Como o Lazy Loading pode melhorar o desempenho da minha aplicação Angular?

Já acessou um site que demorou um tempão pra carregar o conteúdo da página? Se sim, acredito que não tenha ficado feliz com isso. Como pessoas desenvolvedoras, queremos oferecer a melhor experiência possível aos usuários. Por isso, vou te mostrar como melhorar a performance da sua aplicação Angular utilizando o Lazy Loading.
O Angular, por padrão, carrega todos os arquivos de uma só vez no primeiro carregamento, comportamento denominado Eager Loading (“carregamento ansioso”). Dessa forma, assim que a aplicação é acessada, ele carrega todos os módulos projetados contidos no arquivo do módulo principal, ou seja, toda a aplicação, mesmo que alguns componentes não sejam requeridos imediatamente.
Assim, quanto maior a aplicação, mais tempo é necessário para fazer o download dos arquivos e a renderização na tela. Devido a isso, o primeiro acesso pode resultar em um tempo de resposta muito longo para as usuárias e usuários.
A espera no carregamento se torna ainda mais relevante quando pensamos no acesso por meio de aplicativos móveis (tablet, celular) e em conexões lentas. Então, como resolver esse problema? É aí que surge o lazy loading para nos auxiliar.
Neste artigo, eu vou te mostrar:
- o que é o lazy loading no angular;
- as vantagens de utilizar o lazy loading;
- como implementar esta técnica na sua aplicação; e
- como verificar o seu funcionamento.
Vamos lá?
O que é o lazy loading?
O lazy loading (“carregamento preguiçoso”) é uma técnica recomendada pelo guia de melhores práticas da documentação do Angular e é utilizada para melhorar o desempenho da sua aplicação, além de torná-la mais organizada e escalável. Trata-se de um padrão onde o carregamento de módulos ocorre sob demanda, ou seja, apenas quando solicitado e não necessariamente no primeiro acesso.

Por que usar o lazy loading?
Utilizar o lazy loading na sua aplicação apresenta algumas vantagens importantes, como:
- carregamento inicial mais rápido;
- estrutura modularizada mais organizada;
- maior escalabilidade;
- código mais limpo e, por consequência;
- maior facilidade de manutenção.
Agora que já conhecemos as principais vantagens de utilizar o lazy loading, vamos aprender como podemos implementá-lo em nosso projeto?
Como implementar o lazy loading?
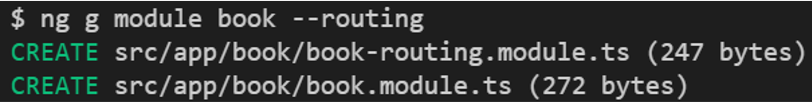
Ao invés de importar todos os seus módulos dentro do módulo principal (app.module.ts), iremos criar outros módulos e carregá-los sob demanda. Vamos criar um módulo chamado book, utilizando o seguinte comando do Angular CLI:

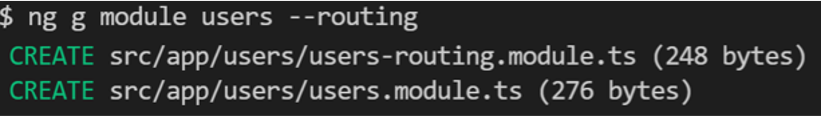
A opção “--routing” criará também o arquivo de rotas do módulo gerado. Da mesma forma, criaremos outro módulo, denominado users.

Se tiver dúvidas sobre estes comandos, você pode aprender mais sobre o Angular e como usar o Angular CLI para criar sua aplicação.
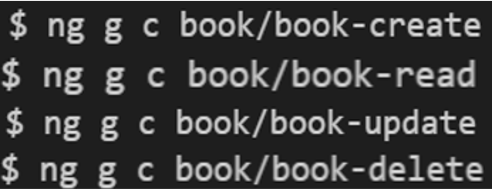
No módulo book, foram criados 4 componentes, que servirão como exemplos para configurarmos nossas rotas:

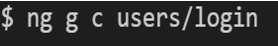
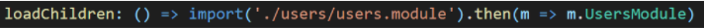
E no módulo users, foi criado o componente Login:

Configurando nossos arquivos de rotas
Agora, precisamos configurar as rotas da nossa aplicação.
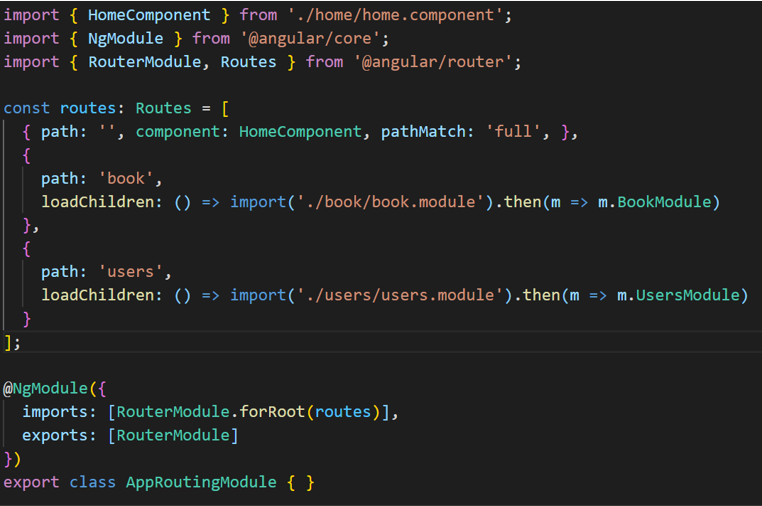
- No arquivo de rotas principal, o
AppRoutingModule, teremos a seguinte configuração de rotas:

Neste arquivo, para os dois módulos criados anteriormente, o lazy loading está sendo utilizado. Assim, quando acessamos as rotas /book ou /users, através da função loadChildren, a importação dinâmica do módulo em questão será feita, utilizando uma promise.

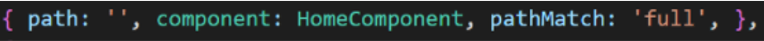
Para comparar, vejamos como é feita a configuração para carregar o HomeComponent, quando o path é vazio. Neste caso, o carregamento é “ansioso” (Eager Loading).

Agora, precisamos fazer a configuração nos arquivos de roteamento dos módulos que criamos, pois eles são responsáveis por definir suas próprias rotas.
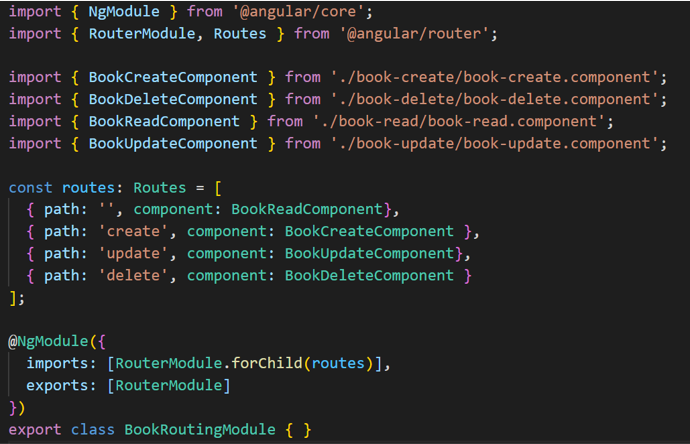
- No arquivo de rotas do módulo book, o
BookRoutingModule, teremos a seguinte configuração de rotas:

Os caminhos da nossa aplicação ficaram assim:
/book para carregar o BookReadComponent;
/book/create para carregar o BookCreateComponent;
/book/update para carregar o BookUpdateComponent;
/book/delete para carregar o BookDeleteComponent
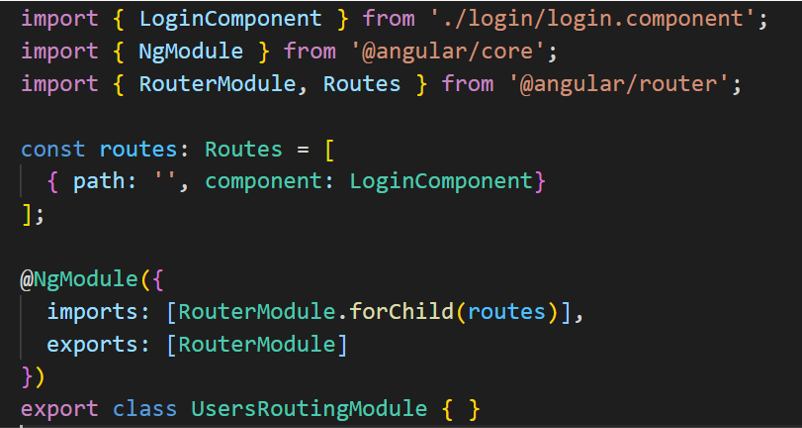
- No arquivo de rotas do módulo
users, oUsersRoutingModule, teremos a seguinte configuração de rotas:

Aqui, ao acessarmos http://localhost:4200/users, será carregado o LoginComponent (a porta pode variar de acordo com suas configurações).
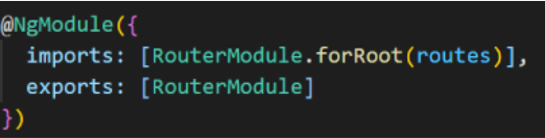
Devemos nos atentar ainda para o fato de que, no AppRoutingModule, utilizamos nas importações o RouterModule.forRoot(routes) para especificar que este é o módulo de roteamento raiz.

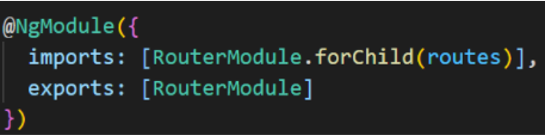
Já, nos módulos filhos, o RouterModule.forChild(routes) é adicionado.

O
forRoot()deve ser usado apenas uma vez na aplicação, já oforChild()pode ser utilizado em vários módulos.
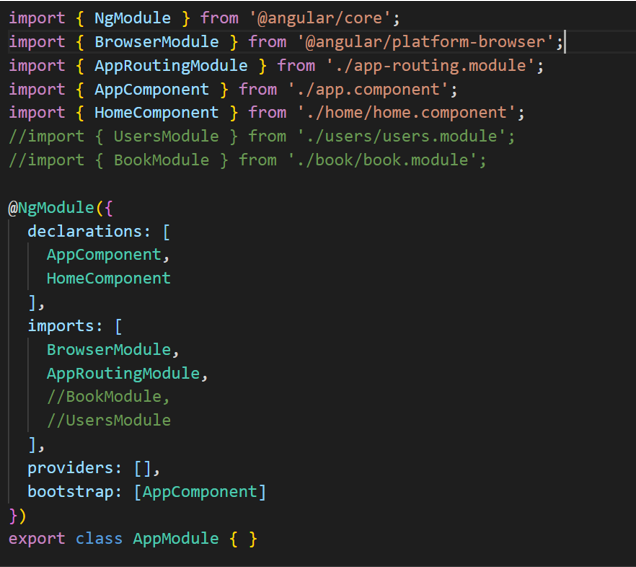
Sobre a implementação, é importante termos o cuidado de remover a importação dos módulos que estão carregando sob demanda, do arquivo app.module.ts, caso tenham sido importados anteriormente lá, senão continuarão a ser carregados de forma preliminar.

Verificando o funcionamento
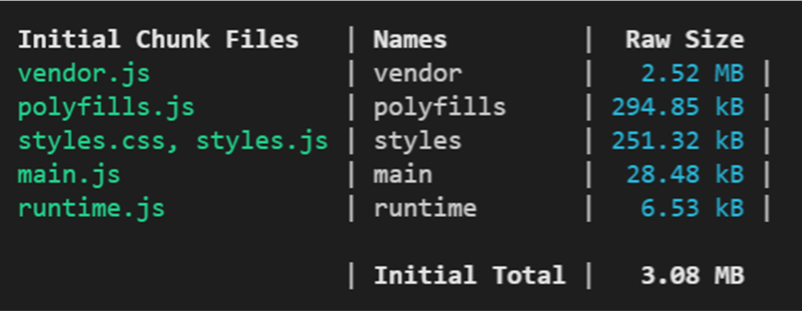
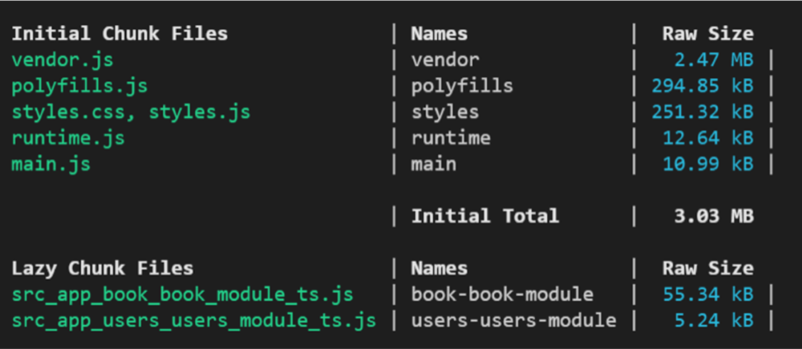
Executando a aplicação, com o comando ng serve, podemos verificar que, antes da utilização do lazy loading, o Angular carregava tudo de uma só vez (Initial Chunk Files). Agora, a aplicação está dividida em vários chunks (‘pedaços’) e eles serão carregados apenas quando for necessário. Assim, o tamanho inicial do ‘bundle’ (pacote) carregado é menor e, consequentemente, o tempo de carregamento também.
Antes:

Depois:

Conclusão
Neste artigo, nós entendemos a importância do lazy loading no Angular e aprendemos como implementar esta técnica para melhorar o desempenho da nossa aplicação.
Quer aprender mais sobre Front-end e Angular? Veja as nossas formações:
Aprenda mais sobre Promises:
