Como reformulamos o menu da plataforma

Autores(as): Felipe Romão e Isadora Andrade
Como mexer em algo que já faz parte da estrutura base sem derrubar os outros pinos de cima?
Nos últimos meses, nós do time de Product Designerz da Alura nos desafiamos a intervir em uma questão que há algum tempo vinha nos chamando a atenção e ainda não havíamos conseguido parar um pouco para dar o devido cuidado. Resolvemos propor uma mudança. E não só uma mudança visual/estética/de UI, mas sim uma que resolveria algo que já estava certo que deveria ser mexido mais cedo ou mais tarde pelo nosso time.
Começamos a perceber que o nosso menu principal de navegação precisava ser reorganizado, melhor categorizado e redefinido, para fazer mais sentido e facilitar a vida das pessoas que já estudam e das que futuramente irão estudar conosco.
A missão era redefinir através de um redesign simples e leve, a disposição dos elementos do menu, para que ficassem mais claras e com sentido as ações possíveis para os usuários, evitando assim o senso de não saber para onde ir em seguida, ou de não encontrar algo de interesse para a próxima interação.
Tivemos algumas reuniões internas para alinhar alguns pontos pendentes e ideias iniciais e demos de cara com a primeira e mais importante questão que vem movendo os cérebros humanos desde que nos entendemos por gente: “Tá, mas e como vamos fazer isso?”
Começando os trabalhos
Primeiramente analisamos o porque daquilo estar como estava e quais os problemas principais que isso acabava envolvendo e percebemos que os menus eram acrescentados na lista conforme apareciam, em qualquer listagem que fizesse mais sentido momentâneo, sem pensamento prévio e isso acarretava no usuário muitas vezes não achar o que procurava. Além disso, os menus ficaram gigantes, sem arquitetura de informação e bagunça generalizada.
E depois de mapear isso, a próxima pergunta que nos fizemos obviamente foi: “Bora redesenhar da nossa cabeça?”
Nops kkk
Pensamos e discutimos sobre possibilidades e entendemos que:
- O caminho que mais faria sentido nesse primeiro momento seria chamar alunos para entender quais possibilidades fariam mais sentido pra eles.
- Para a reestruturação seria interessante fazer algumas pesquisas para entender como funciona o uso dos alunos quando em contato com o que estávamos querendo desenhar.
- Estudamos para descobrir qual seria a melhor dinâmica para testar esses alunos e depois de observar algumas, optamos pelo card sorting (aberto e fechado) e pensamos se faríamos de forma escalável ou recrutando alunos.

Colocando a mão na massa
Depois de optar pelo card sorting, passamos pelas seguintes etapas:
- Para testar se nosso card sorting fazia sentido, fizemos alguns testes internos com alguns colaboradores escolhidos aleatoriamente apenas para validar o formato da dinâmica criada.
- Recrutamos alunos e começamos a dinâmica
- Nos dividimos e aplicamos a dinâmica com os alunos individualmente e em dupla, para comparar os resultados em ambas situações.
- Tabulamos as informações e coletamos insights muito valiosos, que serviram para nos guiar nos passos seguintes.
- Começamos a proposta de melhoria do novo menu de acordo com o que filtramos e fazia sentido para o projeto.

Depois de coletar o material dos cards sortings e da análise dos insights, foi interessante observar mais de perto a percepção dos alunos sobre o menu atual e notar pontos de melhoria que poderíamos aplicar na nossa nova proposta. Muitas coisas surgiram das conversas que tivemos e elas foram fundamentais para nossa nossa abordagem de arquitetura de informação. Podemos destacar dentro disso, os seguintes pontos:
- Em sua maioria, os alunos que participaram da dinâmica agruparam os podcasts num único grupo, por isso os transformamos em nossa proposta em um único menu que quando selecionado, levaria a uma nova tela com acesso a todos os podcasts da casa.
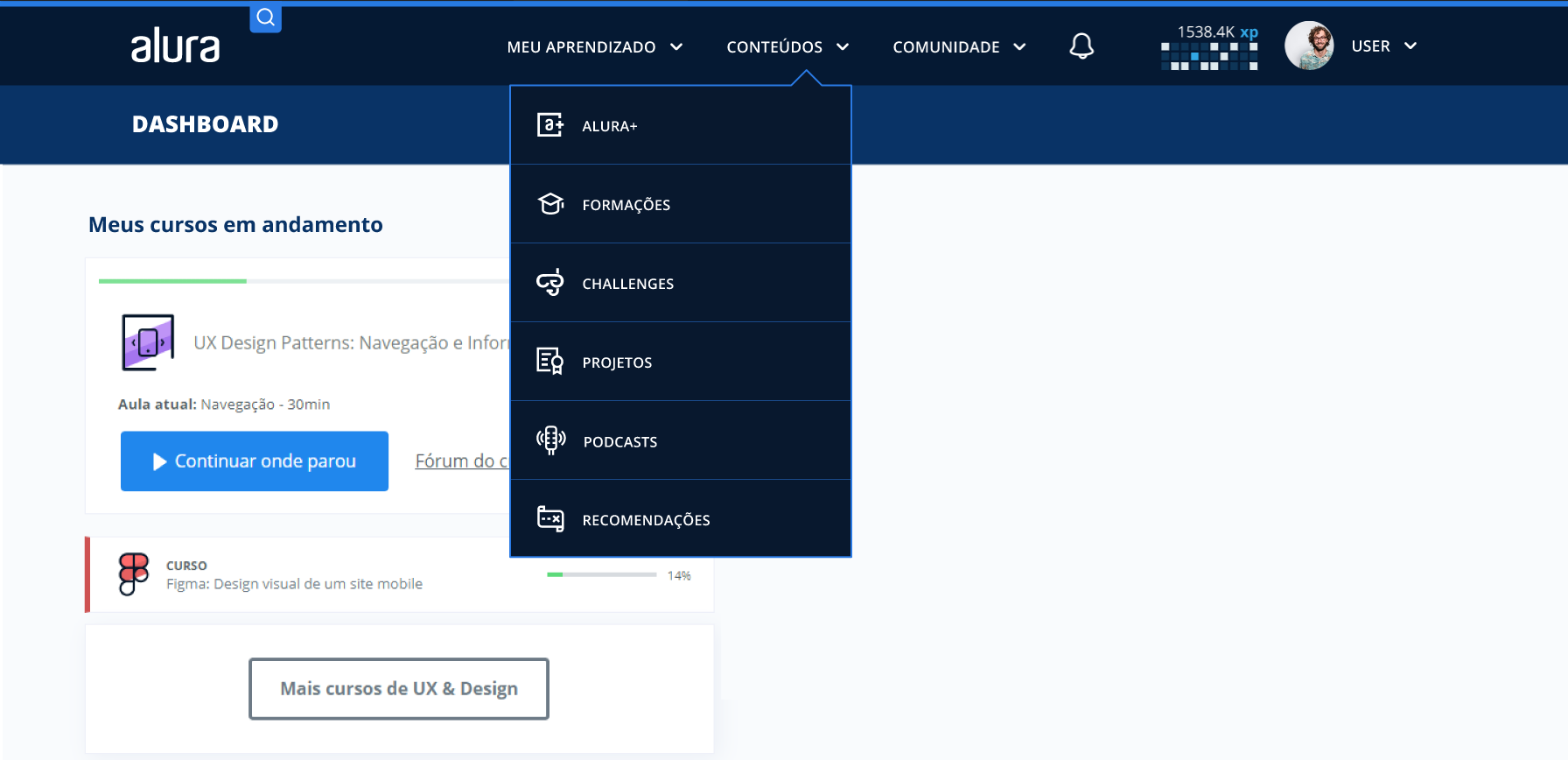
- Criação do menu 'Meu Aprendizado', uma "área do aluno", onde estão dispostos todos os submenus focados no aluno e com as trilhas em andamento correspondentes a sua conta.
- Criação do menu 'Conteúdos' onde o aluno consegue buscar mais conteúdos que sejam de seu interesse, além dos que estão acontecendo no momento.
- Concentração das principais funcionalidades referentes a conta pessoal do aluno (Meu Perfil, Minha Matrícula, Meus Times, etc) num lugar só.
- Alteramos o menu 'Compras' para 'Minha Matrícula' (identificamos que não fazia sentido ser Compras pois não havia um fluxo contínuo de compras além do plano do aluno).
Feito isso, antes de começarmos a UI do projeto, validamos a arquitetura da informação dos menus 'Meu Aprendizado' e 'Conteúdos' pelo Hotjar na plataforma, para checar se fazia sentido para os usuários.

Com tudo isso feito e validado, aí sim partimos para a UI reformulada, de acordo com o que descobrimos!
Enfim, le novo menu
Alguns pontos no processo de mudança que gostaríamos de destacar:
- Alteramos as cores do menu para o tema Dark da Alura, a fim de que casasse mais com a identidade da marca.
- Modificamos também as cores do ranking de pontuação dos alunos, e com isso criamos mais contraste entre elas, ajudando na percepção geral.
- Redefinimos alguns ícones, para que trouxessem mais harmonia quando vistos lado a lado, todos juntos, aumentando a unidade do design como um todo.
- Fizemos o handoff e entregamos para os devs seguirem com a implementação
- Seguimos o acompanhamento com o dev team, dando suporte para ajustes e validações necessárias.

Após todos os processos e caminho descritos acima, podemos afirmar que a implementação e adesão foram um sucesso (yay!). Através dos feedbacks coletados percebemos que demos um passo na direção correta e melhoramos nossa organização e navegabilidade, tornando mais fácil a vida das pessoas que estudam com a gente.
Os aprendizados foram muitos, mas o mais interessante foi perceber que uma tarefa que as vezes se camufla e parece ser algo simples (vamos refazer o menu?) pode se mostrar complexa em diversos níveis e é preciso estar atento e aberto para isso, pois o que se ganha após uma jornada como essa é um número muito grande de aprendizados e a noção de que o nosso trabalho do dia a dia pode impactar (e deve!) muito a vida das pessoas.