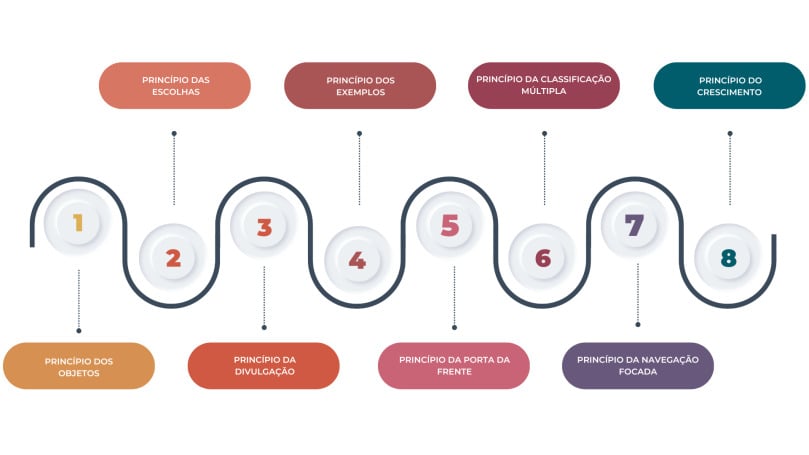
Os 8 princípios da Arquitetura da Informação

Introdução
A Arquitetura da Informação (AI) é uma disciplina fundamental para organizar, estruturar e tornar acessíveis as informações presentes em diferentes meios, como sites, aplicativos e sistemas em geral. Neste artigo, abordaremos os oito princípios essenciais da Arquitetura da Informação, desenvolvidos por Dan Brown, especialista na área com mais de duas décadas de experiência, destacando sua importância na era da Inteligência Artificial (IA) e como essa tecnologia pode potencializar o trabalho de arquitetos e arquitetas da informação.


1. Princípio dos Objetos
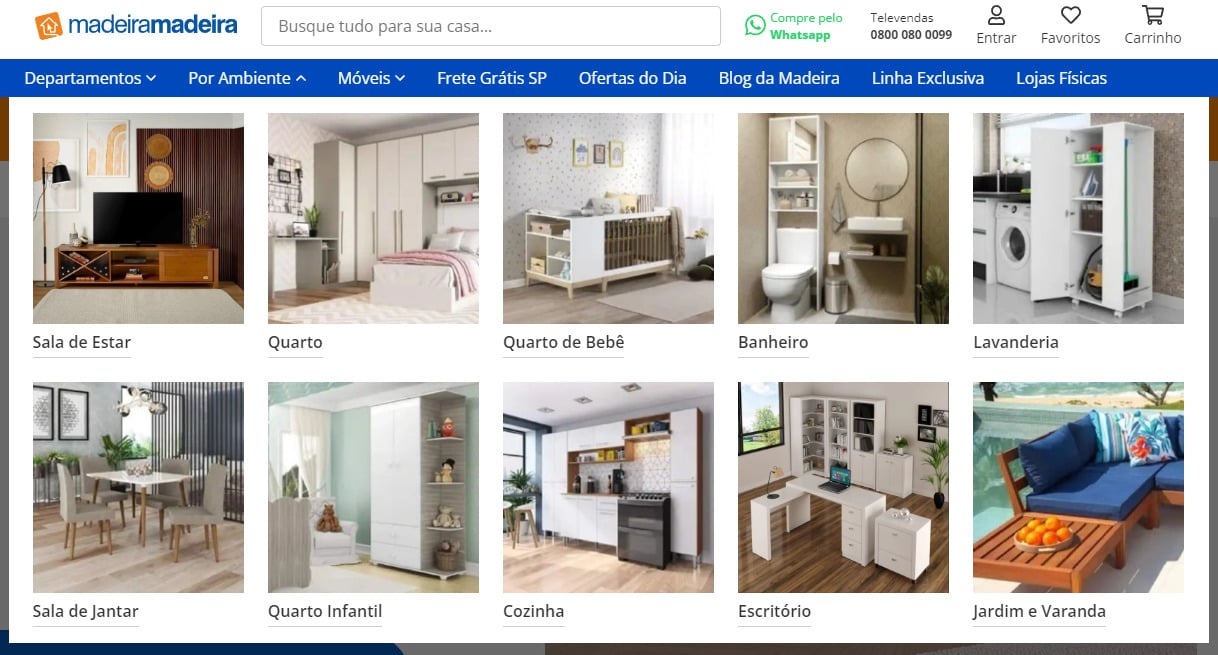
Precisamos observar o conteúdo do site como um ser que está vivo, tendo comportamentos diversos, um ciclo de vida e estrutura que possa ser reconhecida, sabendo que esses conteúdos podem estar em constante modificação. Dessa maneira, quando começamos um projeto novo é necessário mapear e, então, identificar quais são os assuntos que estarão no site. Colocar conteúdos juntos determinando os atributos das peças de cada grupo é um bom exemplo, como o Site “Madeira Madeira” faz em sua página.

2. Princípio das Escolhas
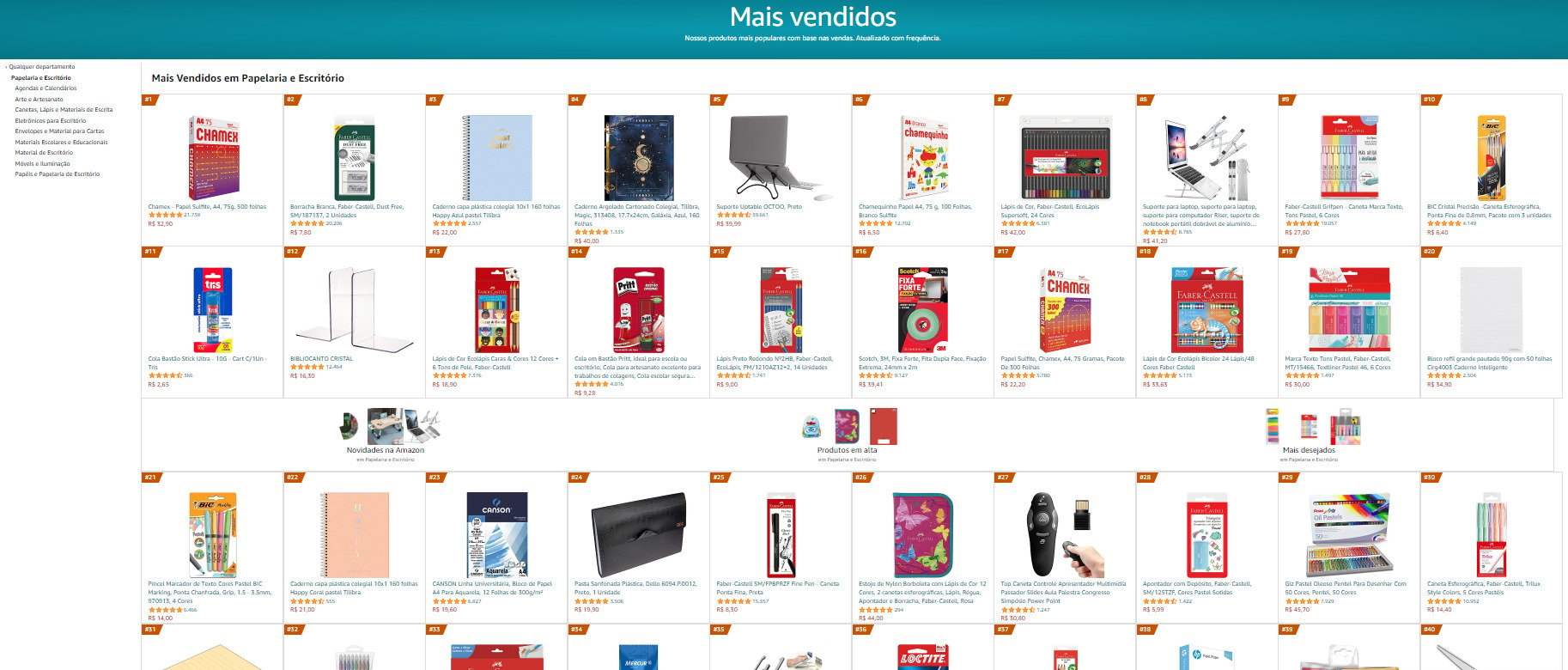
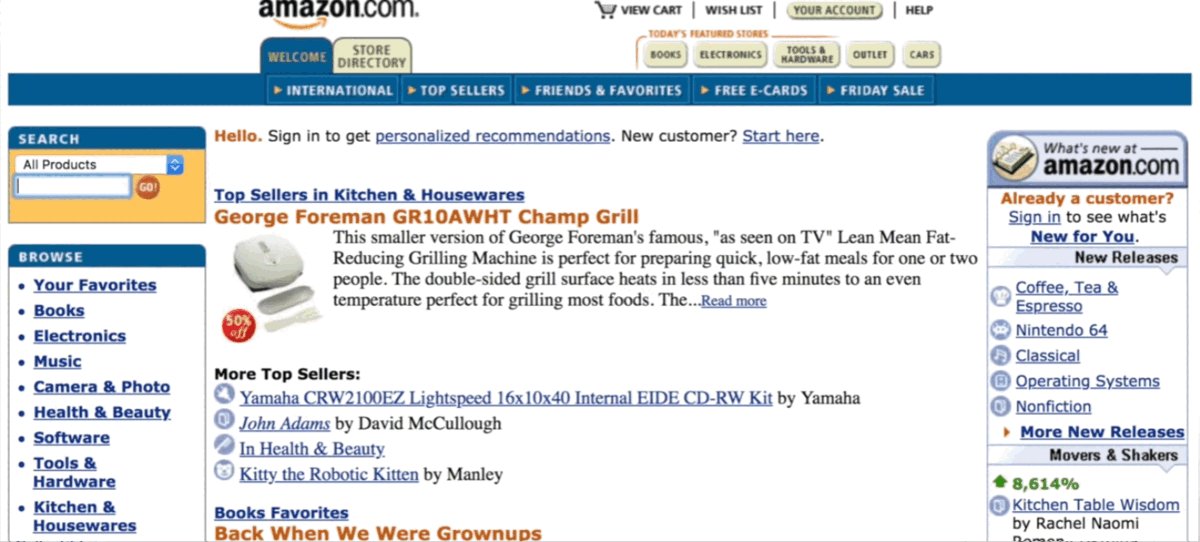
Quanto às páginas, ao disponibilizar escolhas a pessoas usuárias, tais escolhas precisam ser relevantes, se concentrando em determinada tarefa que seja essencial para a pessoa usuária. Isto ocorre pois, como nos apresenta Barry Schwartz na obra “The Paradox of Choice” (“paradoxo das escolhas”), ao disponibilizar diversas escolhas para usuários e usuárias, podemos sobrecarregar as pessoas, fazendo com que a experiência delas seja negativa. Ao pensarmos em muitas escolhas, é possível nos lembrar de sites de vendas de objetos diversos, os quais apresentam muitos produtos, chegando a sobrecarregar as pessoas interessadas em adquirir algo e que ao observar tantas escolhas expostas, têm uma experiência possivelmente negativa, e um desses exemplos é a parte de mais vendidos do site “Amazon”.

3. Princípio da Divulgação
Devemos manter a curiosidade das pessoas, as mantendo interessadas quanto ao que é disponibilizado para elas. Divulgar aos poucos as informações faz com que as pessoas possam absorver de forma aprofundada o que é oferecido para elas. Assim, a disponibilidade de somente o necessário as faz compreender quais tipos de informação vão encontrar quanto mais se aprofundarem e assim poderão decidir se desejam ou não se aprofundar. É possível notarmos a aplicação desse princípio na parte de perguntas frequentes do Google One, o qual apresenta dados aos poucos e as pessoas ali podem buscar mais informações, ou não.

4. Princípio dos Exemplos
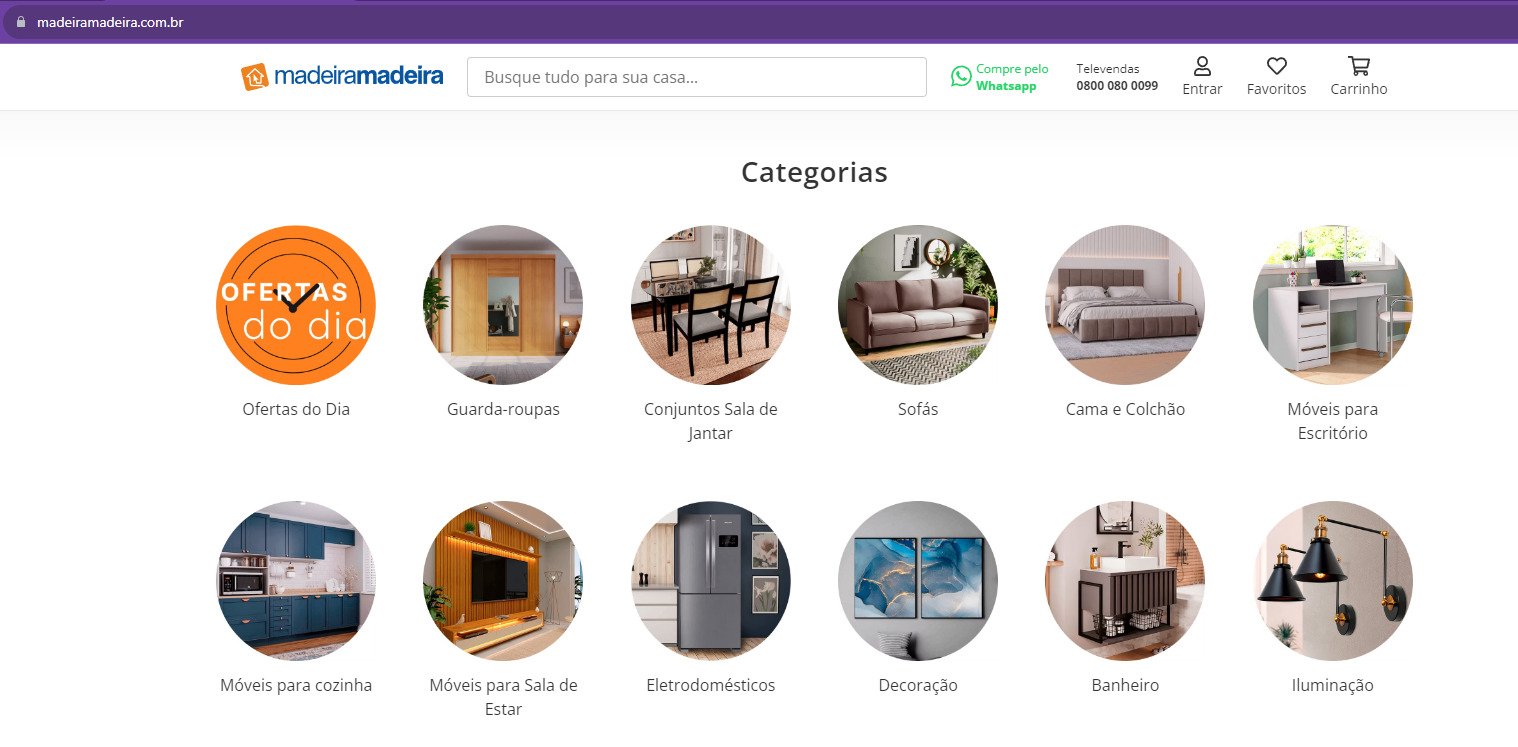
Ao invés de somente descrições, exemplos por meio de imagens se mostram melhores, pela facilidade das pessoas usuárias identificarem categorias. É possível vermos a aplicação do princípio em websites de venda de produtos variados em que as categorias são apresentadas por meio de ícones ou imagens relacionadas a categoria. Podemos visualizar exemplos no site Madeira Madeira, o qual mostra fotos relacionadas às categorias.

5. Princípio da Porta da Frente
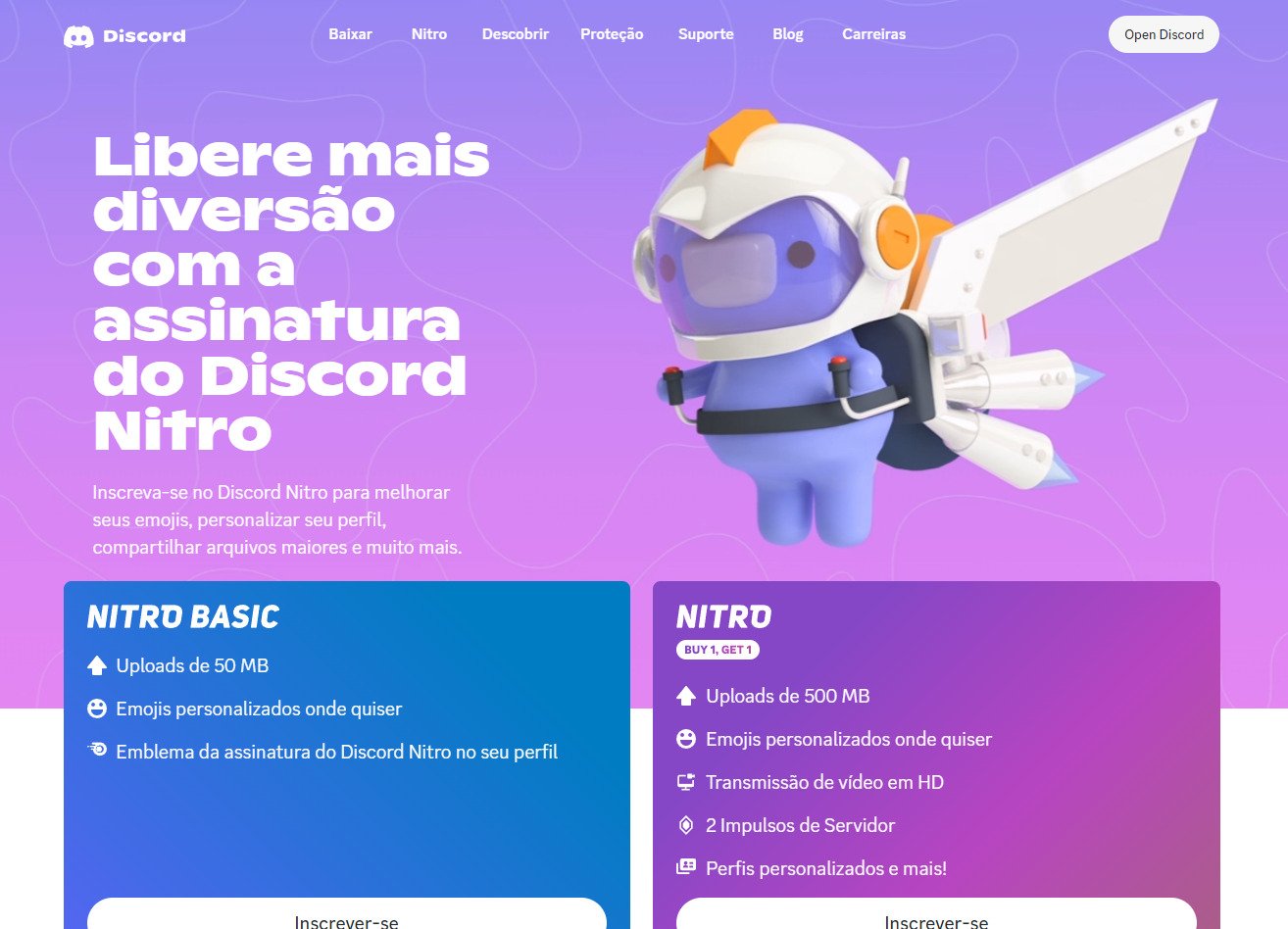
Não são todas as pessoas usuárias que vão entrar em seu site pela página inicial (home), então não faça um site pensando só nas pessoas que vão passar pela home. Adicione informações úteis também nas outras páginas, tornando realmente seu site acessível, independente de qual página as pessoas usuárias acessem. Permita que usuários e usuárias saibam onde estão e para onde podem ir! E temos um exemplo que inclui informações úteis em diversas páginas que é o Discord, o qual adiciona dados sobre seus serviços na página de preços.

6. Princípio da Classificação Múltipla
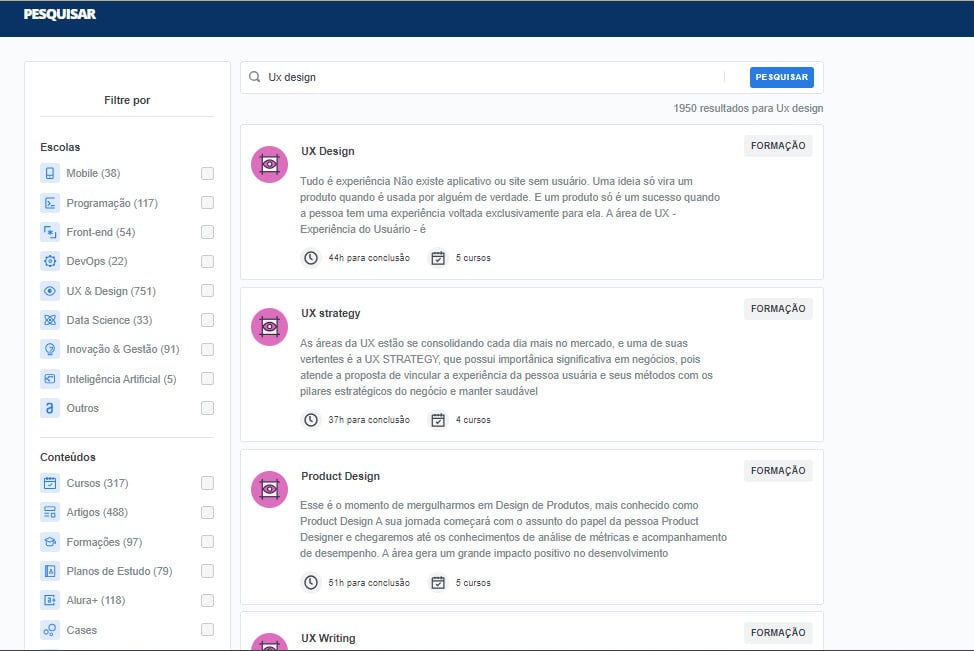
É necessário ter diversas formas para as pessoas usuárias navegarem pelo conteúdo existente no seu site, sendo que pessoas são diferentes e, dessa maneira, usarão formas diferentes para buscarem informações dentro do site, mas cuidado para não distrair as pessoas. Tenha certeza de que a arquitetura de informação de seu site atende às necessidades de todas as pessoas usuárias, ok? Um exemplo quanto ao princípio da classificação múltipla é a busca dentro de um website, como o da Alura, que permite que diferentes pessoas busquem informações; além de ter no próprio site menu onde é possível também encontrar as informações que estão sendo procuradas.

7. Princípio da Navegação Focada
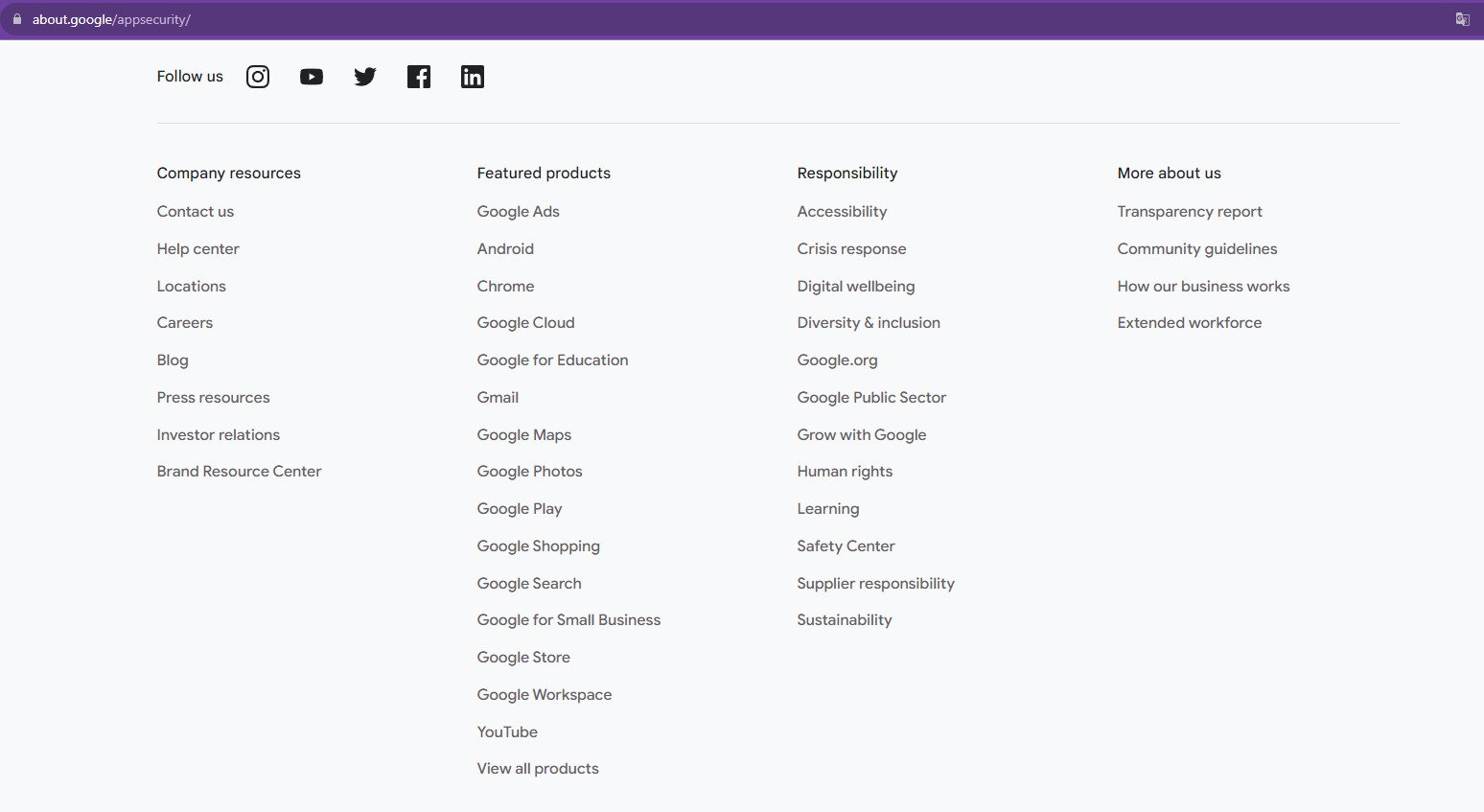
Como muitas pessoas podem se confundir ao usar um site, é necessário manter uma navegação focada, isso quer dizer manter menus relacionados a suas áreas sem se integrar a outras, causando confusão para usuárias e usuários. Assim, ao termos, por exemplo, menus para diferentes informações, devemos ter menus diversos e observamos isso ocorrendo no site do Google, que oferece várias informações em diferentes menus.

8. Princípio do Crescimento
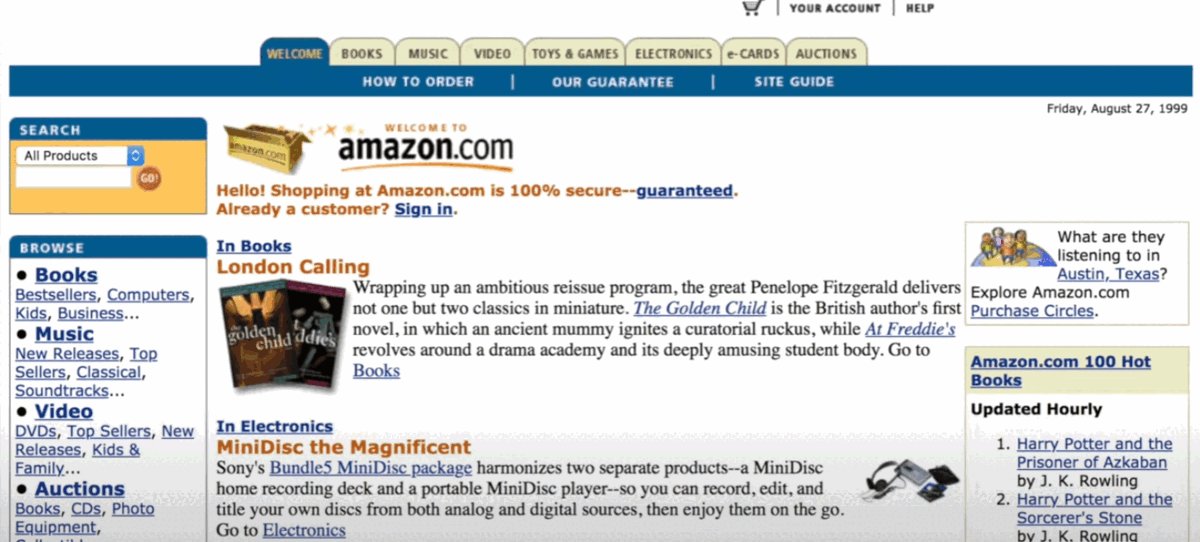
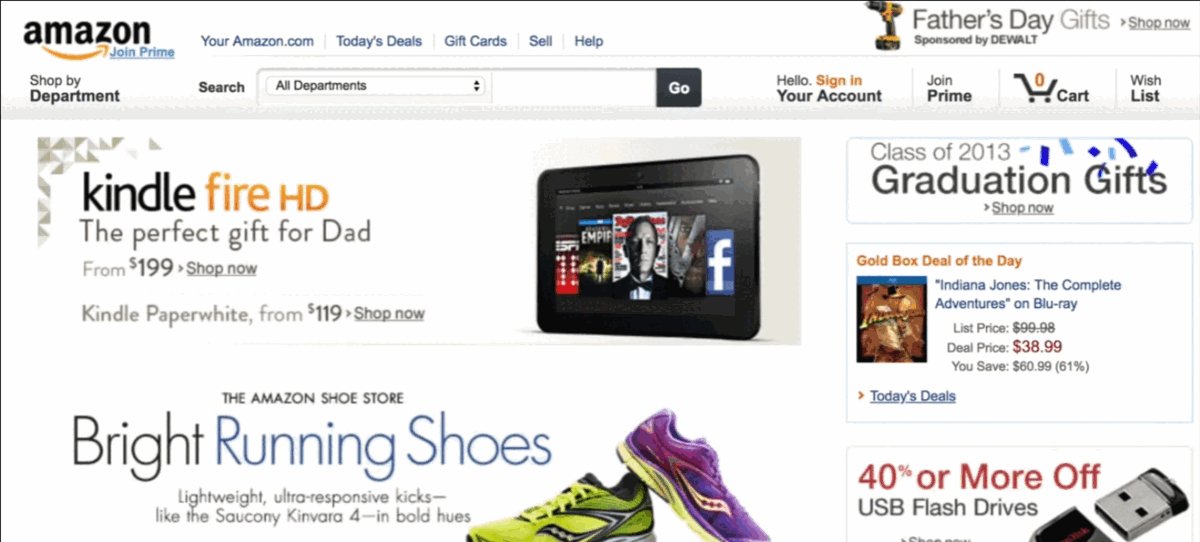
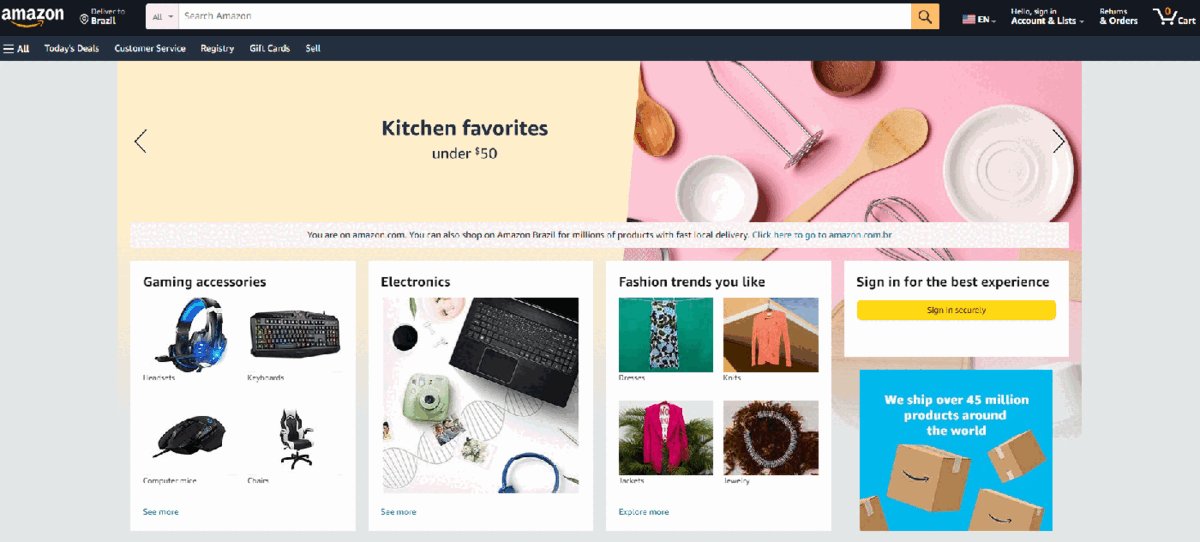
Tenha em mente que o conteúdo do site vai crescer, dessa maneira, o que existe atualmente em seu site vai aumentar, então seu site realmente necessita ser escalável! Podemos visualizar a forma como um site cresce observando a Amazon, a qual mudou drasticamente seu conteúdo com o passar do tempo de 1999, para 2001, passando por 2013 e, finalmente, em 2023.

Conclusão
Os oito princípios da Arquitetura da Informação fornecem uma base sólida para organizar e tornar acessíveis informações em diferentes contextos, como websites, aplicativos e sistemas. E a aplicabilidade desses princípios não se limita ao meio digital, pois é possível adaptá-los para diversos contextos, buscando sempre a melhor forma de estruturar e apresentar informações para facilitar o acesso e a compreensão do público-alvo.
Com a evolução contínua da tecnologia e a crescente presença da Inteligência Artificial, as pessoas que atuam com arquitetura da informação têm uma oportunidade ímpar de potencializar seu trabalho e aprimorar a experiência das pessoas usuárias em diferentes domínios.
A adoção consciente desses princípios pode resultar em soluções mais eficientes e significativas, refletindo positivamente nas interações humanas com a informação e enriquecendo o mundo da Arquitetura da Informação.
Aproveite para aprender ainda mais sobre arquitetura da informação, através do nosso curso Arquitetura da Informação: criando a experiência de navegação de um ambiente digital com nossa brilhante instrutora Deise da Luz. Neste curso você irá Compreender a importância da Arquitetura da Informação na criação de uma interface digital eficiente e intuitiva.
Créditos
- Apoio didático: Isabela Teodoro