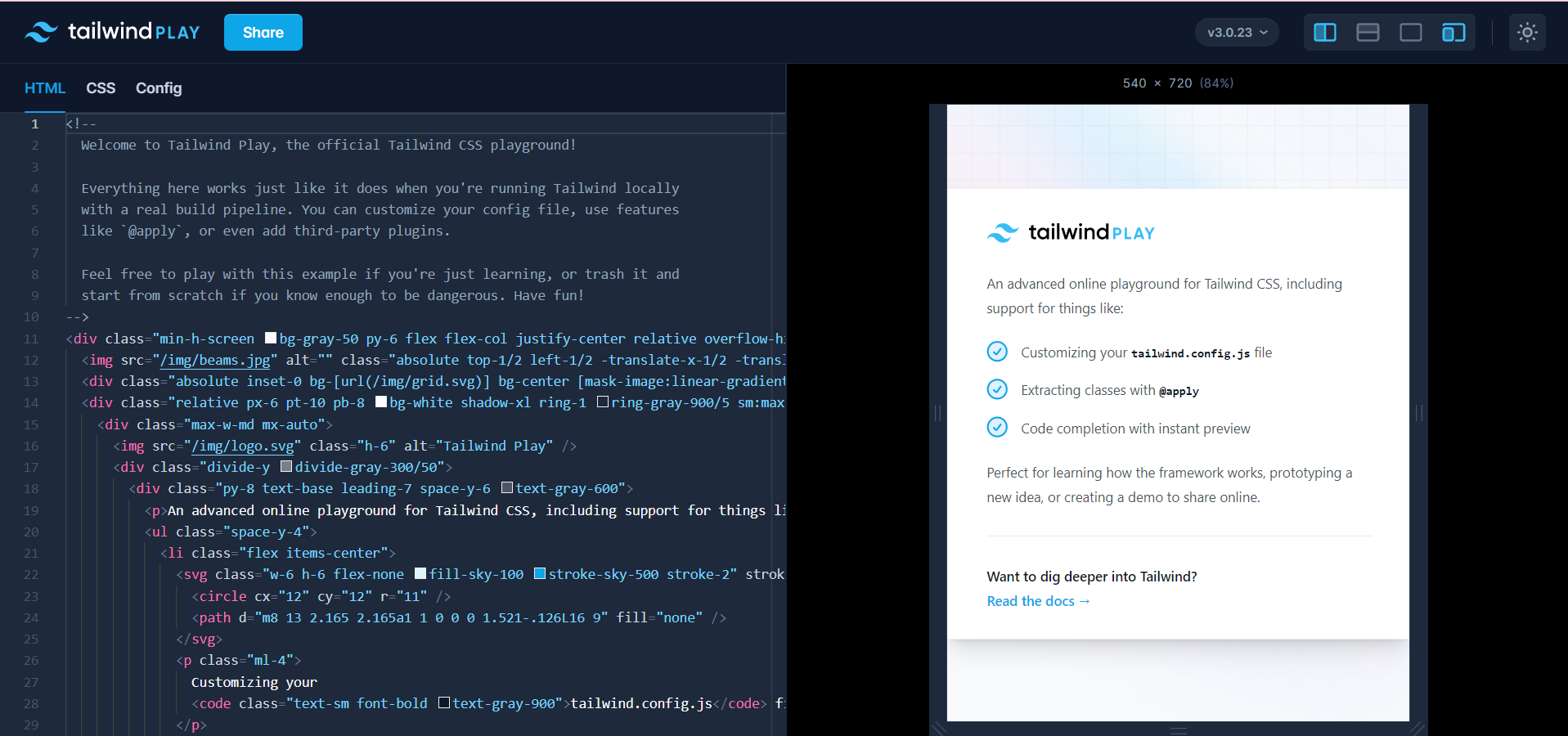
Nele, conseguimos usar todos os recursos do Tailwind diretamente no navegador, com todo o suporte necessário. A interface é simples e fácil de usar, conseguimos fazer coisas como:
- Configurar o tema do Tailwind;
- Ativar variantes especiais, como group-hover or focus-within;
- Usar recursos @apply, @variants, and @responsive;
- Adicionar plugins, como @tailwindcss/typography;
- Modo de design responsivo;
- E compartilhamento em um clique.
A renderização do seu código atualiza em tempo real. Assim, você não precisa ficar salvando seu código o tempo todo e mudando de tela para visualizar como está ficando, o que deixa o fluxo de trabalho muito bom.
E para compartilhar seu código não é necessário criar conta, só precisa clicar no botão de share e copiar o link.
jsFiddle

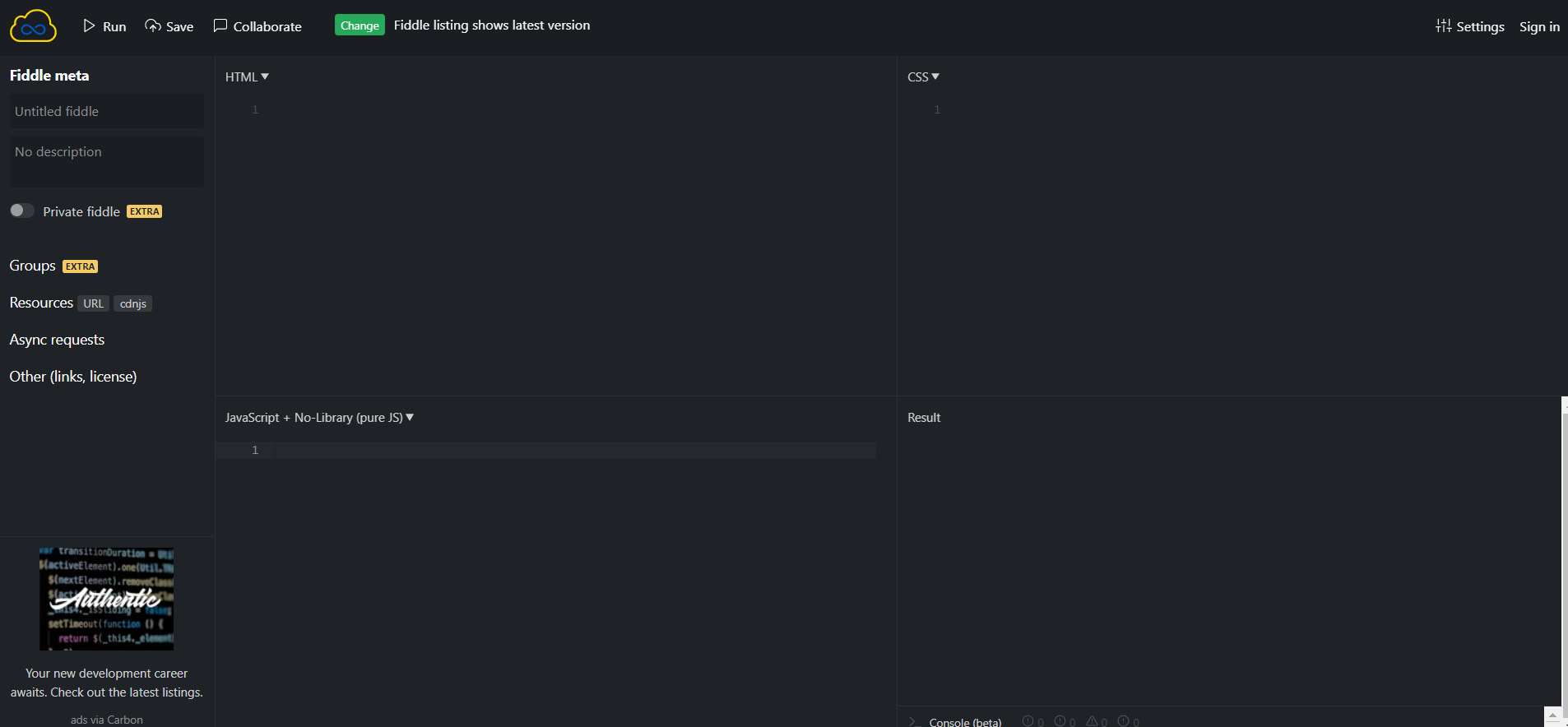
O jsFiddle foi um dos primeiros playgrounds de código e serviu de base para os que vieram depois. A interface é bastante intuitiva. Na verdade, você só precisa selecionar a biblioteca desejada e preencher os campos de HTML, CSS e Javascript com os dados pretendidos para fazer seu teste.
Ele oferece uma série de bibliotecas e frameworks para serem utilizados, como:
- jQuery;
- Vue;
- React;
- Typescript;
- Bootstrap;
- Css Grid.
Esse playground também permite que você colabore com colegas em tempo real. Na plataforma, as pessoas colaboradoras podem trocar mensagens na aba de texto e também conversar por áudio.
As configurações têm opções que vão desde ativar o salvamento automático até fechamento automático de tags do HTML, indentação com TAB, fechamento automático de colchetes e execução automática do código. Isso tudo nos leva para mais uma opção: a de executar automaticamente somente códigos validados.
E, contribuindo com $8,00 dólares por mês, é possível classificar e categorizar os seus fiddles em vários grupos, usar o modo privado, não ter mais propagandas na tela e outros benefícios adicionais.
CodePen

O CodePen é um dos playgrounds gratuitos mais populares. Se já fez alguma imersão com a gente, você deve conhecer esse editor. Assim como os outros, ele é um ambiente online para criação e execução de códigos front-end criados em HTML, CSS e JavaScript.
Em uma só tela você consegue visualizar o editor de HTML, CSS, JavaScript e observar as mudanças em tempo real do seu trabalho. O CodePen suporta variações do CSS e do JavaScript, como:
- Less;
- SCSS;
- Sass;
- Babel;
- TypeScript;
- CoffeScript.
As opções de configuração são: formatação automática do código, salvamento automático e pré-visualização automática.
Ele é um playground muito diferenciado e especial, porque funciona como uma rede social, onde, além de editar seu código, você pode seguir devs, deixar seu like em outros projetos e comentar nos códigos de outras pessoas. E não termina aí! Tem a opção de colocar tags nos seus projetos para que outras pessoas consigam encontrar, visualizar seu código e deixar algum feedback.
Um usuário pode criar quantos arquivos quiser. Por outro lado, se quiser privacidade e usar o modo de colaboração ao vivo, terá de pagar um plano que pode ser individual ou do time, com preços variando entre $8,00 e $26,00 dólares.
Se você quiser saber mais, pode ler esse artigo do Felipe Nascimento completinho sobre o que é e como usar o CodePen.
Vue SFC Playground

Vue é um framework JavaScript para construir interfaces de usuário. Ele se baseia em HTML, CSS e JavaScript padrão e fornece um modelo de programação, declarativo e baseado em componentes, que ajuda a desenvolver interfaces de usuário com eficiência, sejam elas simples ou complexas.
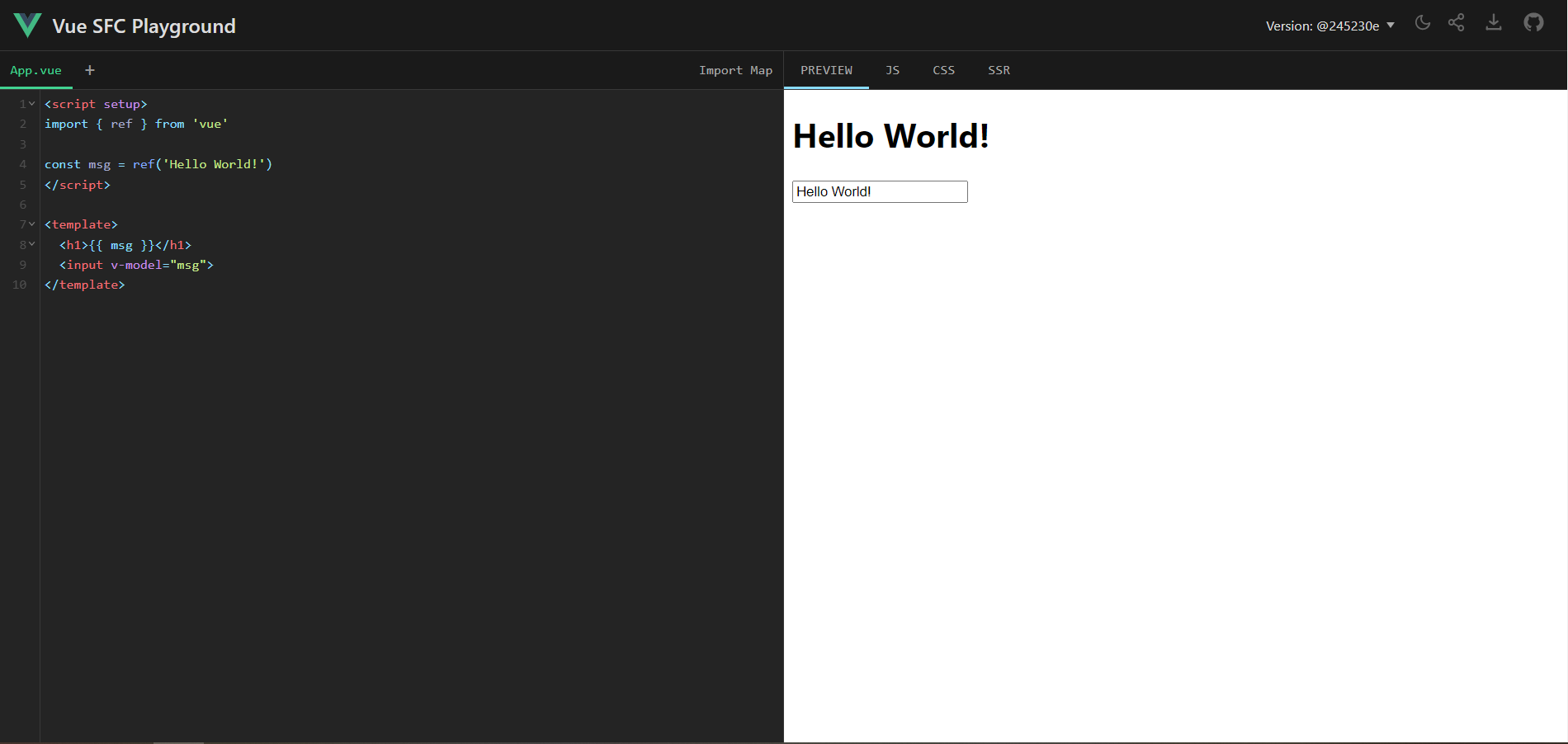
E os autores do Vue disponibilizaram o playground para testes com seu framework. A interface é a mais intuitiva de tudo que vimos até agora. Nela, você pode mudar o tema para claro ou escuro, compartilhar rapidamente seu código com outra pessoa, ter a prévia do seu trabalho na mesma tela e baixar os arquivos do seu projeto de maneira fácil e rápida.
Além de Vue, ele suporta:
- JavaScript;
- TypeScript;
- Arquivos CSS.
Não é necessário criar uma conta para usar esse playground e nem mesmo tem opções pagas. As melhorias são constantemente implementadas e qualquer pessoa pode contribuir com o projeto através do github.
Liveweave

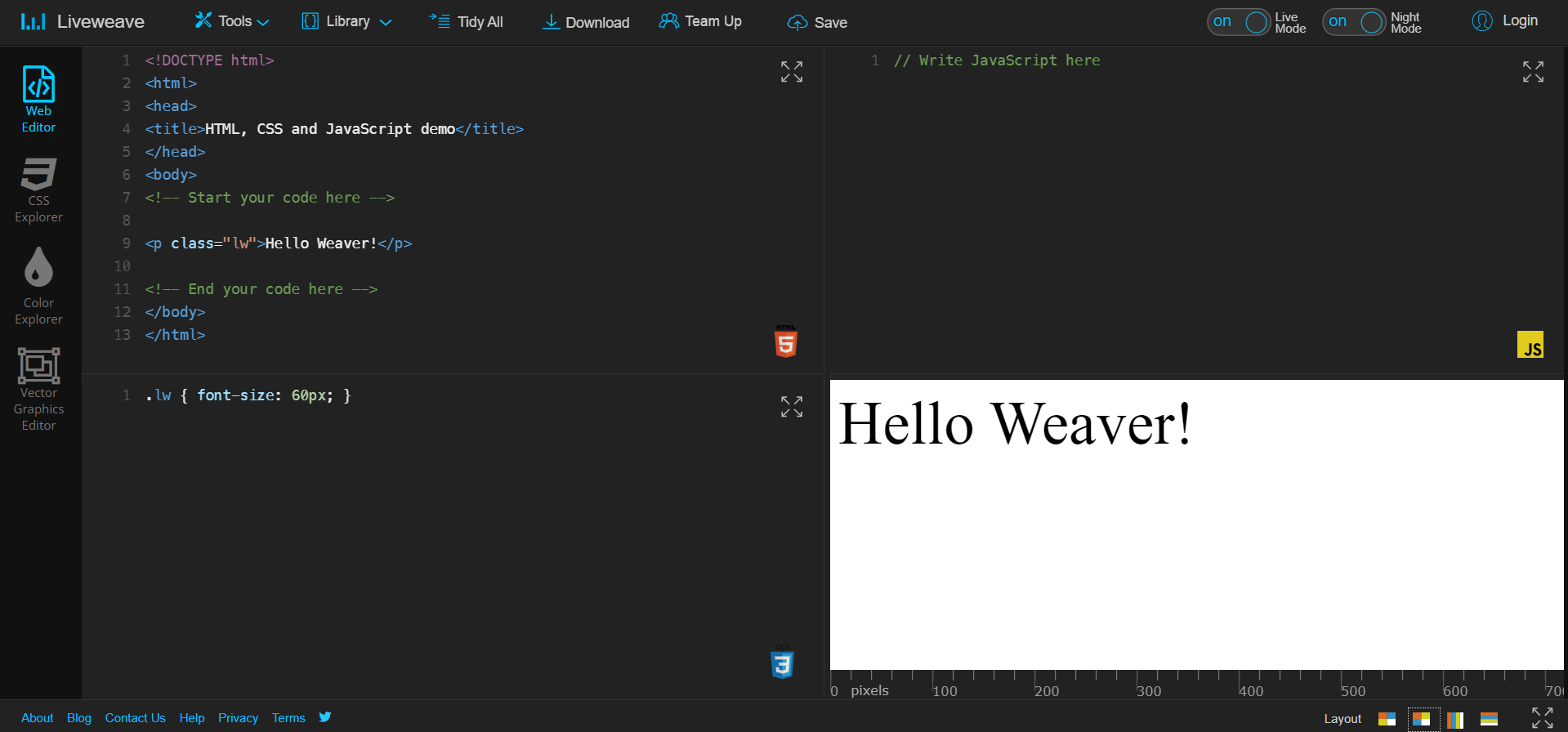
Liveweave é um editor de HTML, CSS e JavaScript com visualização em tempo real. Ele é bem intuitivo e possui painéis redimensionáveis, para que você possa escrever seu código do modo que quiser.
Você pode salvar seus trabalhos na nuvem, baixá-los como um arquivo .zip, explorar as paletas de cores, editar em tela cheia, trabalhar em grupo e ver as mudanças acontecendo ao vivo e conversar por voz ou texto. Ufa! Bastante coisa, né?
Mas não acabou, acredita? Se quiser trabalhar com Bootstrap ou jQuery, não há necessidade de procurar as bibliotecas externas, pois, no próprio site, é possível selecioná-los no menu e tudo fica pronto para ser utilizado em instantes. Existem diversas bibliotecas, tais como:
- Animate CSS;
- Bootstrap;
- Dojo;
- Font Awesome;
- jQuery;
- jQuery UI;
- Raphael JS;
- E muitos outros.
Há também outras opções de configurações, como temas claro e escuro, formatação de todo seu código com um clique, sugestão de código e completar automático para codificação HTML, CSS, JavaScript e jQuery. Tudo isso de graça!
Conclusão
Todos os playgrounds que apresentei aqui têm seus prós e contras. Uns são mais completos que outros e você pode se adaptar melhor com um deles, então, no final, cabe a você escolher qual você mais gosta. :-)
Existem outros playgrounds além dos citados neste artigo. Na verdade, trouxe esses seis para que você os conheça porque os considero mais interessantes.
Agora vou chamar aqui a instrutora Moni e o instrutor Luan para demonstrar como você pode usar o playground na prática, com esses projetos super legais feitos no CodePen:
Gostou de saber mais sobre os Playgrounds de bibliotecas? O que acha de testá-los com algum projeto de curso aqui na Alura? Temos algumas formações que podem ser do seu interesse:
Agora é com você! Encontre o playground de sua preferência e continue seus estudos. Até breve!
