Guia de animações em CSS: o que são e quais são os principais benefícios

As animações em CSS são uma forma poderosa de adicionar movimento e interatividade aos elementos da sua página web.
Com CSS, as pessoas desenvolvedoras têm acesso a uma ampla gama de propriedades que permitem criar animações complexas e detalhadas sem a necessidade de JavaScript ou outras linguagens de programação.
Este guia irá explorar as diferentes maneiras de criar animações em CSS, desde a criação de animações simples até o uso de bibliotecas externas para animações mais complexas.
O que é CSS?
CSS ou Cascading Style Sheets (Folhas de Estilo em Cascata) é uma linguagem de folhas de estilos utilizada para descrever a aparência e a formatação de um documento escrito em HTML ou XML.
CSS separa a estrutura do conteúdo de uma página web da sua apresentação visual, permitindo que os desenvolvedores modifiquem a aparência de múltiplas páginas web de uma só vez, alterando um único arquivo de estilo.
CSS é uma linguagem que permite controlar a aparência dos elementos HTML, incluindo cores, fontes, espaçamento, layout e até mesmo animações e transições. Ele pode ser aplicado de três maneiras principais: interno, externo e inline.
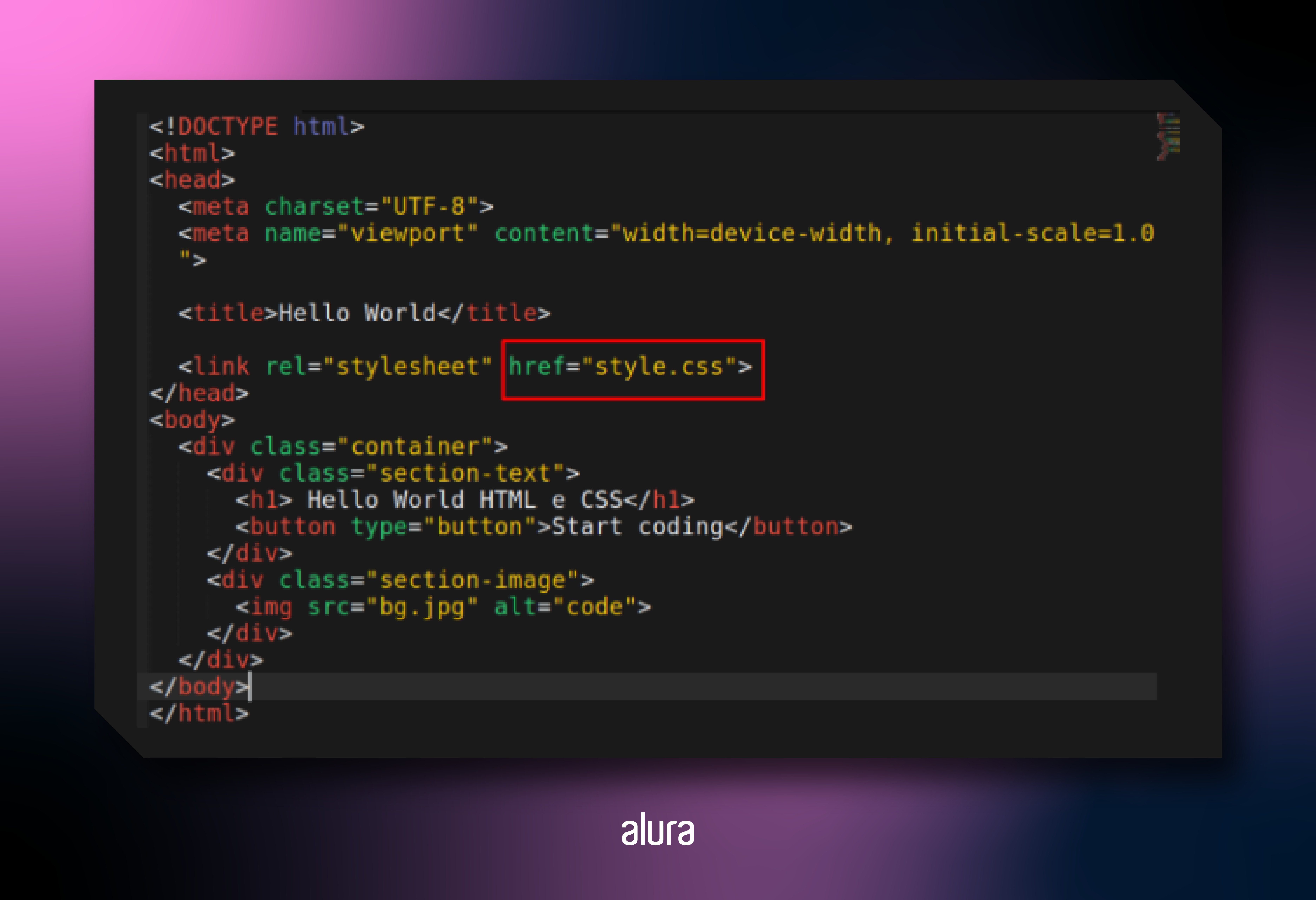
O CSS interno é colocado diretamente no cabeçalho de um documento HTML usando a tag <style>, enquanto o CSS externo é colocado em um arquivo separado com a extensão .css e vinculado ao documento HTML através da tag <link>. O CSS inline é aplicado diretamente aos elementos HTML usando o atributo style.


Quais são os benefícios do CSS?
Um dos principais benefícios do CSS é que ele permite separar o conteúdo de uma página web (HTML) da sua apresentação (CSS), tornando o código mais organizado e fácil de manter. Além disso, o CSS permite que você crie designs responsivos, que se adaptam automaticamente a diferentes tamanhos de tela e dispositivos.
Isso é especialmente importante no mundo atual de desenvolvimento web, em que o acesso à internet é feito por uma ampla gama de dispositivos, incluindo desktops, tablets e smartphones.
Animações em CSS
Animações CSS são uma maneira eficaz de adicionar movimento e interatividade aos elementos de uma página web, permitindo que as pessoas desenvolvedoras criem experiências mais ricas e dinâmicas para as pessoas usuárias.
Propriedades de animação
As propriedades CSS de animação permitem às pessoas desenvolvedoras adicionarem movimento e interatividade aos elementos de uma página web de maneira declarativa, sem a necessidade de JavaScript ou outra linguagem de programação.
Essas propriedades são usadas para definir, controlar e manipular animações, que são sequências de estados visuais que podem ser aplicadas a um elemento HTML.
Propriedades Principais de Animação em CSS
As principais propriedades de animação em CSS são:
animation-name: Especifica o nome da regra@keyframesque define a animação. Cada@keyframescontém os estilos que devem ser aplicados em diferentes momentos da animação.animation-duration: Define o tempo total que a animação deve levar para completar um ciclo.animation-timing-function: Controla a velocidade da animação ao longo do tempo, permitindo aceleração, desaceleração ou variações na velocidade.animation-delay: Especifica o atraso antes que a animação comece.animation-iteration-count: Determina quantas vezes a animação deve repetir.animation-direction: Define se a animação deve ser reproduzida na direção normal, inversa, alternativa ou alternativa inversa.animation-fill-mode: Especifica os estilos que devem ser aplicados antes e depois da execução da animação.animation-play-state: Permite pausar ou retomar a animação.animation-timeline: Não está presente nas especificações padrão do CSS, mas é mencionada no contexto de discussões sobre animações avançadas. Essa propriedade permite associar uma animação a uma linha do tempo específica, como a progressão de rolagem de um elemento ou a visibilidade de um elemento dentro de um contêiner de rolagem.
Uso da Propriedade animation
A propriedade “animation” é uma propriedade abreviada que permite definir todas as propriedades de animação em uma única declaração.
Ela é uma forma conveniente de aplicar várias propriedades de animação de uma só vez, sem a necessidade de especificar cada uma delas individualmente.
A ordem das propriedades é importante e deve seguir a ordem: animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, e animation-play-state.
Exemplo de uso
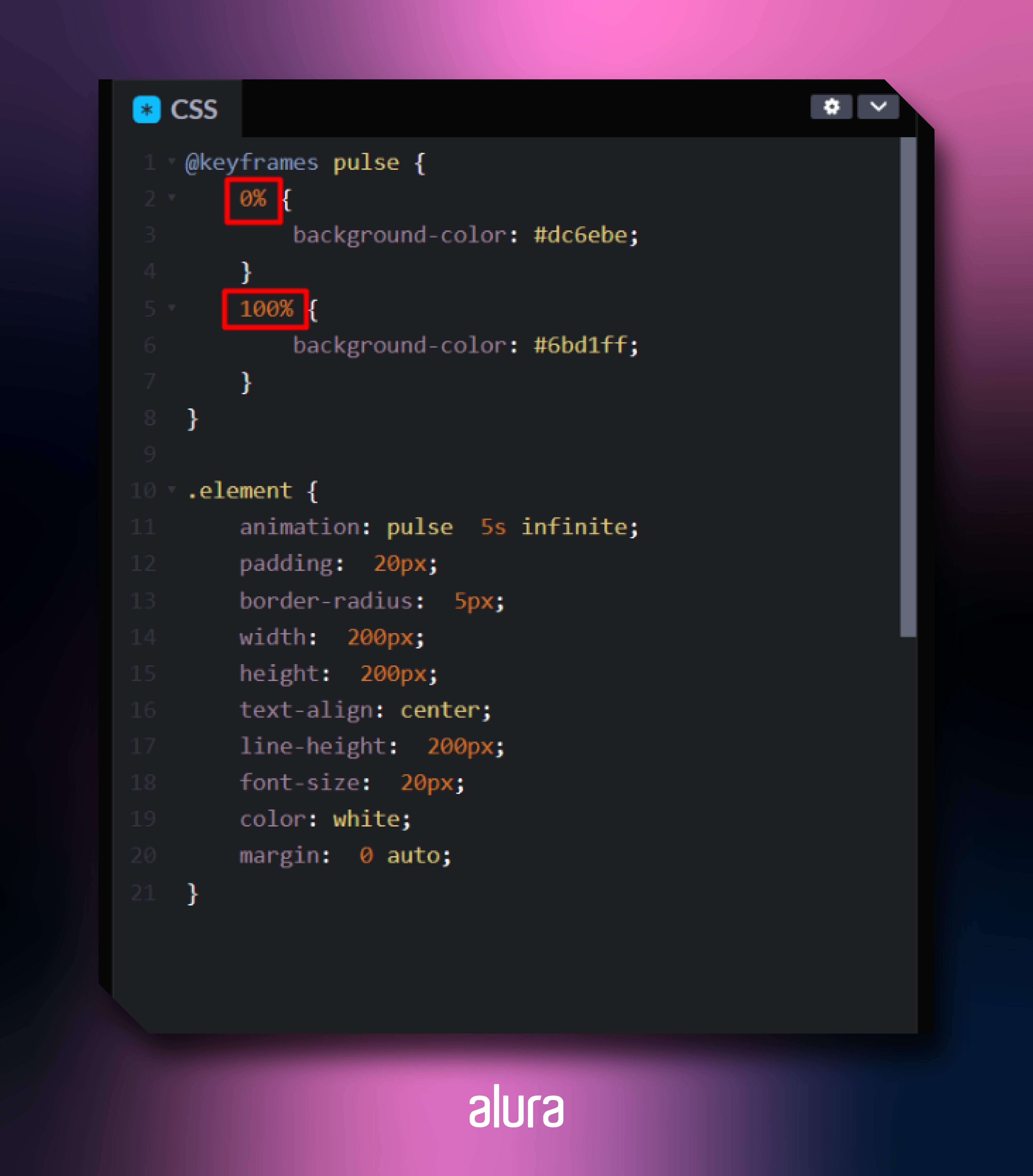
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}
.element {
animation: pulse 5s infinite;
}Neste exemplo, a animação “pulse” é aplicada ao elemento com a classe “element”, fazendo com que o “background-color” mude de “#dc6ebe” para “#6bd1ff” ao longo de 5 segundos, repetindo infinitamente.
Keyframes
Os keyframes são uma regra CSS que permite definir animações. Eles são usados para criar sequências de estilos que são aplicados a um elemento ao longo do tempo, permitindo que o elemento se mova, mude de cor, altere tamanho, e assim por diante, de maneira controlada.
Cada keyframe é identificado por um nome único e contém uma lista de seletores que especificam os estilos para cada ponto da animação.
Como Funcionam os keyframes
Você cria um keyframe com um nome específico e, em seguida, usa essa regra para definir a sequência de estilos que a animação deve seguir.
Cada keyframe pode conter múltiplos seletores, que são especificados em porcentagens ao longo da duração da animação.
Por exemplo, “0%” representa o início da animação e “100%” representa o final. Esses seletores de keyframe podem ser listados em qualquer ordem, pois o navegador os ordenará corretamente com base na porcentagem especificada.

Para aplicar uma animação definida com keyframes a um elemento, você usa a propriedade “animation-name” no CSS do elemento, referenciando o nome do keyframe definido. Isso associa a animação ao elemento, como é mostrado no exemplo abaixo.
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
.element {
animation: slidein 8s infinite;
}Neste exemplo, a animação “slidein” é definida para fazer um elemento deslizar da margem esquerda para a margem direita ao longo de 8 segundos, repetindo infinitamente.
A regra keyframe contém os estilos que devem ser aplicados em diferentes momentos da animação, e o elemento com a classe “element” é quem realiza a animação.
Vantagens dos Keyframes
As principais vantagens dos keyframes são:
- Flexibilidade: Os keyframe permitem criar animações complexas com múltiplas etapas, alterando várias propriedades ao longo do tempo.
- Controle: Você tem controle total sobre como a animação se desenrola, especificando exatamente quando e como cada estilo deve ser aplicado.
- Reutilização: Uma vez definida, uma animação keyframes pode ser reutilizada em vários elementos, facilitando a manutenção do código CSS.
Transições CSS
As transições CSS são uma maneira prática de adicionar efeitos de animação a elementos HTML sem a necessidade de JavaScript ou outra linguagem de programação.
Elas permitem que você crie uma experiência de usuário mais suave e interativa, especialmente em resposta a interações da pessoa usuária, como passar o mouse sobre um elemento ou focar em um campo de entrada.
Como Funcionam as Transições CSS
As transições CSS são aplicadas a propriedades CSS que podem ter valores diferentes. Quando um valor de uma propriedade CSS muda, a transição suaviza a mudança, em vez de aplicá-la instantaneamente.
Isso é especialmente útil para propriedades que podem ser animadas, como “opacity”, “background-color”, “width”, “height”, e “transform”.
Para criar uma transição, você precisa especificar:
- A propriedade CSS que deseja animar;
- A duração da transição;
- O timing-function (ou função de tempo), que controla a velocidade da transição.
Aqui está um exemplo básico de como aplicar uma transição a um elemento quando o mouse passa sobre ele:
background-color: #001F3F;
transition: background-color 0.5s ease;
}
.element:hover {
background-color: #dc6ebe;
}Neste exemplo, o elemento com a classe .element terá sua cor de fundo alterada de #001F3F para #dc6ebe ao longo de 0.5 segundos, usando a função de tempo ease, que suaviza a velocidade da transição.
Transform CSS
As animações de transformação em CSS são uma forma poderosa de adicionar movimento e interatividade aos elementos de uma página web.
Utilizando a propriedade transform, os desenvolvedores podem aplicar transformações 2D ou 3D aos elementos, como rotação, escala, movimento (translate), inclinação (skew), e até mesmo transformações 3D como rotação em torno de um eixo.
Essas transformações podem ser aplicadas de forma estática ou podem ser animadas para criar efeitos dinâmicos e atraentes.
Como Funcionam as Transformações CSS
A propriedade transform aceita uma ou mais funções de transformação que podem ser aplicadas ao elemento.
As funções são aplicadas na ordem em que aparecem, o que significa que a ordem das transformações pode afetar o resultado final.
Por exemplo, aplicar uma rotação seguida por uma escala resultará em um efeito diferente do que aplicar a escala primeiro e depois a rotação.
Exemplo de uso
div {
border: solid red;
width: 200px;
height: 24px;
padding: 24px;
}
div:hover {
transform: translate(30px, 20px) rotate(20deg);
transition: 1s ease-in-out
}
Neste exemplo, o elemento <div> é movido 30 pixels para a direita e 20 pixels para baixo (translate(30px, 20px)) e então rotacionado 20 graus no sentido horário (rotate(20deg)). A ordem das transformações é crucial para o resultado final.
Considerações de Acessibilidade
Ao utilizar animações de transformação, é importante considerar a acessibilidade. Animações que envolvem escala ou rotação podem ser problemáticas para usuários com certos tipos de condições de saúde adversas como labirintite.
É recomendável fornecer uma opção para desativar as animações ou usar a media feature “prefers-reduced-motion” para detectar a preferência do usuário por animações reduzidas.
Conclusão
Ao explorar o guia de animações em CSS, fomos capazes de ver o quão versátil essa tecnologia pode ser para transformar a experiência do usuário em páginas web.
As animações não são mais apenas uma adição estética, mas uma necessidade para criar sites interativos e envolventes que atendem às expectativas dos usuários modernos.
Para quem busca aprofundar seus conhecimentos em CSS e explorar as possibilidades que ele oferece, recomendamos a formação CSS: aprofunde em estilos e para quem deseja se aprofundar em UI Design recomendamos a formação UI Design: construindo um produto digital.
Nos vemos na próxima!
- Revisão didática por: Cinthia Bregola
- Revisão técnica por: Luiz Lima
