Os 12 princípios da animação

Fala estudante!
Ao embarcar no mercado de trabalho em qualquer função que tenha relação com animação, seremos cobrados por conhecer um conjunto de características que trazem vida às peças animadas, deixando-as altamente convincentes e interessantes de se assistir, esses são os famosos 12 princípios da animação. Que foram responsáveis por uma revolução artística nos anos 30, tendo impacto na forma de consumo de animação até os dias atuais. Nesse artigo você entenderá melhor sobre o que são esses princípios e suas aplicações.
Introdução
Nos anos 1930, os animadores da Walt Disney Animation Studios desenvolveram os princípios da animação. Esta equipe de animadores, liderada por nomes como Frank Thomas, Ollie Johnston e John Lounsbery, sentiu a necessidade de criar um conjunto de regras para ajudá-los a produzir animações mais eficazes. Logo os princípios da animação tornaram-se uma ferramenta essencial para animadores, designers e artistas gráficos de todo o mundo.
O conjunto de princípios foi criado a partir de observações de como as pessoas percebem o movimento, e os animadores buscavam um método que pudesse ser seguido para criar animações fluidas e naturais. Os 12 princípios são aspectos-chave de como os objetos se movem na vida real e visam dar vida e emoção aos personagens animados. Este conjunto de princípios tornou-se a base para a animação moderna e tem sido usado para desenvolver inúmeros clássicos da animação, incluindo “Branca de Neve e os Sete Anões”, “Dumbo”, “Bambi” e “A Pequena Sereia”.

Os 12 princípios:
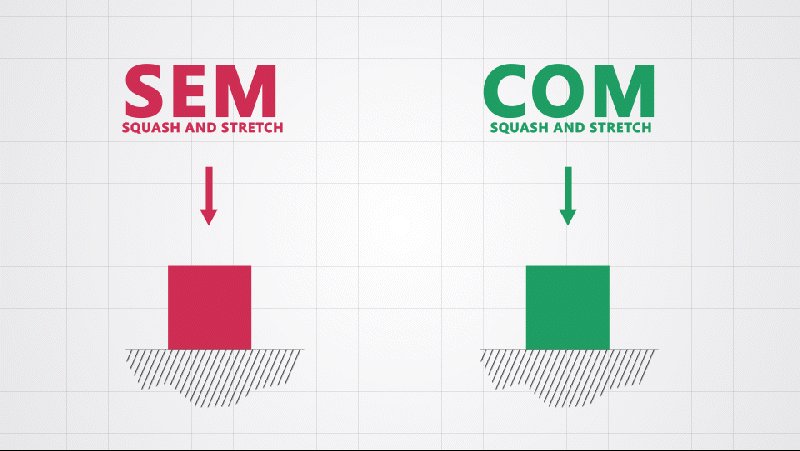
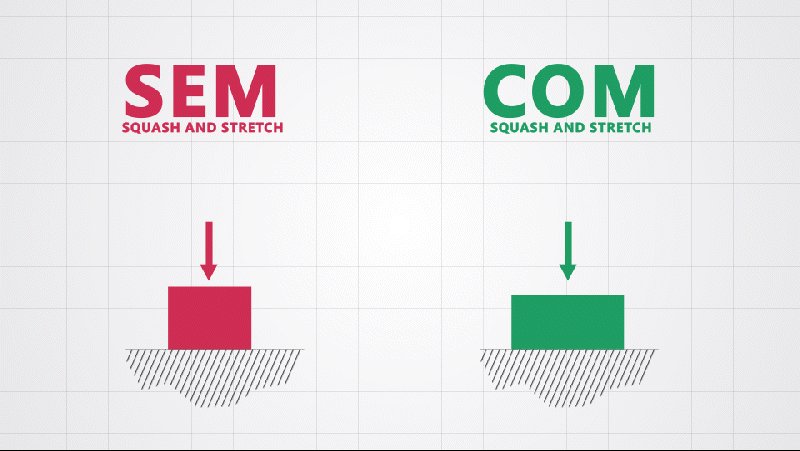
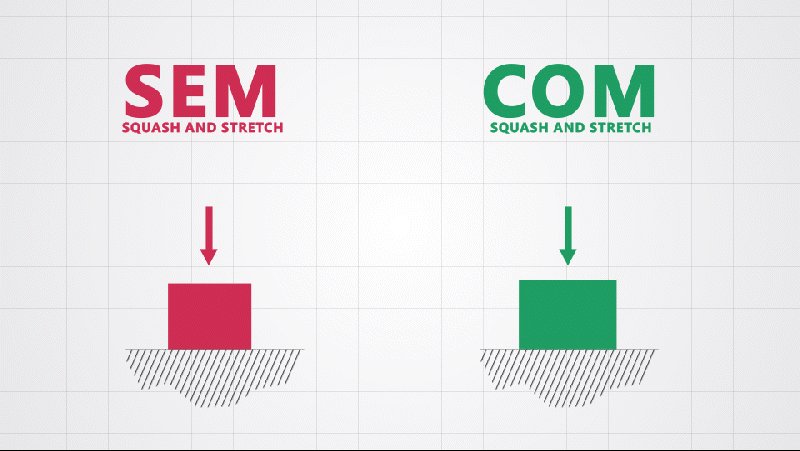
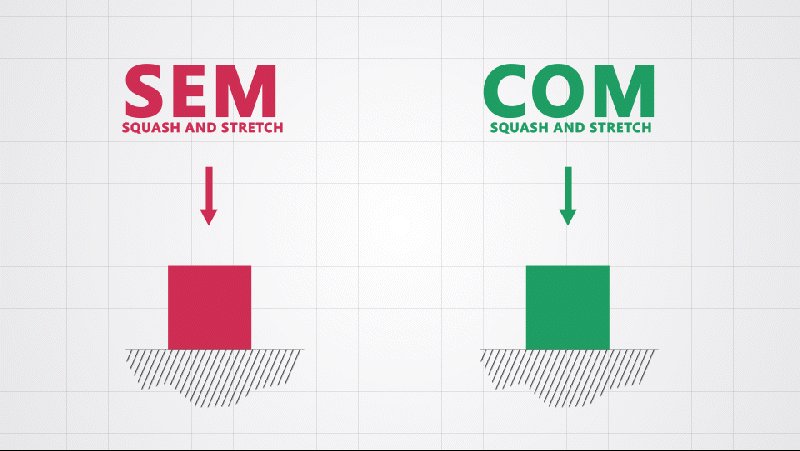
Squash and Stretch (comprimir e esticar)
O primeiro princípio trata-se de "Squash and Stretch". Ele consiste em deformar temporariamente um objeto ou personagem enquanto se movimenta, criando uma sensação de peso e elasticidade. Essa técnica adiciona mais vida e expressividade às animações, tornando-as mais naturais e impactantes. Ao aplicar o "Squash and Stretch", é possível transmitir movimentos físicos, como saltos, impactos e ações elásticas, gerando animações dinâmicas e envolventes. É um recurso essencial para dar vida aos personagens e proporcionar uma experiência visualmente atraente aos espectadores. Na animação do exemplo abaixo, é possível observar a diferença com e sem esse pensamento.

Autoria: Bruno Cruz
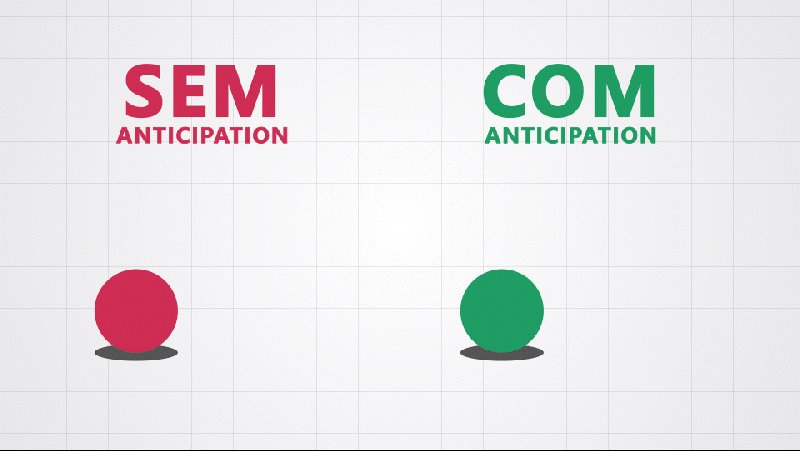
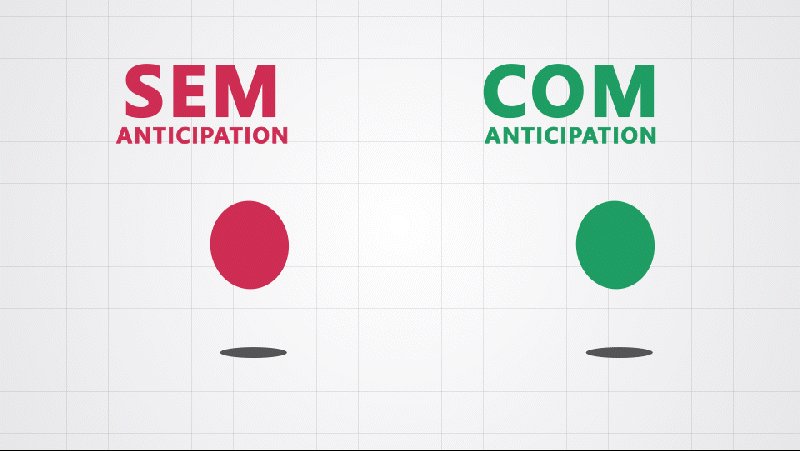
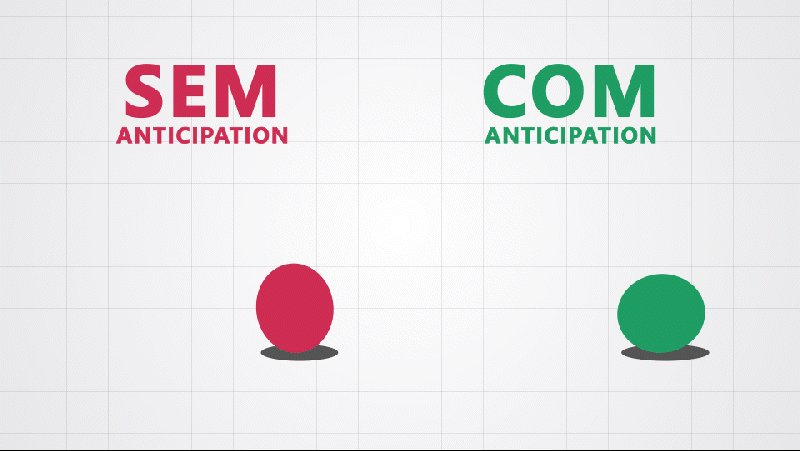
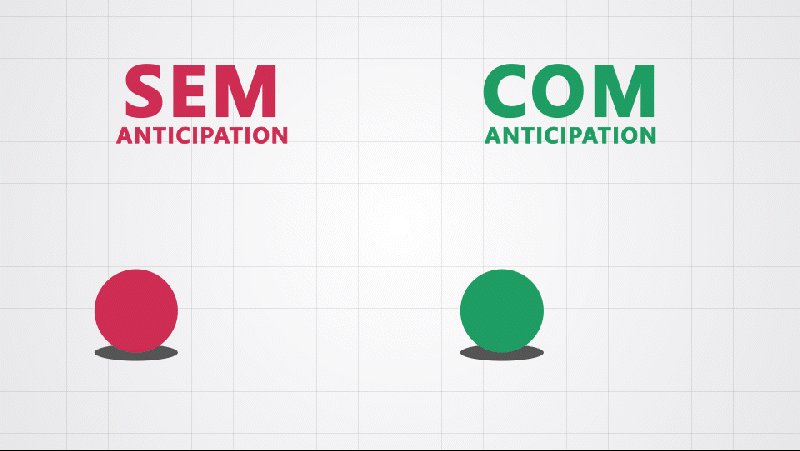
Anticipation (antecipação)
O segundo princípio é a “Anticipation”. Ele se refere à preparação do espectador para um próximo movimento ou ação que ocorrerá. É a etapa em que um personagem se prepara para fazer algo antes de realmente fazê-lo. Essa técnica é usada para comunicar de forma clara e eficaz o que está prestes a acontecer na animação, tornando os movimentos mais compreensíveis e envolventes para o público. A "Anticipation" ajuda a criar uma sensação de antecipação e expectativa, contribuindo para uma narrativa visual mais coerente e cativante. É um elemento-chave para garantir que os movimentos dos personagens pareçam naturais e fluidos.

Autoria: Bruno Cruz
Staging (encenação)
"Staging" é um dos princípios fundamentais da animação que se refere à disposição clara e visível dos elementos na cena. Trata-se de posicionar os personagens, objetos e elementos de forma estratégica para que o público possa entender facilmente o que está acontecendo na animação. O "staging" envolve o uso de enquadramentos, composição, cores e outros elementos visuais para direcionar a atenção do espectador para o ponto focal da cena e transmitir as informações de forma eficaz. Uma boa aplicação do "staging" ajuda a contar a história de maneira clara, evitando confusões e garantindo que o público esteja engajado e compreenda os eventos da animação.

Autoria: Bruno Cruz
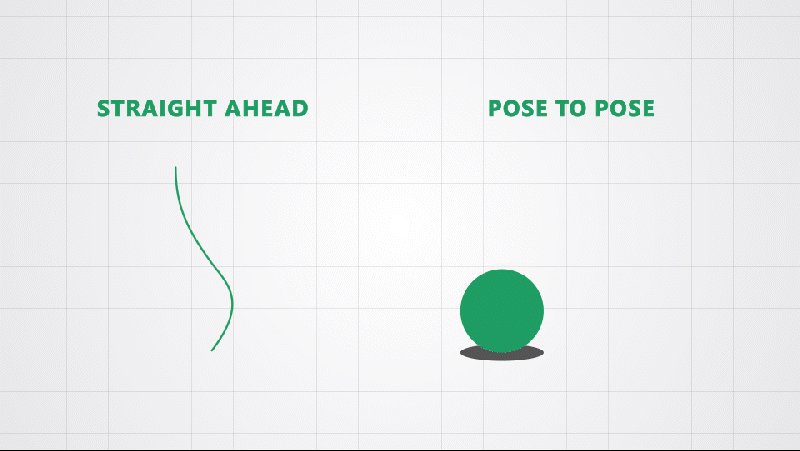
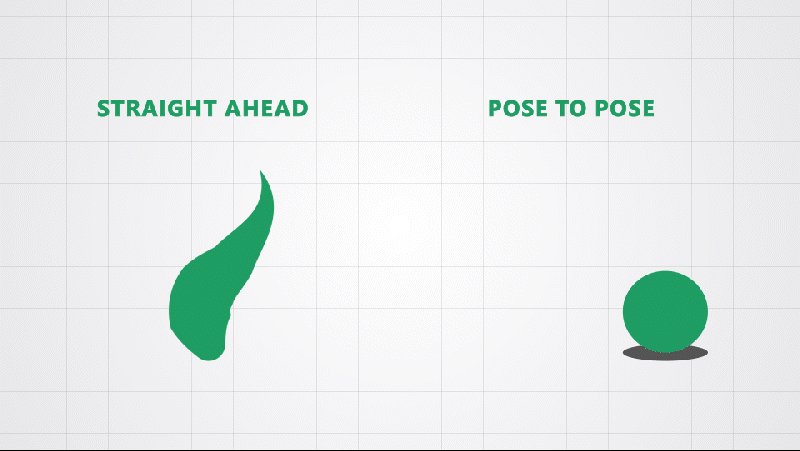
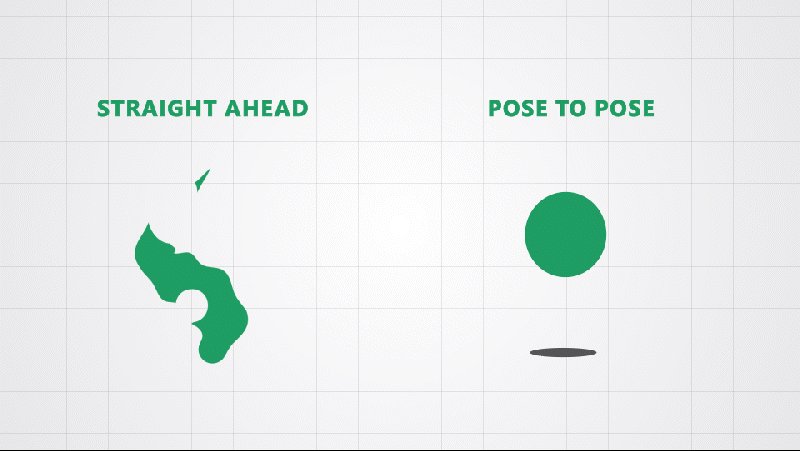
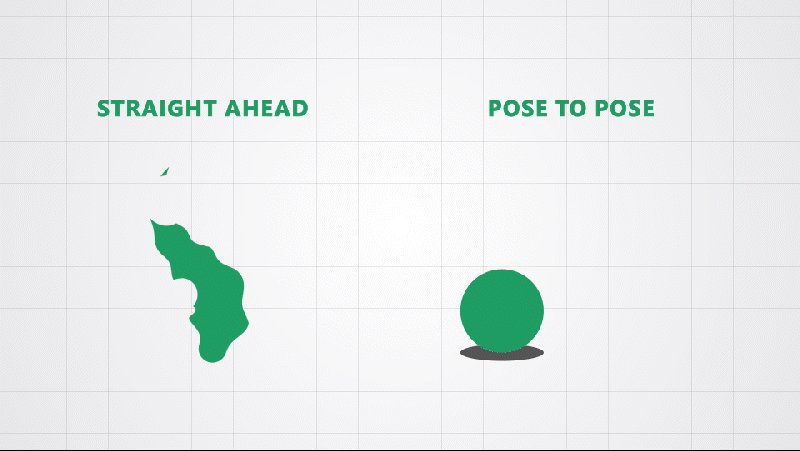
Straight Ahead Action and Pose to Pose (ação direta e pose a pose)
A “Straight Ahead Action and Pose to Pose”, se refere a duas técnicas de animação diferentes.
"Straight Ahead Action" refere-se à técnica em que o animador cria a sequência de animação quadro a quadro, desenhando cada quadro em ordem progressiva. Nessa abordagem, o animador começa com o primeiro quadro-chave e continua desenhando cada quadro sequencialmente até chegar ao último quadro desejado. Essa técnica permite uma animação mais espontânea e fluída, mas também pode resultar em variações e inconsistências no movimento.
"Pose to Pose" é uma técnica em que o animador define poses-chave específicas em momentos-chave da animação. Em seguida, preenche as transições entre essas poses-chave, criando uma sequência animada mais estruturada e controlada. Essa abordagem permite um maior controle sobre o ritmo, a narrativa e a qualidade da animação, mas pode parecer mais rígida e menos espontânea do que a técnica "Straight Ahead Action". A escolha entre as técnicas "Straight Ahead Action" e "Pose to Pose" depende da intenção criativa do animador e do resultado desejado para a animação.

Autoria: Bruno Cruz
Follow Through and Overlapping Action (sobreposição e continuidade da ação)
"Follow Through and Overlapping Action" são princípios da animação que se referem aos movimentos e interações entre diferentes partes do corpo ou elementos em uma cena.
O princípio de "Follow Through" refere-se ao fato de que, após um movimento principal, certas partes do corpo continuarão a se mover por um curto período de tempo, mesmo quando o movimento principal já parou. Isso cria uma sensação de inércia e realismo, como os cabelos balançando após uma parada brusca.
Já o princípio de "Overlapping Action" trata do movimento de diferentes partes do corpo que ocorrem em tempos distintos. Por exemplo, quando um personagem corre, os braços podem se mover um pouco mais tarde do que as pernas, gerando uma sobreposição de ações que contribui para a naturalidade do movimento.
Ambos princípios ajudam a evitar a rigidez e proporcionam uma sensação mais fluida e orgânica às animações, criando a ilusão de que os personagens têm peso, massa e estão sujeitos às leis da física.

Autoria: Bruno Cruz
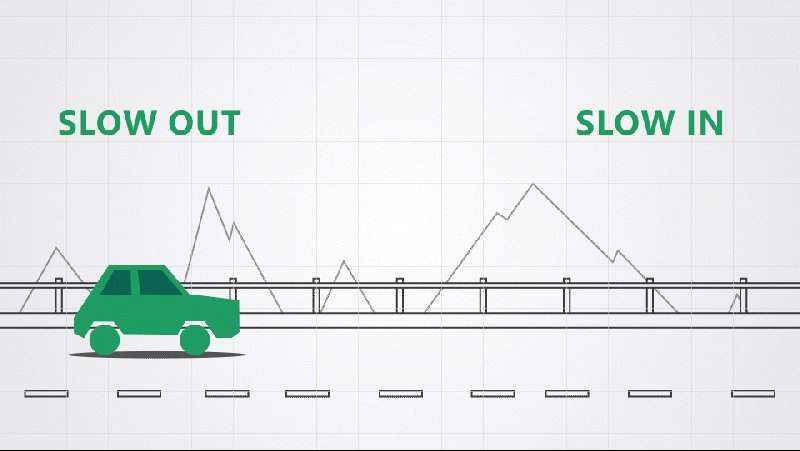
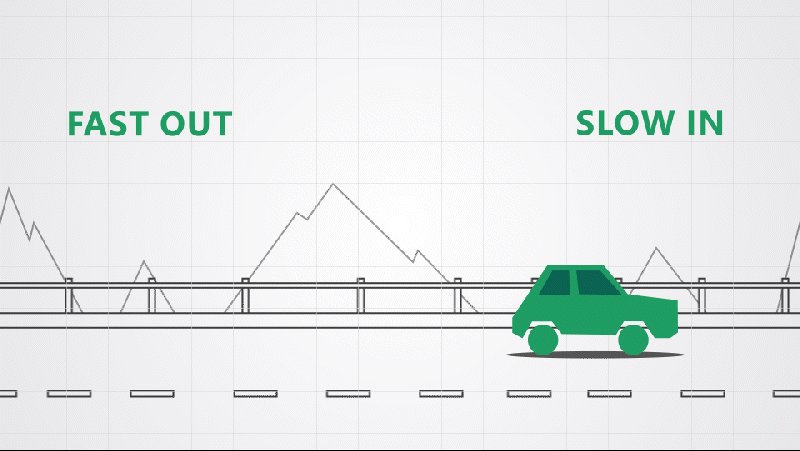
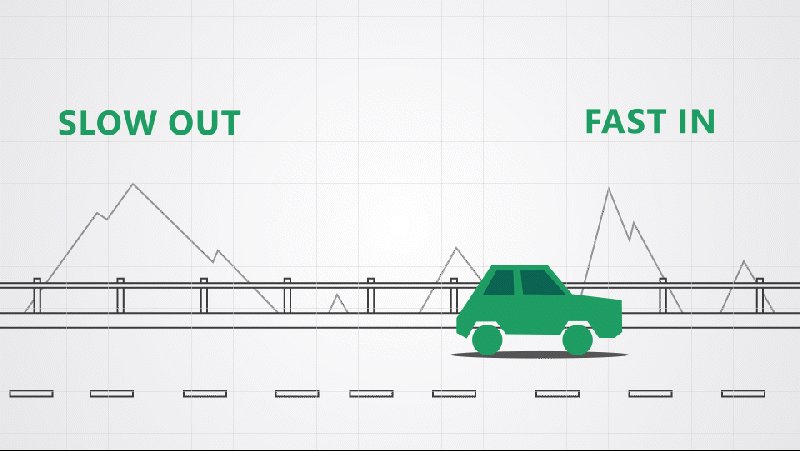
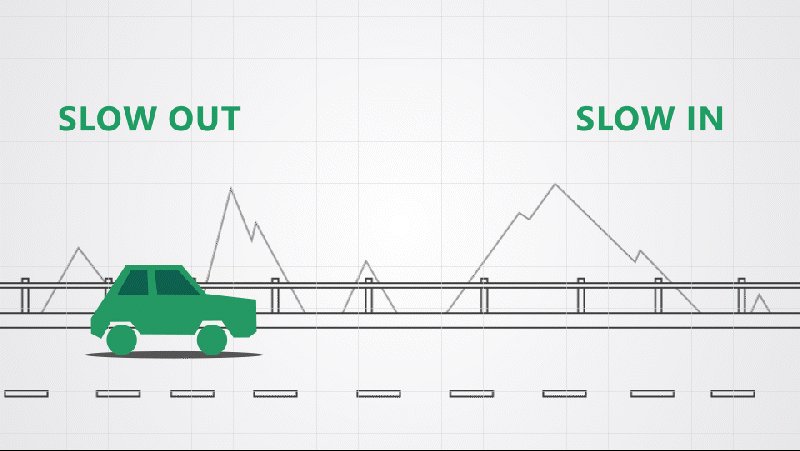
Slow In and Slow Out (aceleração e desaceleração)
"Slow In and Slow Out" é um princípio da animação que envolve a variação de velocidade nos movimentos. Ele sugere que os movimentos devem começar e terminar de forma gradual, com uma aceleração suave no início e uma desaceleração gradual no final. Isso cria uma sensação de naturalidade e realismo nos movimentos animados, evitando transições abruptas. A aplicação desse princípio resulta em animações mais suaves e orgânicas, proporcionando uma melhor experiência visual para o espectador.

Autoria: Bruno Cruz
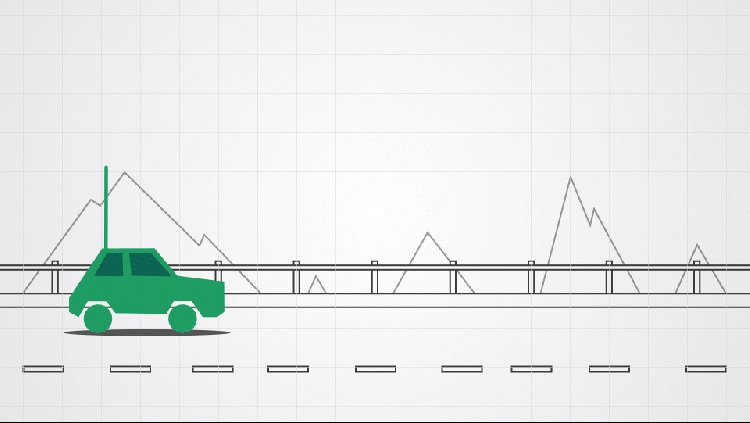
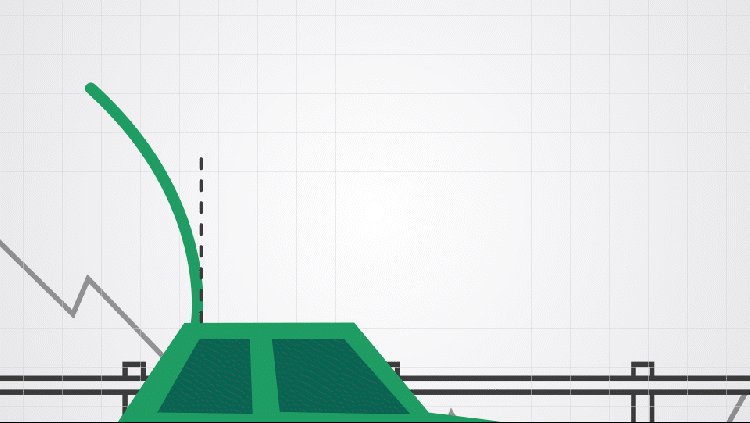
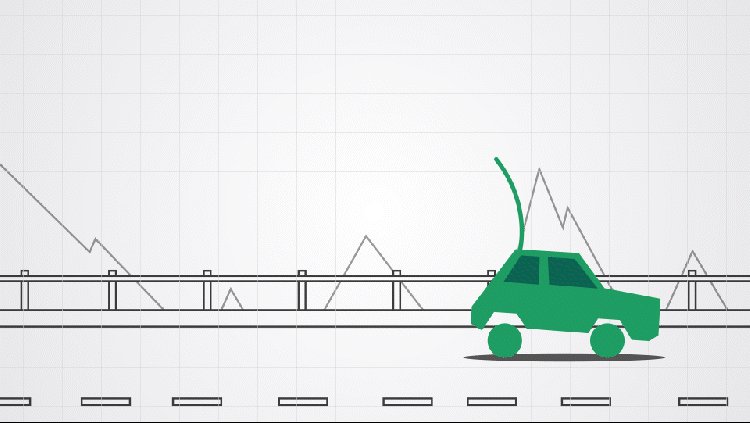
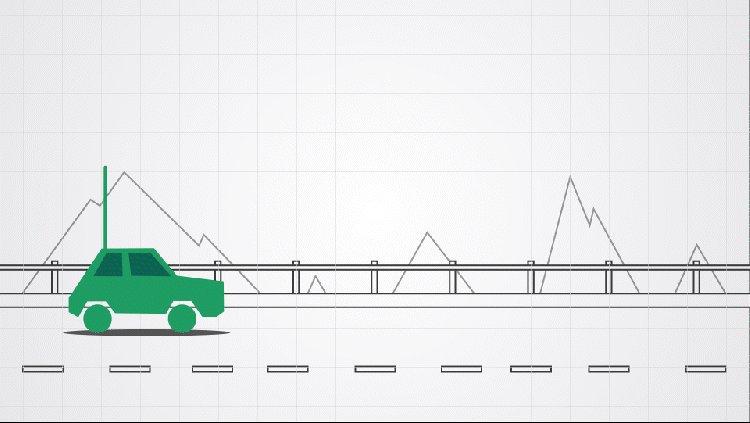
Arcs (movimento em arco)
"Arcs" é um princípio da animação que propõe que o movimento dos objetos aconteça trajetórias curvas. Ao seguir arcos suaves, os movimentos se tornam mais fluidos, orgânicos e realistas. Essa técnica adiciona uma sensação de naturalidade aos movimentos, tornando a animação mais agradável visualmente. Os arcos são especialmente visíveis em movimentos como balanços de braços, pernas em caminhadas e trajetórias de objetos em movimento. Ao usar arcos de maneira intencional, os animadores podem criar animações mais convincentes e visualmente atraentes.

Autoria: Bruno Cruz
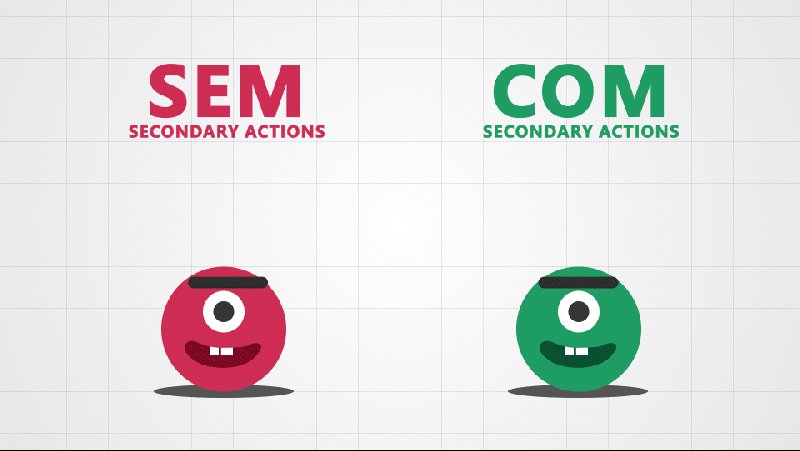
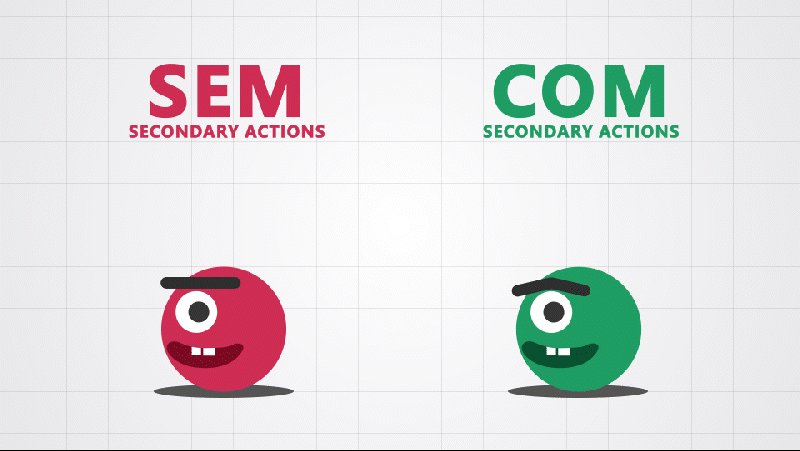
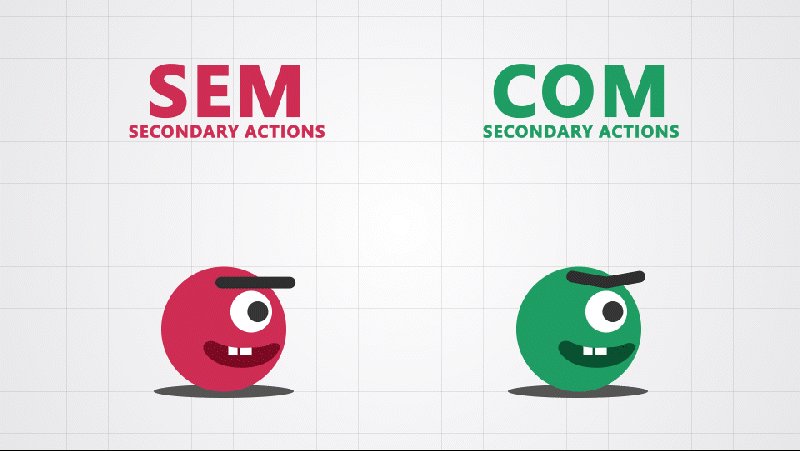
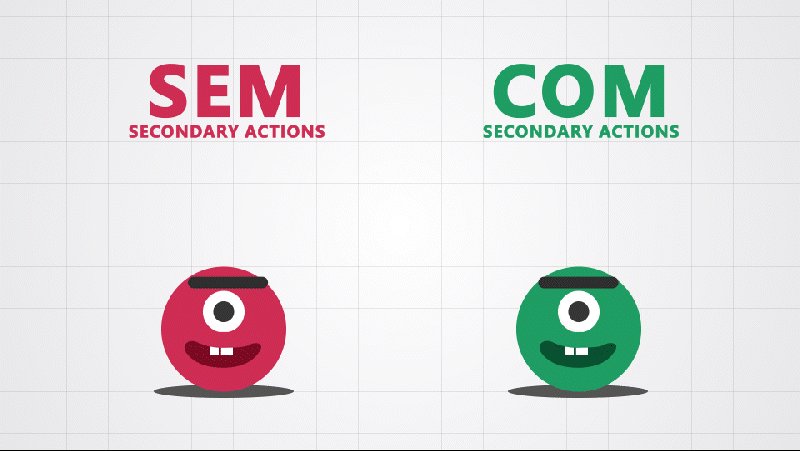
Secondary Action (ação secundária)
"Secondary Action" é o princípio da animação que envolve a adição de ações secundárias aos movimentos principais de um personagem. Essas ações secundárias podem ser gestos, expressões faciais ou movimentos de partes do corpo que não estão diretamente envolvidas no movimento principal. As ações secundárias ajudam a dar vida aos personagens, expressar emoções e fornecer detalhes adicionais à narrativa.
Perceba que um simples movimento na sobrancelha do nosso personagem pode mudar toda a nossa percepção sobre as suas emoções.

Autoria: Bruno Cruz
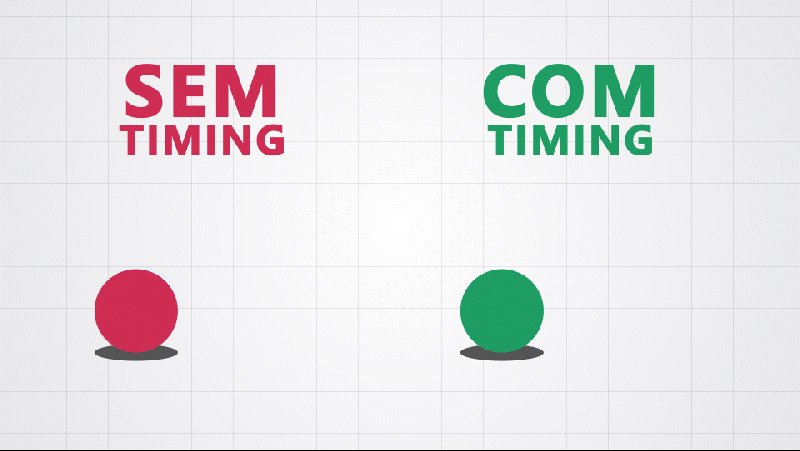
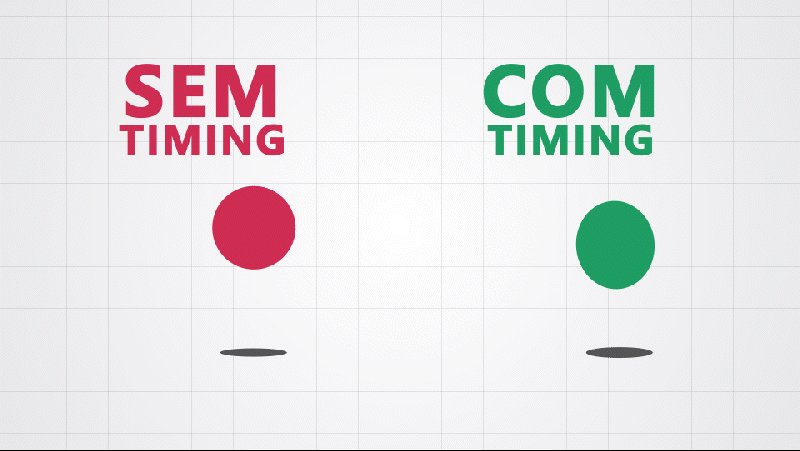
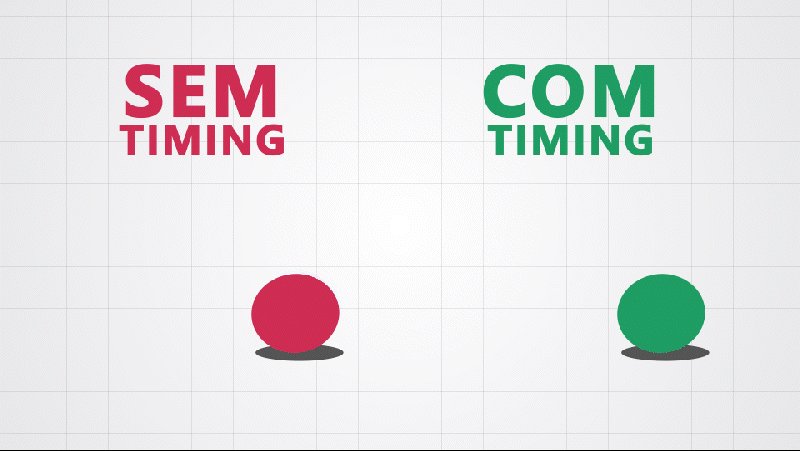
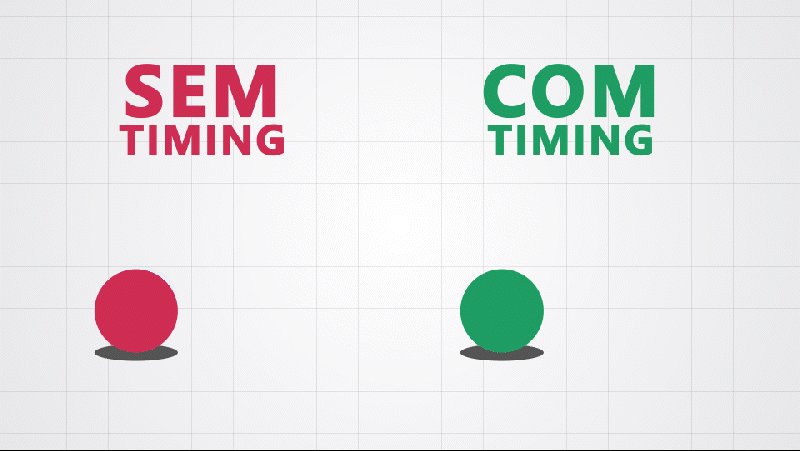
Timing (temporização)
"Timing" é um princípio essencial da animação que envolve o controle do tempo dos movimentos. Ele determina a duração e a velocidade dos movimentos, afetando o ritmo, a fluidez e a emoção transmitida. O timing adequado é crucial para criar efeitos desejados, como urgência, calma ou interações realistas. Dominar o timing é fundamental para criar animações envolventes e cativantes.

Autoria: Bruno Cruz
Exaggeration (exagero)
A "Exaggeration" consiste em amplificar e exagerar os movimentos, formas e características dos personagens ou objetos. Essa técnica é usada para enfatizar expressões, ações e elementos visuais, tornando-os mais impactantes e expressivos. O objetivo é adicionar estilo, criatividade e tornar a animação mais atraente, porém, é importante equilibrar o exagero para evitar que se torne irreal. A aplicação adequada da "exaggeration" permite explorar as possibilidades visuais e expressivas da animação, resultando em movimentos e personagens mais marcantes e energéticos.

Autoria: Bruno Cruz
Solid Drawing (desenho volumétrico)
"Solid Drawing" é um princípio da animação que se refere à habilidade de criar desenhos sólidos e tridimensionais. Envolve compreender as formas, volumes, proporções e perspectivas para dar aos personagens e objetos uma sensação de peso e profundidade. O "Solid Drawing" é essencial para criar animações visualmente convincentes e realistas, garantindo que os elementos animados pareçam coesos e bem construídos.

Autoria: Bruno Cruz
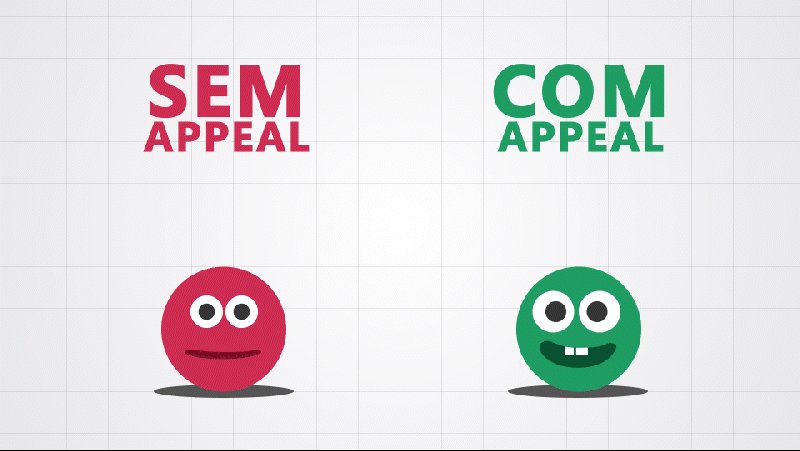
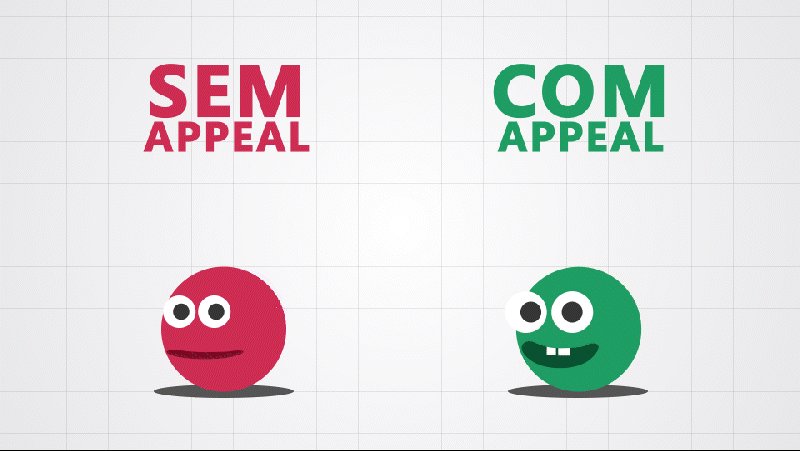
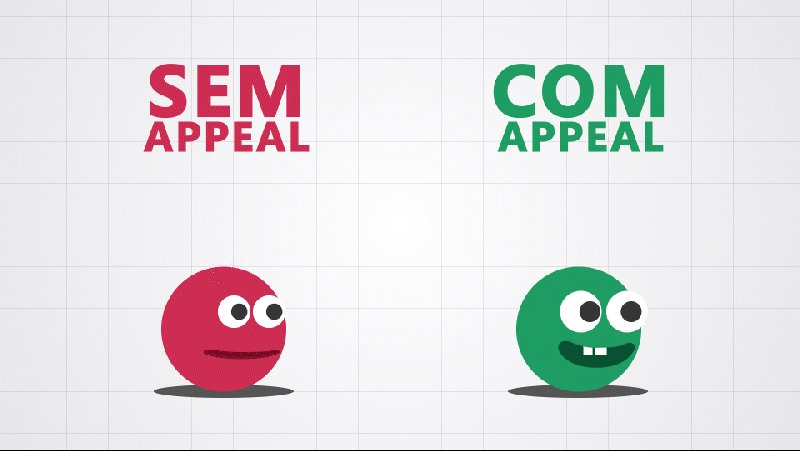
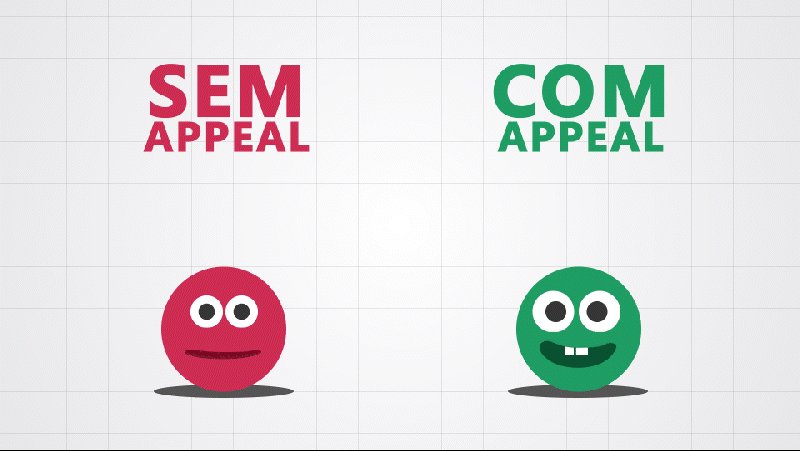
Appeal (apelo)
E o último, mas não menos importante princípio da animação é o “Appeal”. Este princípio diz que toda animação deve ser agradável e visualmente atraente aos olhos do espectador.
Envolve a criação de designs visualmente cativantes, expressões faciais expressivas, movimentos elegantes e uma personalidade carismática. O "Appeal" é importante para criar conexões emocionais com o público e tornar a animação mais envolvente e memorável.

Autoria: Bruno Cruz
Conclusão
Os princípios da animação revolucionaram a produção de filmes de animação e deram vida a muitos dos personagens mais amados da história do cinema. Se você está interessado em criar animações ou deseja apreciar melhor as animações famosas, familiarize-se com esses 12 princípios. Eles são fundamentais no motion design, e na formação Motion Design você aprende utilizando na prática, os princípios da animação. Não deixe de conferir!
Além disso, vou deixar aqui alguns links de outros materiais que podem ser interessantes:
- A importância do motion design na experiência do usuário
- Como o Motion Design pode contribuir para a UX/UI
- 5 truques de After Effects para iniciantes
Bons estudos!
Créditos
- Conteúdo e redação: Bruno Cruz
- Revisão didática: Cinthia Bregola