Como criar uma interface gráfica com Swing (Java)

O que é a Biblioteca Swing?
Com a evolução da tecnologia Java, baseada no conceito multiplataforma, a versão 1.2 (codinome Playground) ou Java 2, lançada em 1998, surge a API gráfica Swing. O Java Swing integra as JFC (Java Foundation Classes) nas quais reúnem componentes para a construção de uma GUI (Graphical User Interface – Interface Gráfica do Usuário).
A biblioteca Swing possibilita o desenvolvimento de interfaces elaboradas para um ambiente de computação heterogêneo com interação mais agradável. As aplicações podem seguir uma aparência e comportamento de plataforma nativa, padrão Java ou mesmo personalizada. Permite o gerenciamento de layouts, tratamento de eventos, manipulação de imagens em duas dimensões - 2D e engloba diversos idiomas; entre outros.
Além disso, estende o benefício da Computação Java com a API da acessibilidade que funciona com dispositivos de entradas e saídas, como leitores de tela, terminais Braille e outros. Seus componentes são independentes de plataforma com o padrão MVC (Model–View–Controller ou Modelo-Visão-Controlador).
Antes de apresentar o que é um componente no contexto do Java Swing, vale ressaltar que o Swing emprega em sua estrutura conceitos para práticas de programação com o paradigma de orientação à objetos: classes, objetos, encapsulamento, herança e polimorfismo, etc.
Nos acompanhe através dos principais conceitos dessa biblioteca e logo compreenderá que não estamos falando de um bicho de sete cabeças!

Componentes
Na programação orientada a objetos, os componentes são classes que implementam a interface gráfica ao usuário. Os componentes básicos fornecidos pela biblioteca Java Swing são:
- JButton
- JCheckBoxName
- JLabelGenericName
- JTextAreaName
- JtextFieldName
- JPasswordField
- JRadioButtonName
- JOptionPane
Para exibição de um texto simples ou imagem com texto, utilizamos o componente JLabel - Rótulos que também pode ser usado para exibir os resultados de um processo. Os métodos mais comuns são:
setText()- Insere um valor de texto para exibir um resultado neste componente.setFont()- Define o tipo, tamanho e o estilo da fonte (negrito e/ou itálico) da fonte.setIcon()- Permite que um ícone ou imagem seja usado e exibido na tela.

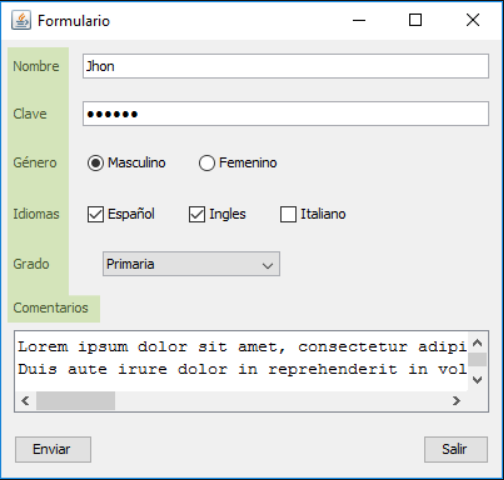
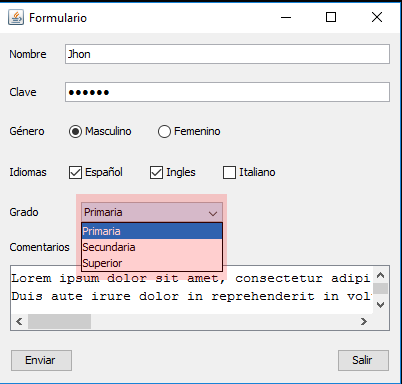
Figura 1: Caixa de texto (JTextField, JPasswordField e JTextArea)
Na figura 1, foram usados componentespara o usuário inserir um valor textual e capturá-lo. A classe JtextFields possibilita a inserção de uma linha de texto, enquanto a classe JPasswordFields permite inserir um valor, mas o exibe de modo camuflado, e por fim, a classe JTextAreas foi utilizada para entrada de várias linhas de texto. Os métodos mais usados são:
setText()- Insere um valor de texto para exibir um resultado neste componente.getText()- Usado para recuperar o valor da caixa de texto.setFont()- Define o tipo, tamanho e o estilo da fonte (negrito e/ou itálico) da fonte.setEnabled()- Permite que a escrita seja desabilitada, e pode ser usado para exibir um resultado como em um JLabel.

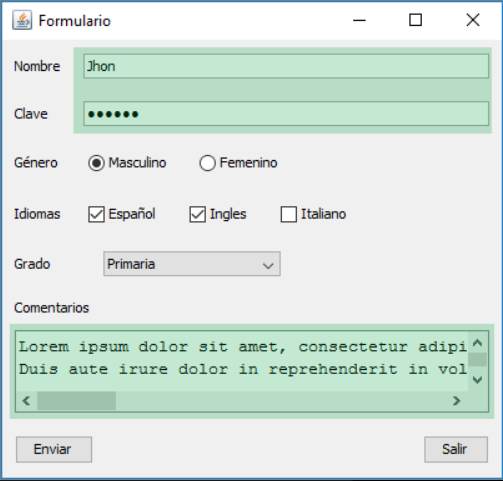
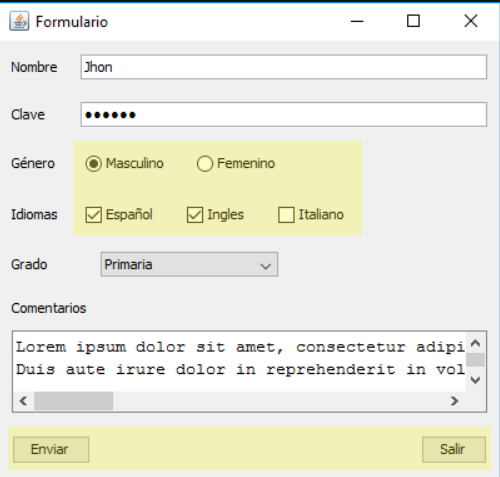
Figura 2: Botões (JRadioButton, JCheckBox e JButton)
Na figura 2 apresenta os componentes que permitem manipular diversas formas gráficas com as quais o usuário pode interagir. A classe JRadioButton possibilita escolher apenas uma opção dentro de um grupo de alternativas, enquanto a classe JCheckBox permite selecionar mais de uma dessas opções. Finalmente, a classe JButtons é usada para executar um evento quando pressionados.

Figura 3: Listas suspensas (JComboBox)
Semelhante a classe JRadioButton, para selecionar apenas uma alternativa de um grupo, mas sem ocupar espaço na janela.

Figura 4: Caixas de diálogo (JOptionPane)
Um código para exibir uma caixa com uma mensagem, um ícone e botões seria:
JOptionPane.showMessageDialog(null, “Mensaje”, “Título”, JOptionPane.WARNING_MESSAGE);Neste caso, o segundo e o terceiro parâmetro indicam a mensagem e o título. Essas caixas podem ser usadas para exibir mensagens de confirmação, mensagem de erro ou de aviso, entre outras.
Hierarquia de componentes
Agora que vimos sobre os componentes, podemos falar sobre a hierarquia existente entres eles dentro da biblioteca Swing. Tal hierarquia é utilizada na funcionalidade desses elementos, e também é utilizada para o entendimento de uma aplicação Swing. Essa hierarquia é comumente visualizada como uma árvore de componentes.
A árvore de componente trabalha com três tipos de elementos em uma aplicação:
- Recipiente de nível superior: são os elementos usados geralmente como base, isto é, fornece um lugar para se utilizar outros elementos. Exemplos desse tipo seriam as classes JFrame, JDialog e JApplet.
- Recipiente intermediário: são os elementos usados somente para manusear o posicionamento de elementos como o botão e o rótulo. Exemplos desse tipo seriam as classes JPanel, JScrollPane e JTabbedPane.
- Recipiente atômico: são os elementos que não armazenam outros elementos. Por sua vez, trata-se de uma entidade auto suficiente, utilizada para apresentar informações ao usuário ou para receber informações fornecidas pelo usuário. Utilizam as classes: JButton, JLabel, JComboBox, JTextField e JTable, entre outras.
A classe JFrame comporta outros três componentes do tipo intermediário que são utilizados para configurações avançadas da interface gráfica: Root Pane, Layered Pane e Glass Pane.
Neste artigo foi pensado em introduzir o Swing, logo, não vamos aprofundar sobre esses componentes. Mas para ilustrar essa hierarquia, apresentamos um diagrama com os componentes:

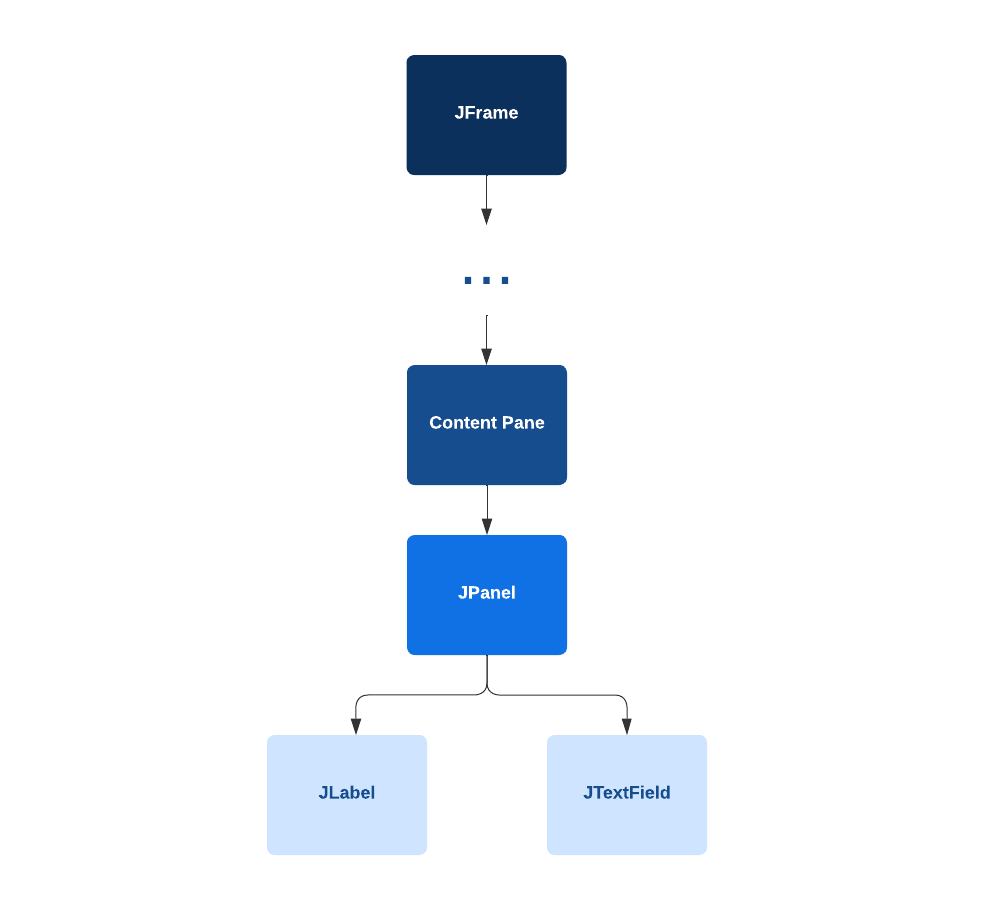
Figura 5: Diagrama de um exemplo de hierarquia dos componentes
Considerando esse diagrama, podemos criar uma janela com Swing, conforme o exemplo a seguir:
import java.awt.GridBagLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextArea;
public class main {
public static void main(String[] args){
// componente JFrame
JFrame miJFrame = new JFrame("Ejemplo - Java Swing");
miJFrame.setSize(500,300);
// componente JPanel
JPanel miJPanel = new JPanel();
miJPanel.setSize(300, 300);
// usamos este diseño para centrar los componentes de JPanel
miJPanel.setLayout(new GridBagLayout());
// componente JTextField
JLabel miJLabel = new JLabel();
miJLabel.setText("Dime tu opinión acerca de Java Swing: ");
// componente JTextArea
JTextArea miJTextArea = new JTextArea(5,20);
// conecta los componentes JLabel y JTextField en JPanel
miJPanel.add(miJLabel);
miJPanel.add(miJTextArea);
// conectar Jpanel a JFrame
miJFrame.add(miJPanel);
// hacer visible JFrame
miJFrame.setVisible(true);
}
}Resultado do código:

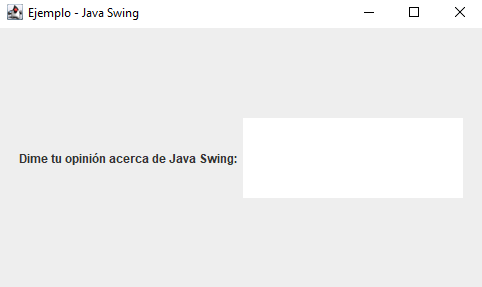
Figura 6: Exemplo de interface gráfica com Java Swing
Note que criamos os componentes de forma individual com suas principais características e ao final, conectamos todos os componentes para compor a tela resultante.
Conclusão
Em geral, um aplicativo GUI - Swing obedece às seguintes etapas:
- Criação da janela que conterá os demais objetos gráficos da aplicação;
- Inserção dos componentes da interface;
- Tratamento de eventos;
- Lógica do programa.
Agora que você tem a essência dos componentes no Swing é altamente recomendável pesquisar e explorar mais essa biblioteca. São inúmeras possibilidades com Java Swing, seus componentes são divertidos de se aplicar e podem ajudar a construir aplicativos muito legais. Portanto, experimente esses componentes incluindo-os em seu aplicativo Swing.
Para uma melhor compreensão sobre as classes citadas neste artigo, recomendamos ler a documentação oficial da Oracle.


