Como o Next.js ajuda no SEO das SPAs?

A abordagem de Single Page Application (SPA) para desenvolvimento de aplicações web se tornou muito popular nos últimos anos. Contudo, elas ainda não geram resultados de SEO impressionantes. Por isso, outra abordagem de desenvolvimento se tornou comum, a de Server Side Rendering (SSR), que permite a criação de aplicações web com otimização para mecanismos de buscas e desempenho satisfatório, e o Next.js é um importante framework da web que lida com esses problemas.
Neste artigo, explicarei como o Next.js ajuda o SEO de suas páginas SPAs permitindo a criação de aplicações otimizadas para os mecanismos de buscas. Também definirei o que é:
- Single Page Applications (SPAs);
- Client Side Render (CSR);
- Server Side Render (SSR).
Single Page Applications e o SEO
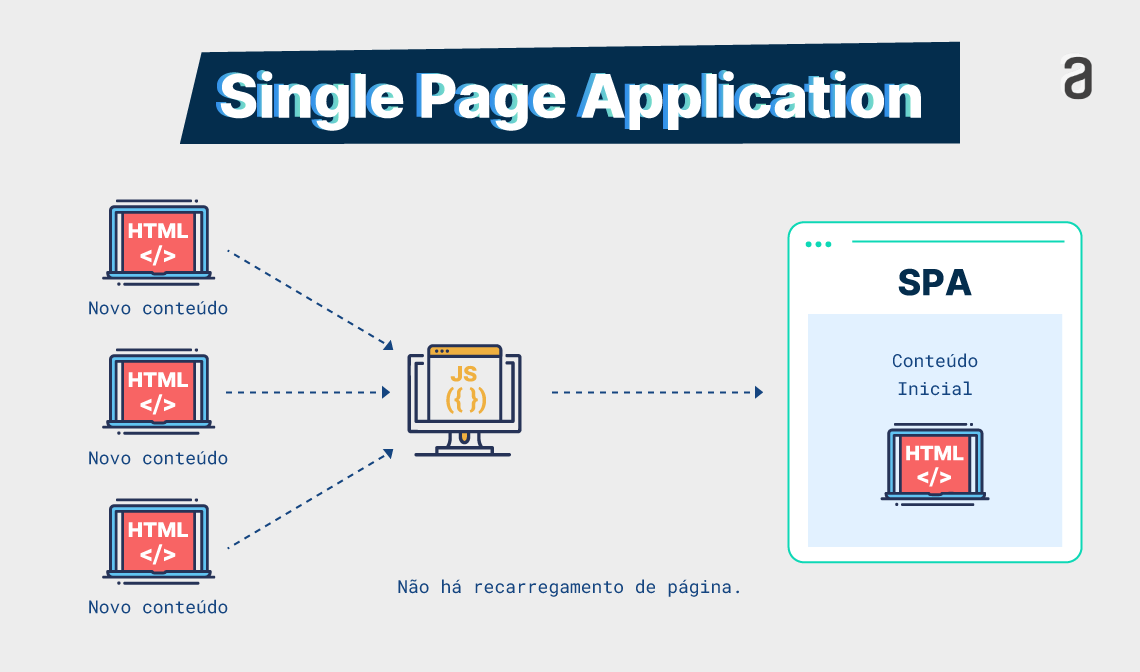
Você deve estar se perguntando: “O que é uma SPA?”. A sigla SPA vem de Single Page Applications, ou seja, aplicações de página única. É comum vermos páginas na web em que você espera o resultado de sua requisição ao servidor e ele devolve uma resposta em forma de uma página que é exibida pelo seu navegador. A cada requisição de uma nova página, o servidor trata de baixar esse conteúdo (HTML, CSS e Javascript da nova página) e demora um tempo até que ele seja exibido.
Com as SPAs isso funciona de forma um pouco diferente. Os aplicativos de página única carregam apenas uma página HTML, e toda vez que o usuário solicita um novo conteúdo ele é dinamicamente carregado e adicionado pelo JavaScript através de manipulação do DOM. Bibliotecas como o React utilizam esse tipo de abordagem.

Você pode pensar: “ Ótimo! sem carregar um novo conteúdo toda vez que eu quiser ver uma nova página minha aplicação vai ter um melhor desempenho, menor tempo de carregamento, etc.”. E você está correto!
Porém, isso pode afetar muito o SEO de suas aplicações, exatamente pelo fato de que os novos conteúdos são adicionados de forma dinâmica e os mecanismos de pesquisa não conseguem indexar corretamente essa nova página, e consequentemente sua aplicação não aparecerá nos primeiros resultados de busca. Além disso, como aplicações SPAs são renderizadas no lado do cliente (Client Side Render) outros fatores devem ser levados em consideração, como o hardware dos usuários (o telefone, laptop) e velocidade de conexão.
E como lidar com o problema de SEO das SPAs? Uma das alternativas é utilizar a renderização do lado do servidor (Server Side Rendering). Ao contrário das SPAs, os aplicativos renderizados pelo servidor (SSR), especialmente os criados com Next js, apresentam bom desempenho e eficiência com o SEO. Mas antes de entender como o Next.js ajuda no SEO, deixa eu te explicar o que é a renderização no lado do cliente (CSR) e o que é renderização no lado do servidor (SSR). Vem comigo!

Client Side Render (CSR) vs Server Side Rendering (SSR)
Qual a diferença entre os dois tipos de renderização? Para ser mais fácil de lembrar:
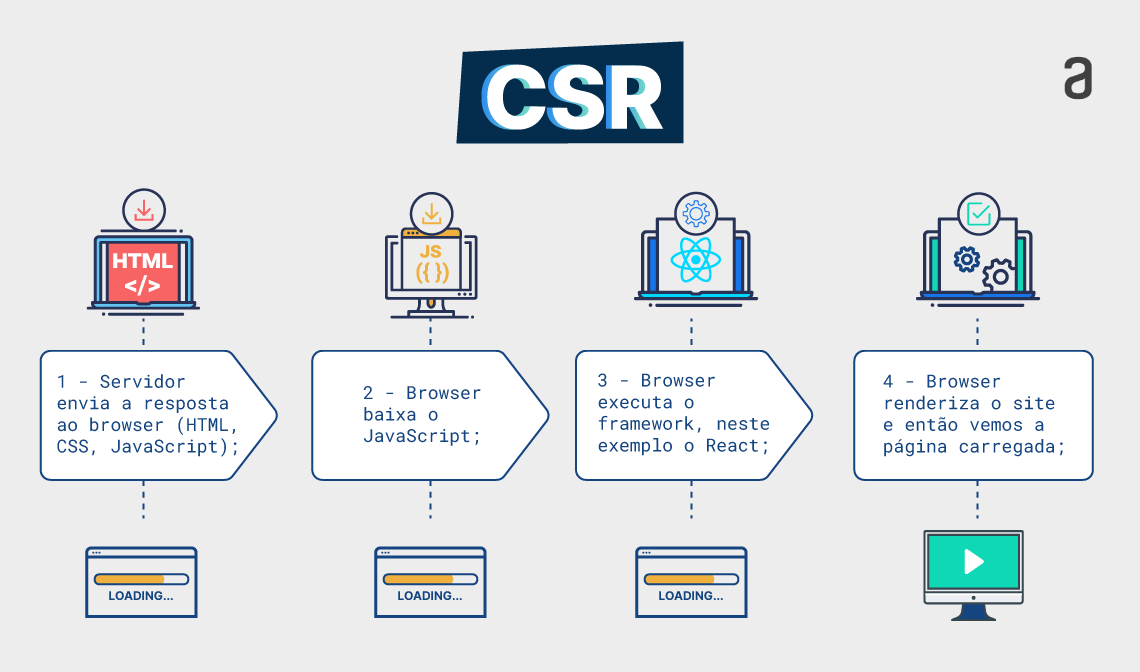
Renderização no lado do Cliente (CSR)
- Usuário solicita um site;
- Servidor envia a resposta (HTML, CSS, JavaScript) ao browser ;
- O browser baixa o JavaScript;
- O browser executa o framework, neste exemplo o React;
- O browser renderiza o site e agora a página é visível.

Renderização no lado do servidor (SSR)
- Usuário solicita um site;
- Servidor envia os arquivos (HTML, CSS) prontos para serem renderizados pelo browser;
- O browser renderiza a página e agora ela é visível para o usuário, mas ainda não é interativa. Então o navegador baixa o JavaScript;
- O browser executa o framework, neste exemplo o React;
- Agora o site é totalmente interativo.

Você já deve ter percebido a principal diferença entre esses tipos de renderização: nas aplicações renderizadas no lado do servidor o conteúdo é entregue antes aos usuários e ao navegador, e isso ajuda muito no SEO, pois garante a experiência entregue ao usuário e também os mecanismos de buscas conseguem caracterizar o conteúdo e fazer a indexação de uma melhor forma.
Mas e o Next.js? Como ele ajuda no SEO? Isso que vamos descobrir agora.
Como o Next.js ajuda no SEO?
O Next.js é um framework da web que surgiu como alternativa para melhorar o desempenho de SEO em aplicações SPAs feitas com React. Aqui te mostrarei duas maneiras com as quais o Next.js lida com o SEO de páginas SPAs: Geração de Sites Estáticos (SSG) e Renderização do lado do servidor (SSR).
Geração de Sites Estáticos
Com a geração de sites estáticos (Static Site Generation - SSG) é possível pré-renderizar algumas ou todas as páginas de um site antes do navegador, em tempo de compilação. Quando a aplicação é compilada, o servidor trará quaisquer fontes de dados e usará o react para construir o site e exportá-lo para um arquivo html, e esse arquivo será servido ao visitante, não prejudicando sua experiência. Cada página está localizada em rotas individuais e os mecanismos de busca podem diretamente acessar essas páginas e ler seu conteúdo específico, acessando seus metadados como título e descrição.
Para que você compreenda esse conceito te mostrarei um exemplo usando apenas React e usando Next.js.
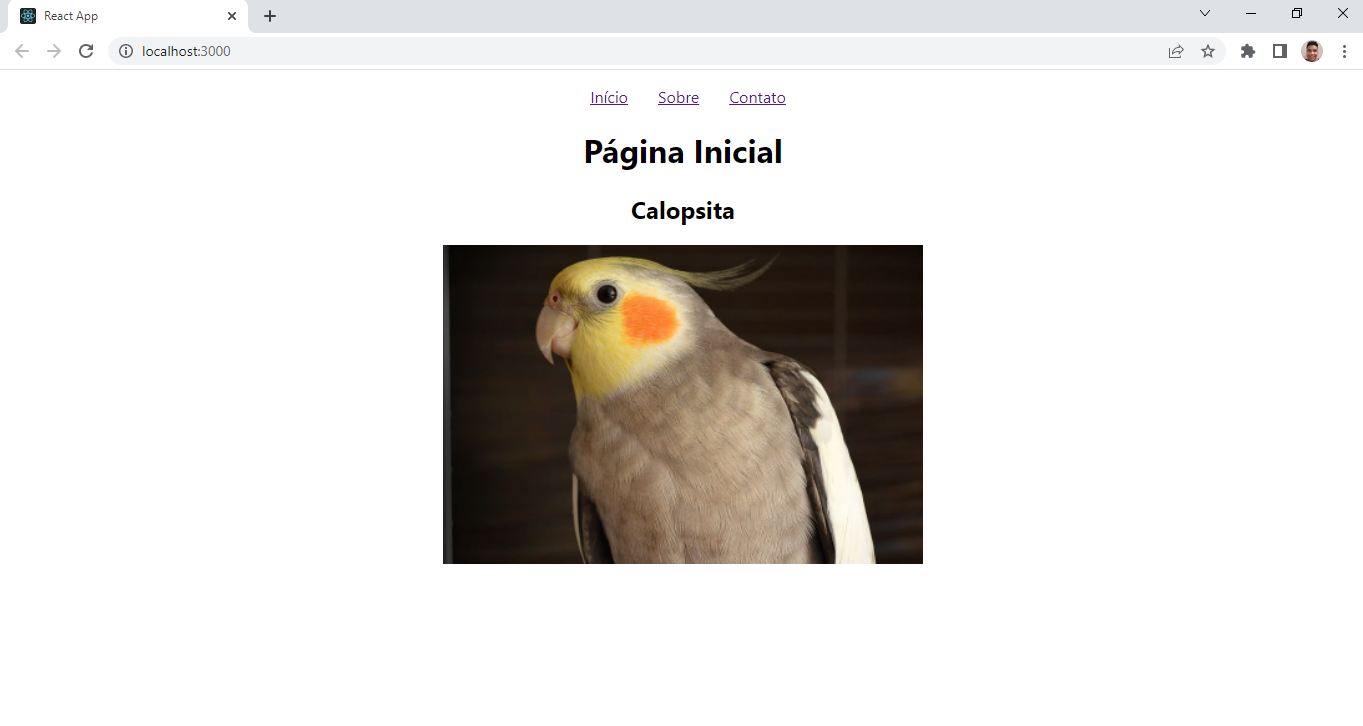
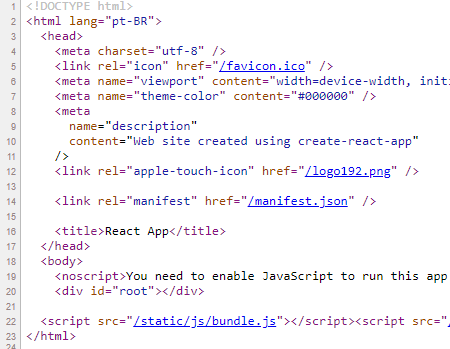
Considere a seguinte aplicação criada com React

Se clicarmos com o botão direito do mouse e depois na opção de Exibir código fonte da página repare que apesar de termos elementos como um título, descrição e imagem, no <body> da página temos apenas uma <div id="root"></div> (linha 20).

No React, essa div é onde o conteúdo HTML é adicionado pelo JavaScript e renderizado pelo navegador. Como não há conteúdo, só uma div vazia, os indexadores de mecanismos de buscas não conseguem caracterizar o conteúdo da página.
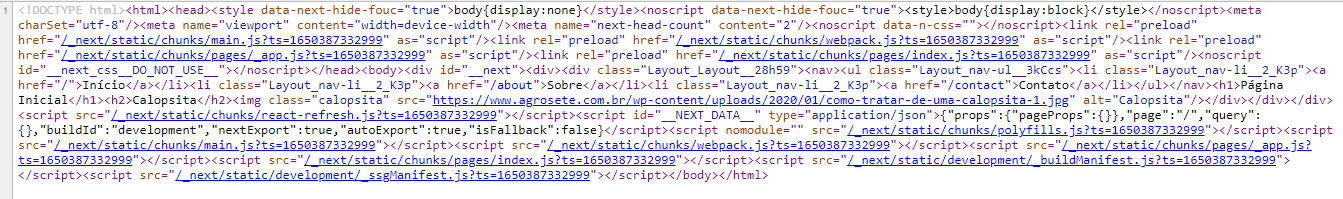
Por outro lado, se criarmos a mesma aplicação com Next.js e pedirmos pra ver o código fonte da página veremos o seguinte conteúdo

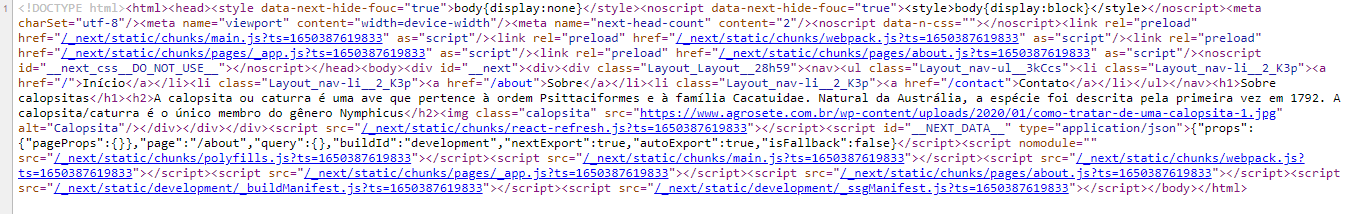
O Next.js gera um arquivo HTML que contém todos os elementos e scripts da nossa página, permitindo assim que os navegadores tenham acesso aos conteúdos individuais de cada uma. Se visitarmos a seção sobre e exibirmos código fonte veremos uma página estática que contém toda aquele conteúdo:
Página Sobre:

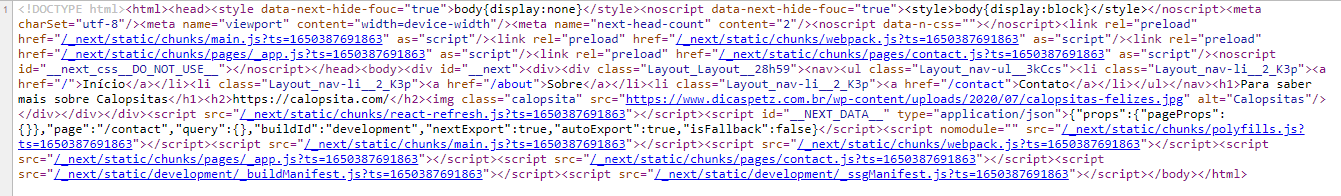
Página Contato:

Renderização no lado do servidor
A renderização do lado do servidor utiliza o React para renderizar cada página antecipadamente no momento da solicitação. Por exemplo, se tentarmos acessar a página de contato (/contato), o servidor reconhecerá a rota que está sendo visitada e buscará todas as informações relacionadas a essa página. Compilará o HTML e retornará como parte da resposta inicial.
Dessa forma, podemos garantir que as informações e contextos específicos de cada página sejam acessados pelos usuários e indexadores de mecanismos de buscas, garantindo que o site possua um ranqueamento melhor nos resultados de pesquisa.
Conclusão
Neste artigo você aprendeu o que são Single Page Applications (SPAs), a diferença entre Client Side Render (CSR) e Server Side Rendering (SSR) e como o Next.js ajuda a melhorar o SEO das SPAs através da renderização no lado do servidor e a geração de páginas estáticas. Além dessas maneiras o Next.js também oferece um componente próprio para adição de metatags ao seu site, propiciando assim mais informações com as quais os mecanismos de buscas possam classificar melhor o conteúdo de seu site. Se quiser saber como fazer isso, te recomendo a leitura deste artigo.
Aqui na Alura temos a formação de Next.js que te ajuda a construir aplicações web incríveis usando Next.js e te mostra tudo que dá pra fazer com esse importante framework da web.
Até a próxima!
